vue2 vue-cli12 vue2项目创建 创建自定义配置 严格模式 超详细的vue2项目创建及启动
设置全局的cli
输入命令: vue i -g @vue/cli
快速生成工程化项目:
vue create 项目名
create后,选择最后一个自定义选择

第一个必选
第二个是TS
第三个是渐进式框架
第四个是路由
第五个是vuex
第六个是css预处理器
第七个Linter / Formatter是约束团队书写风格 代码检查 也叫严格模式
第八个Unit Testing和第九个E2E Testing组件,功能单元测试

现在vue的版本,2/3

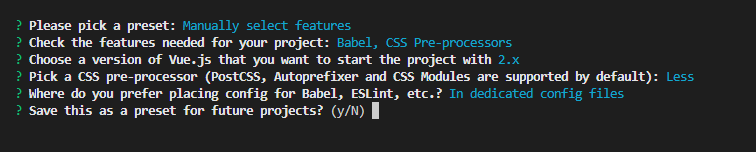
选择预处理器

询问关于less等第三方插件怎么创建,独立的还是放到package,一般都是默认就好,package一般都是放包,放太多会杂乱

把刚刚选择的结果创建一个预设,把刚刚做的选择存起来

填写预设名字

等待项目创建,创建依赖包

根据命令启动项目

代码改变了我们,也改变了世界


