SpringMVC+bootstrap-fileinput文件上传插件使用入门
项目需要使用了一款强大的bootstrap文件上传插件bootstrap-fileinput,https://github.com/kartik-v/bootstrap-fileinput/
官网上的文档介绍比较精炼,自己的使用也比较浅,简单记录使用该控件的经验。后台使用SpingMVC。
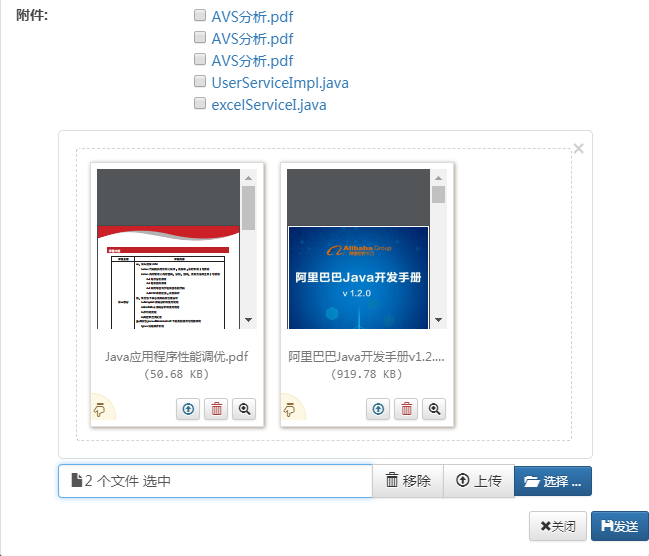
截图:

控件元素代码:
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/bootstrap-fileinput/js/plugins/piexif.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/bootstrap-fileinput/js/plugins/purify.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/bootstrap-fileinput/js/plugins/sortable.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/bootstrap-fileinput/js/fileinput.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/bootstrap-fileinput/themes/fa/theme.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/bootstrap-fileinput/js/locales/zh.js"></script>
<input id="fileinput" name="fileinput[]" type="file" multiple class="file-loading" data-preview-file-type="text">
控件初始化代码:
$("#fileinput").fileinput({
language : 'zh',
browseClass : 'btn btn-primary btn-sm',
uploadUrl : '${pageContext.request.contextPath}/fileUpload/upload.do'
});
因为需要文件上传的附加信息是动态的,所以有控件内容更新的代码:
$("#fileinput").fileinput('clear');
//上传附加信息
var bizData = {id: row.id, bizType: 'SUBS'};
$("#fileinput").fileinput('refresh', {
uploadExtraData : {
extraData : JSON.stringify(bizData)
}
});
$("#fileinput").on('fileuploaded', function(e, data){
var result = data.response;
//上传成功处理逻辑
});
后台处理逻辑:
//文件上传路径
@Value(value="#{configProperties['path.upload']}")
private String fileUploadPath;
public Msg upload(@RequestParam("fileinput[]") MultipartFile fileinput, String extraData) {
Msg msg = new Msg();
if (StringUtils.isBlank(extraData)) {
msg.set(ResultInfoEnums.PARAMETER_NULL.getCode(), ResultInfoEnums.PARAMETER_NULL.getDesc());
return msg;
}
JSONObject bizData = JSON.parseObject(extraData);
String bizType = bizData.getString("bizType");
String bizId = bizData.getString("id");
if (StringUtils.isBlank(bizType) || StringUtils.isBlank(bizId)) {
msg.set(ResultInfoEnums.PARAMETER_NULL.getCode(), ResultInfoEnums.PARAMETER_NULL.getDesc());
return msg;
}
String localFileName = "";
try {
localFileName = saveFileToLocal(fileinput);
} catch (Exception e) {
e.printStackTrace();
msg.set("0003", e.getMessage());
return msg;
}
//文件上传信息入库
JSONObject result = fileUploadService.upload(fileinput.getOriginalFilename(), localFileName, bizType, bizId, getUserId());
logger.info("上传文件保存结果, result = " + result);
if (result.getInteger("count") > 0) {
msg.set("0000", "上传成功");
msg.setData(result);
}else {
msg.set("0001", "上传失败");
}
return msg;
}
//保存文件到本地磁盘
private String saveFileToLocal(MultipartFile fileinput) throws Exception {
String random = UUID.randomUUID().toString().replace("-", "");
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd");
String today = sdf.format(new Date());
String localFileName = fileUploadPath + today + "-" + random + "-" + fileinput.getOriginalFilename();
File dest = new File(localFileName);
if (dest.exists()) {
logger.error(localFileName + "已存在");
throw new Exception("文件名冲突");
}
try {
fileinput.transferTo(dest);
} catch (IllegalStateException | IOException e) {
logger.error("文件保存为" + localFileName + "异常");
e.printStackTrace();
throw new Exception("文件保存异常");
}
return localFileName;
}




