01 - 环境 - 项目建立
检测
node:node -v
vue:vue -v
打开下列,找到vue,卸载重装即可
https://www.cnblogs.com/wencaiguagua/p/16910640.html
新建文件夹,然后cmd,输入vue <项目名>

创建新项目
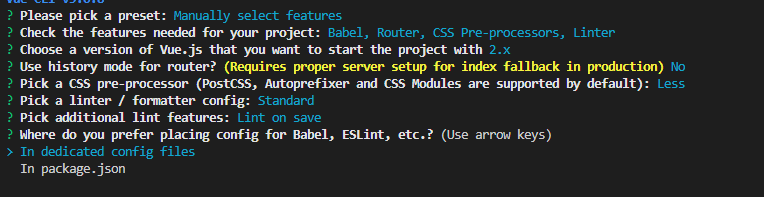
vue create ui

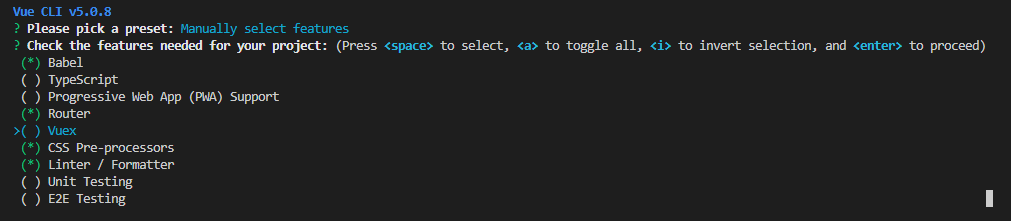
选择手动后,勾上所需配置

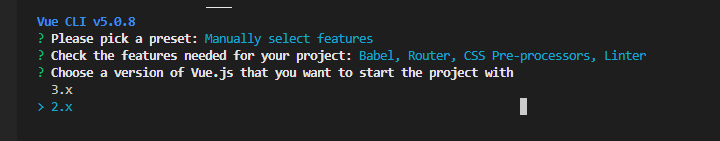
vue的版本号

路由选择的记录值,css用哪个,用哪个配置等,不会的可以看我的选项,然后一路回车即可

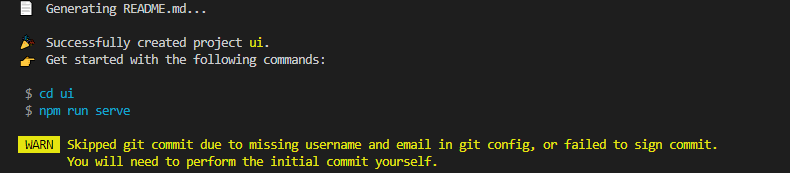
cd回到项目上一级,然后启动项目

启动后,打开http://localhost:8080/即可
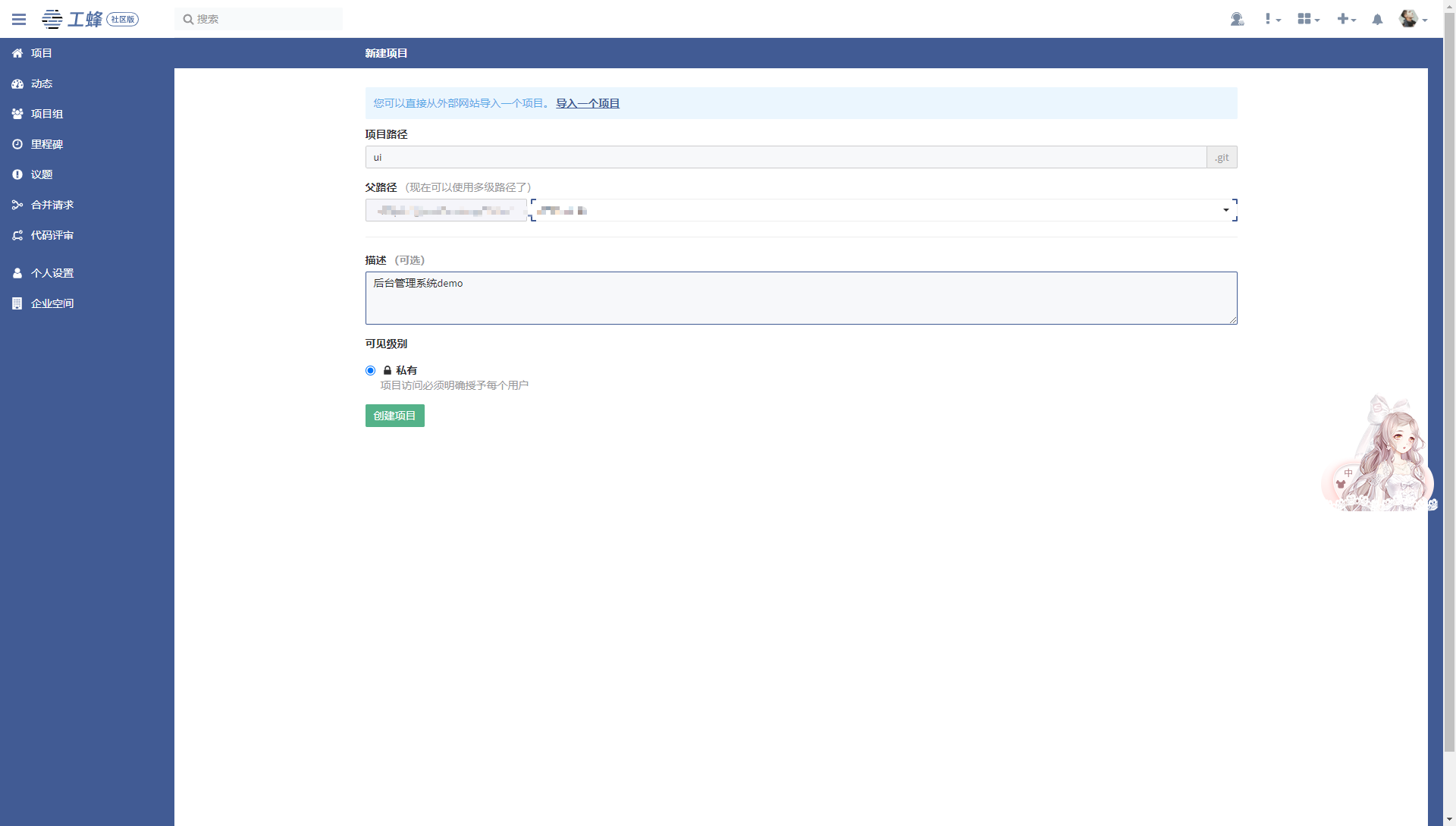
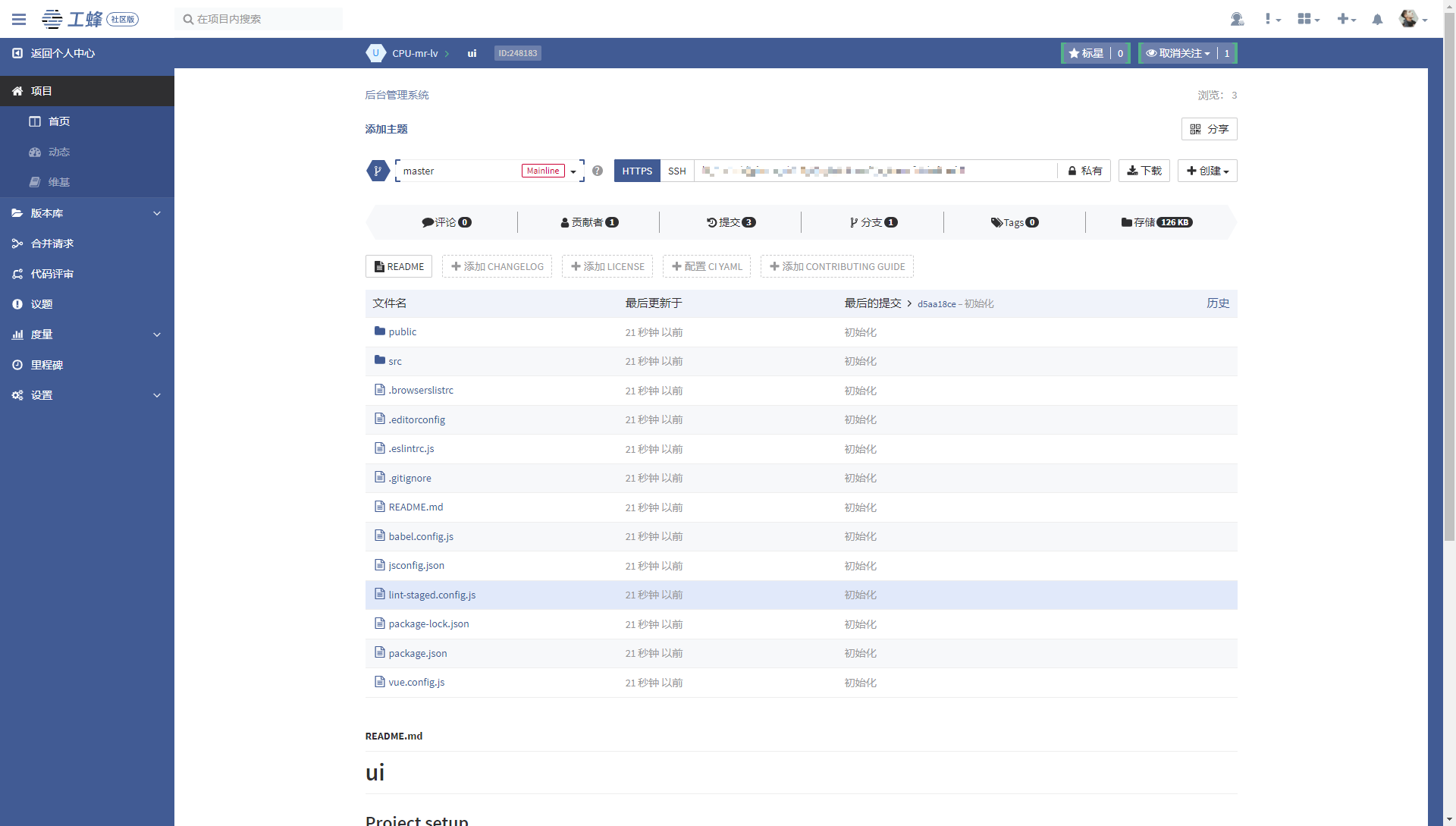
打开腾讯工蜂,创建项目

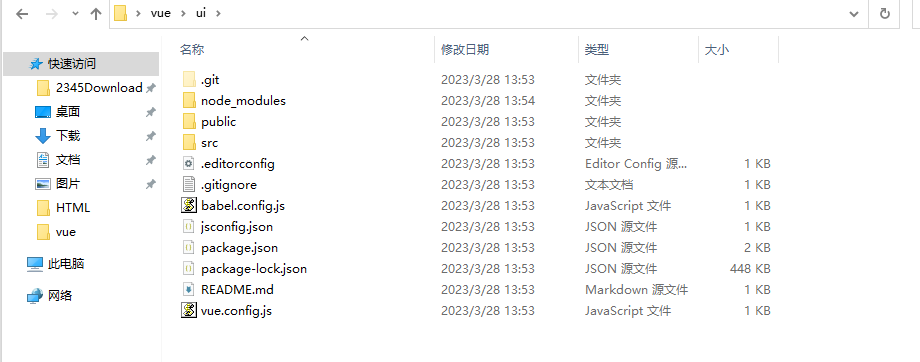
打开文件夹,进入cmd

1. 先进入项目文件夹,通过命令 git init 把这个目录变成git可以管理的仓库
git init
2. 把文件添加到版本库中,使用命令 git add .添加到暂存区里面去,不要忘记后面的小数点“.”,意为添加文件夹下的所有文件
git add .
3. 用命令 git commit告诉Git,把文件提交到仓库。引号内为提交说明
git commit -m 'first commit'
4. 关联到远程库
git remote add origin 你的远程库地址。如:git remote add origin https://github.com/cade8800/ionic-demo.git
5. 获取远程库与本地同步合并(如果远程库不为空必须做这一步,否则后面的提交会失败)
git pull --rebase origin master
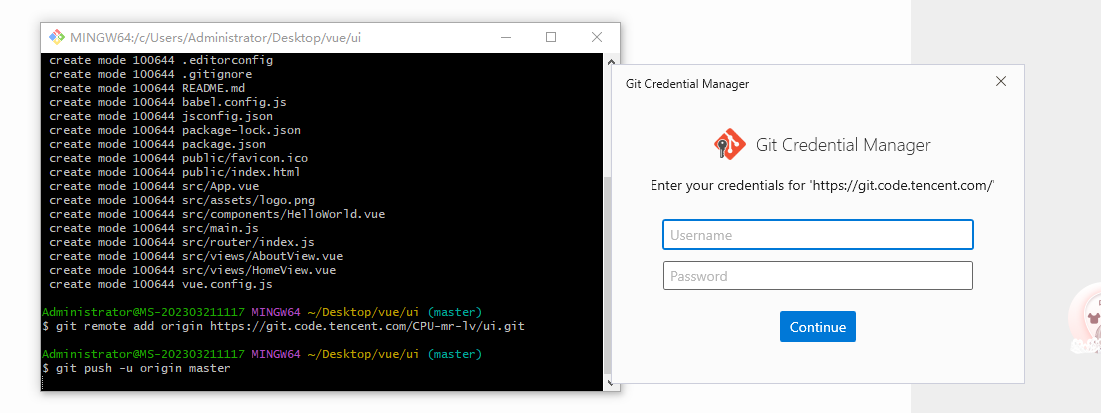
6. 把本地库的内容推送到远程,使用 git push命令,实际上是把当前分支qunar_yuzhan_star推送到远程。执行此命令后会要求输入用户名、密码,验证通过后即开始上传。
git push -u origin master

按操作,上传成功后,库里有代码即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号