Iphone开发(三)按钮的响应控制
上次我们介绍了helloWorld的实现原理,其中大部分代码都是项目模板自动生成的,今天我们来在研究一下如何在Iphone应用中添加按钮和按钮的监听,首先新建一个项目:
然后在自动生成的文件中打开xib文件并进行如下操作,拖一个label,两个button,并将内容分别发为如图所示:
现在我们就要用到一个新概念了,那就是输出口和行为,输出口的关键字是IBOutlet,这只是一个单纯的关键字,但是在xcode开发中,使用该关键字声明的变量可以和xib文件中画出来的控件相联系,有点儿类似于android开发中的findViewById,行为的关键字是:IBAction.该关键字用来修饰方法,使用该关键字修饰的方法可以和xib文件中的控件的各种事件绑定,使用IBAction修饰的自定义方法会有一个参数sender,可以用来传递xib中控件的一些属性,比如标题或者什么的。好了,看代码,我们先在viewController.h中用IBOutlet声明一下label和两个button,以及用IBAction修饰的响应方法。
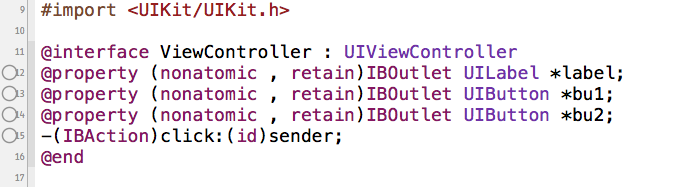
viewController.h:

左边的小圆圈表示可以和xib文件中的控件相连,但是是空心的,说明还未连接。下面我们在viewController.m中将其实现:
viewCotroller.m:
- #import "ViewController.h"
- @interface ViewController ()
- @end
- @implementation ViewController
- @synthesize label;
- @synthesize bu1;
- @synthesize bu2;
- -(IBAction)click:(id)sender
- {
- label.text=[sender titleForState:UIControlStateNormal];//1
- }
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
- {
- return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
- }
- @end
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize label;
@synthesize bu1;
@synthesize bu2;
-(IBAction)click:(id)sender
{
label.text=[sender titleForState:UIControlStateNormal];//1
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
@end
代码1中的sender是指触发该方法的控件,titleForState是取出该控件的title,在正常状态下,因为button等控件是有正常状态,按下状态等区别的。取出title后将其赋给label,这样就可以实现点击不同的button来改变label的内容了。
另外,xib文件和viewController类的实例是通过interfaceBuilder来连接的,interfaceBuilder构建的xib文件中会有一个File's Owner,其实就是指的viewController类的实例,通过viewController实例来控件数据和视图。好了,下面需要把view和viewController联系起来了,方法非常简单:
第一步,先将xib文件代表的view和File's Owner代表的viewController联系起来,只需要在xib界面按下Control键,单击File's Owner并拖拽到View视图上即可。
第二步,将view中的三个控件与viewController中的三个输出口声明的变量相连接,如下图所示,在xib中选中一个控件时,在右上角一个向右箭头的图标表示:connection insector(连接检查)会出现一个new referencing outlet,这时点击右边的小圆圈往File's Owner上面拖拽,拖到File's Owner上后会找到在viewController中定义的控件名,选择即可。bu1,bu2同理。
这样三个控件就和viewController中的控件相绑定了,我就是你你就是我,就可以进行操作了,但是现在我们绑定的只是控件而已,button的click方法我们还没有和button绑定,这时我们需要这样来:点击bu1后我们会在右边发现一栏如下图叫sent Events,代表该button的一些事件,里面有一个touch up inside,表示手指离开屏幕时,最后接触位置在该button上,也就是点击方法了,这时我们点击右边的小圆圈拖到File's Owner上,在出现的列表中选择我们定义好的click方法即可。bu2同理。
这时我们就将所有的控件和响应方法从xib文件对应到了viewController对象,我们在点击不同的button时,会根据sender找到button的title将其内容赋给label。好了,一起见证奇迹吧:
是不是很简单啊,基实还是表现了MVC的模式,controller连接view和model,而视图和数据老死不相往来。


