vue2 生命周期15 生命周期 数据共享 ref引用 beforeCreate created/ajax原生案例 beforeMount mounted updated beforeDestroy
生命周期:
生命周期 (Life Cycle) 是指一个组件从创建 -> 运行-> 销毁的整个阶段,强调的是一个时间段
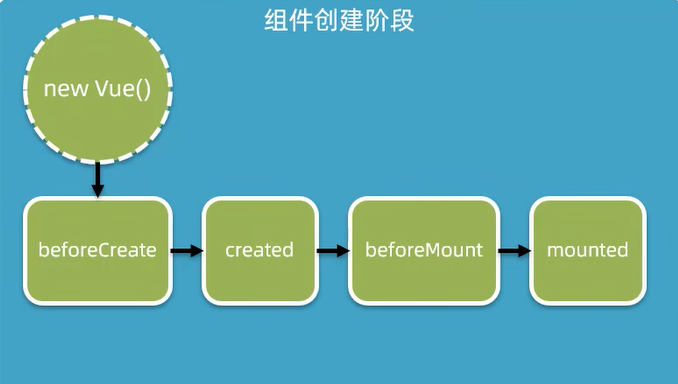
创建阶段:
beforeCreate:创建之前
created:创建
beforeMount:安装前
mounted:安装

运行阶段:
beforeUpdate:更新之前
updgted:更新

销毁阶段:
beforedestroy
destroved


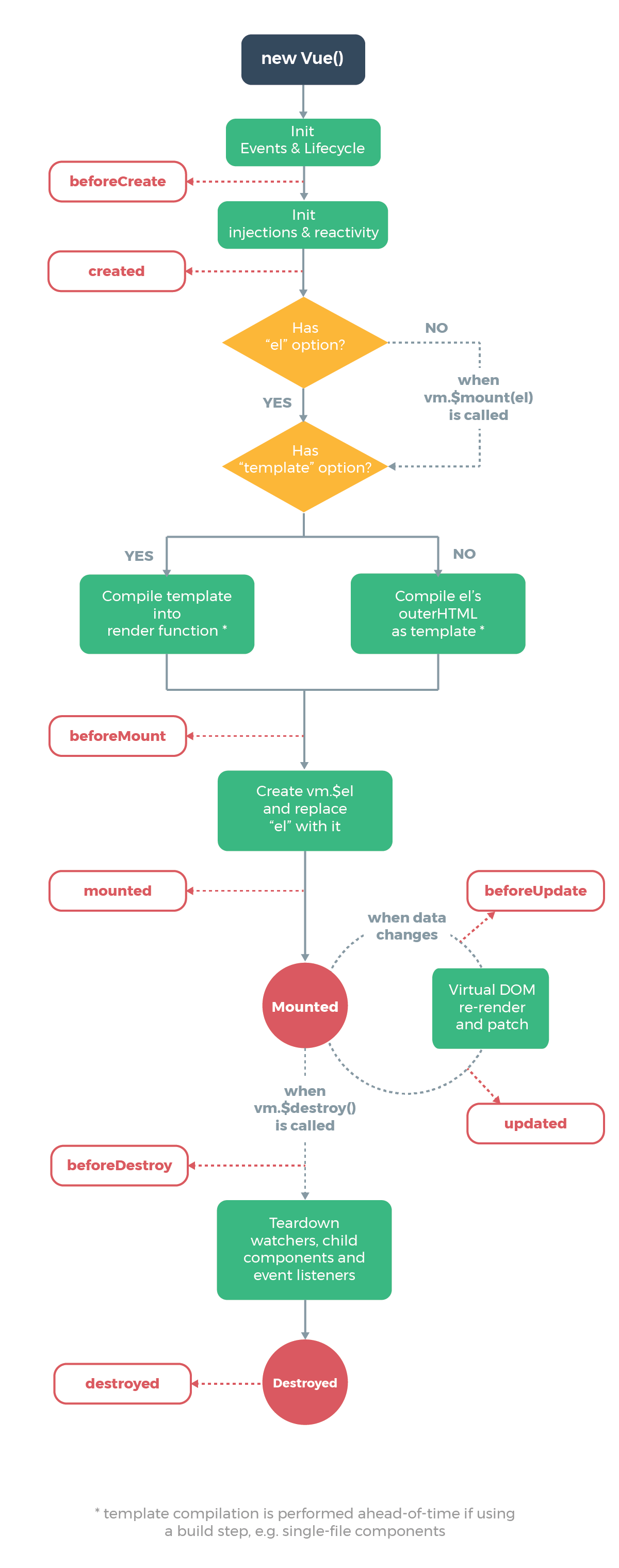
官方示例图:

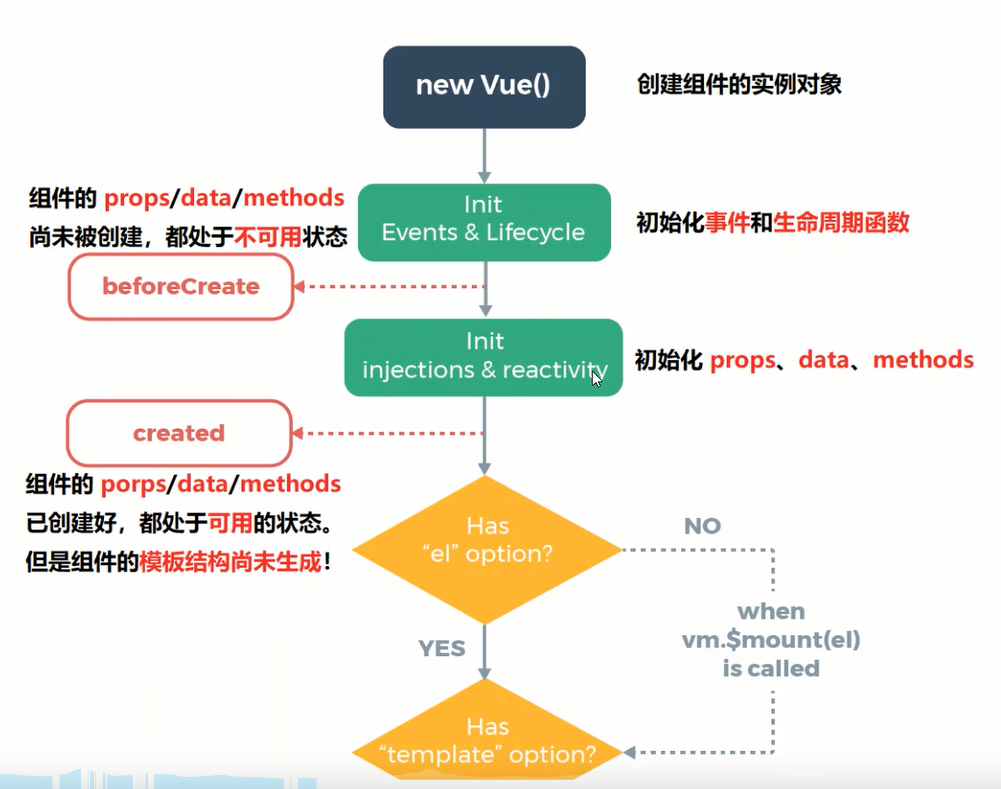
beforeCreate :
初始化事件,生命周期函数都被初始化后,就会触发beforeCreate
beforeCreate 没被调用前,data,props,method等函数都不可用
beforeCreate 一般没用
methods: {
show(){
console.log('调用');
},
},
beforeCreate() {
console.log(this.count);
this.show()
},
created:
组件的props/data/methods等函数创建好后,模板的结构尚未完成
created函数经常使用,可以拿他发起Ajax请求
//原生ajax案例
data() {
return {
count:this.init,
book:[],
}
},
methods: {
xhk(){
const xhr = new XMLHttpRequest()
xhr.addEventListener('load',()=>{
const res = JSON.parse(xhr.responseText)
console.log(res);
this.book = res.data
})
xhr.open('GET','http://www.liulongbin.top:3006/api/getbooks')
xhr.send()
},
},
created() {
this.xhk(),
console.log(this.book);
},

在created中,是不能操控dom的,但是我们可以在这里提前做好数据的交互,比如说api接口,在这里发起Ajax请求

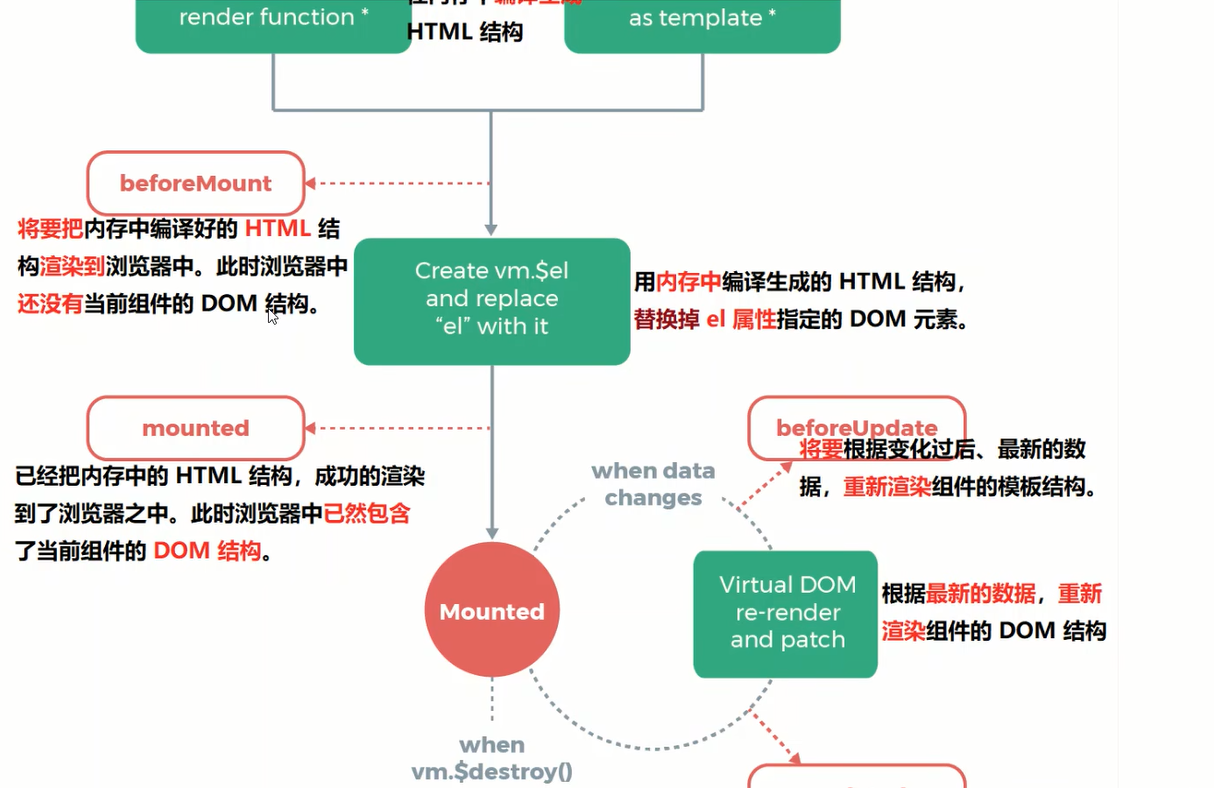
beforeMount()几乎不会被用到,也可以发起ajax请求,但是Ajax请求一般都是由created()发起
mounted()可以用来渲染dom结构,在这之前都还未渲染完成,最早的阶段只能在mounted渲染

updated:
根据最新的数据重新渲染,当数据变化之后,为了能够操作最新的dom结构,我们必须把代码写到updated的生命周期

beforeDestroy:
可以销毁子组件,监听器,事件监听
常用且重要的生命周期:
created()
mounted ()updated()
代码改变了我们,也改变了世界

