vue2 axios11 await async 解构赋值 原生axios发起网络请求
安装一个axios的包: npm i axios -S 安装完后引入: import axios from 'axios'
axios:专注发起网络请求的库
get传参要params,post传参用data,具体传参看后端怎么写,后端乱写就套麻袋打一顿

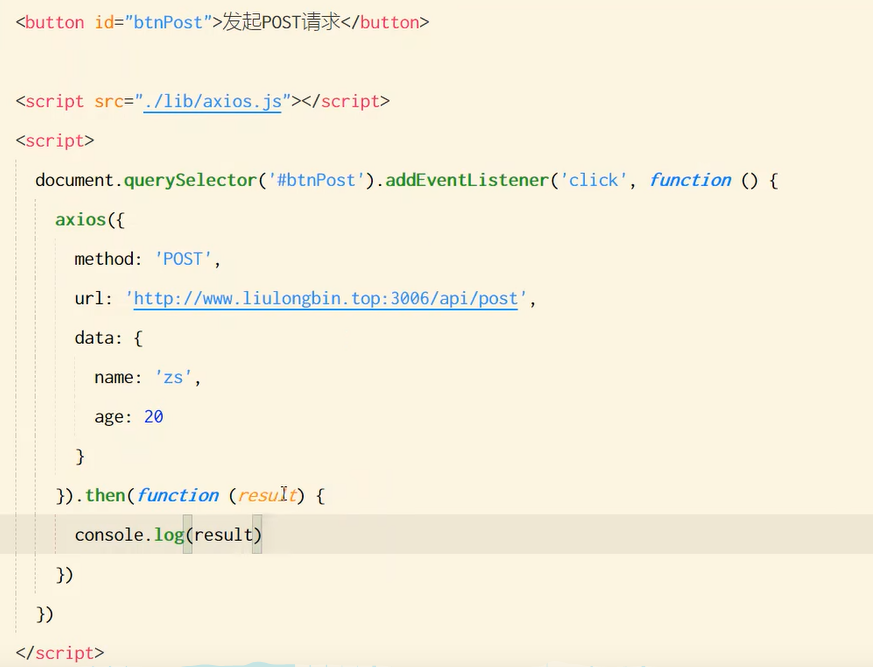
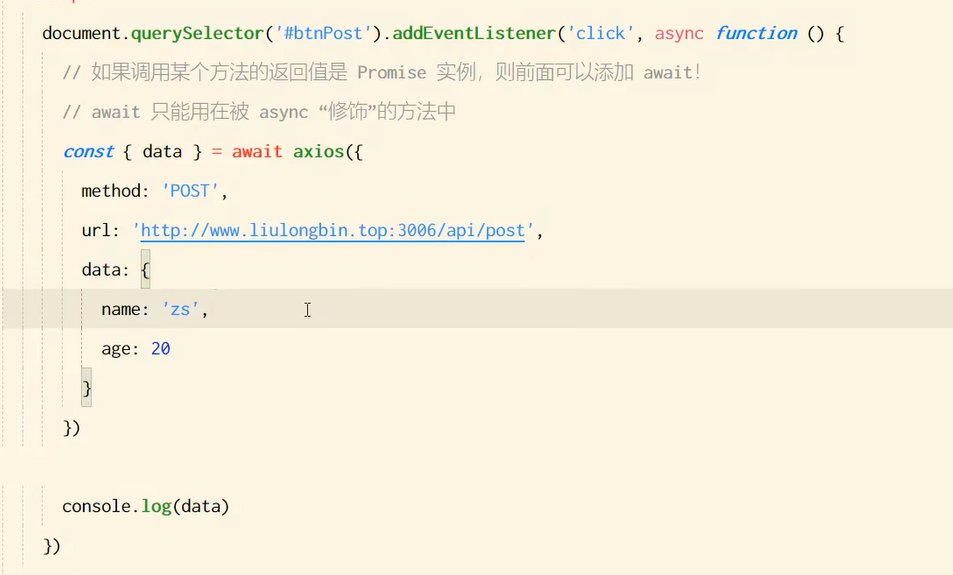
post请求

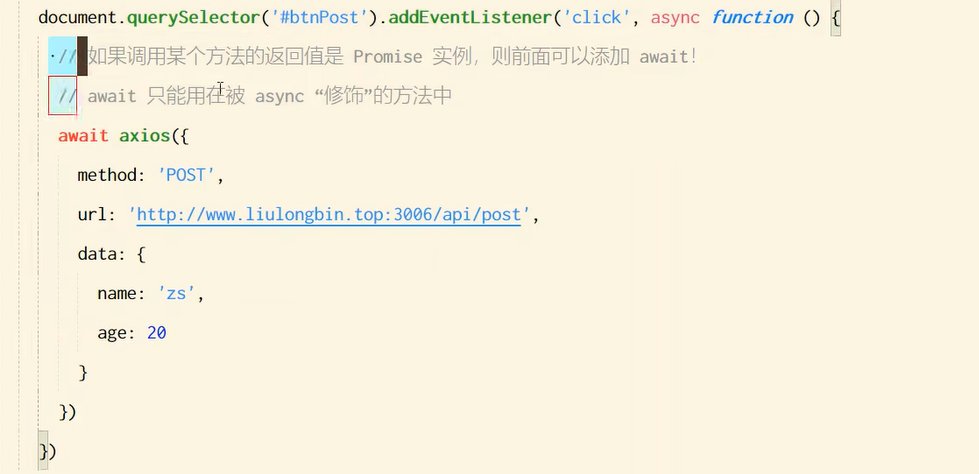
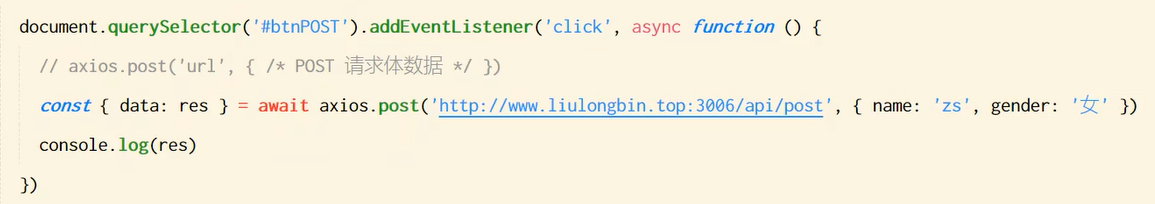
简化版:
不用await和async时是一个promise实例

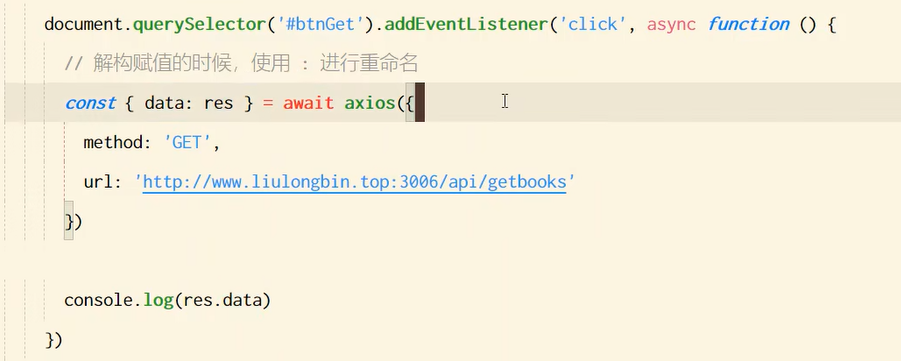
解构赋值:
使用axios后,使用await/async进行简化
简化后,将data进行解构
将data解构出来后,用:将其重命名为res


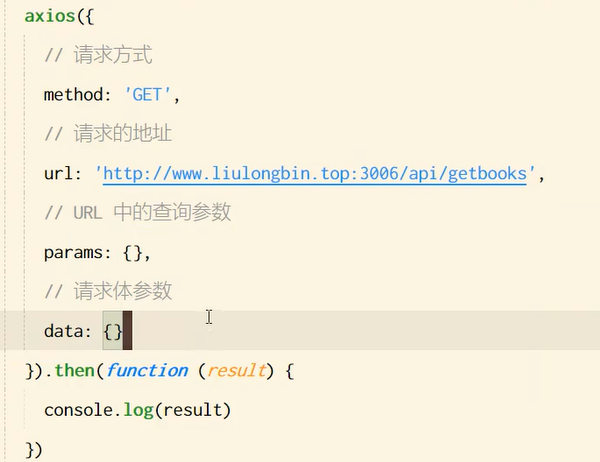
axios发起网络请求:
GET:
发起请求,按需求写入参数或不写,看后端的。
当数据获取后,返回的数据是promise的,则使用await和async使数据实例化
实例化后解构数据
GET使用params返回参数

POST:
GET使用data返回参数

写法优化:
导入:
npm i axios -S
main配置:
// 配置全局的axios,defaults是默认配置
axios.defaults.baseURL = 'http://www.liulongbin.top:3006'
// 将axios挂载到vue.prototype,供每个.vue组件的实例使用
Vue.prototype.$http = axios
页面引用:
get示例:
async getinfo() {
const { data: res } = await this.$http.get('/api/get')//接口处只需放根路径即可
console.log(res)
}
post示例:
async postinfo() {
const { data: res } = await this.$http.post('/api/post', { name: 'zs', age: 99 }) console.log(res) }
优点:发起请求时,直接调用this.$http.xxx即可
缺点:无法实现api接口的复用
代码改变了我们,也改变了世界

