vue3笔记 computed计算属性02
1 | 计算属性有缓存的,方法没有缓存 |
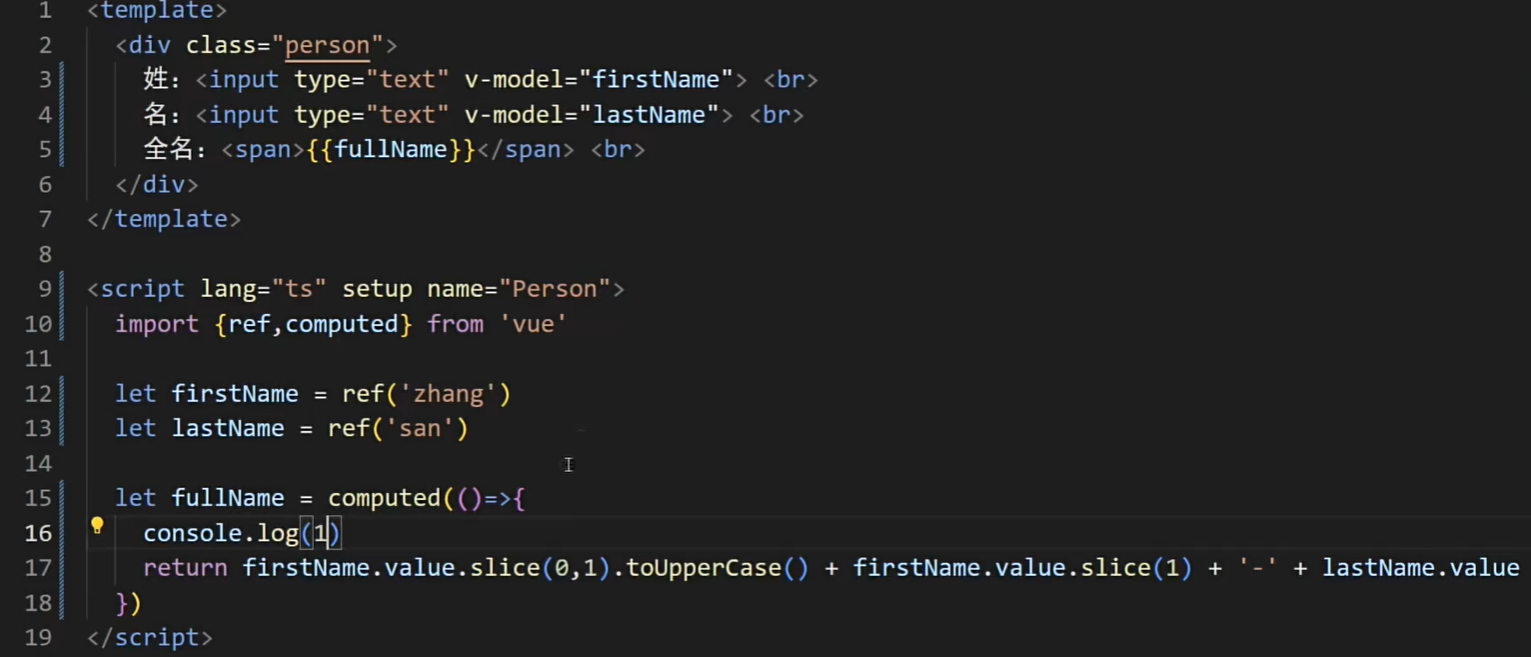
下列的计算案例是只读的,不可修改的
上述代码为只读属性,优化后
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <script setup lang="ts">import { ref, computed } from 'vue'let name = ref("zhang")let xing = ref("sang")console.log(name.value)let fullName = computed({ get() { return name.value.slice(0, 1).toUpperCase() + name.value.slice(1) + '-' + xing.value }, set(val) { // console.log('set',val) const [str1,str2] = val.split('-') name.value = str1 xing.value = str2 }})function changeFullName() { fullName.value = "li-si"}</script><template> <div> <input type="text" v-model="name"> <input type="text" v-model="xing"> <p>{{ fullName }}</p> <button @click="changeFullName">1111</button> </div></template> |
__EOF__
本文作者:userName
本文链接:https://www.cnblogs.com/wencaiguagua/p/18044842.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/wencaiguagua/p/18044842.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
代码改变了我们,也改变了世界
分类:
vue3




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)