vue2 计算属性9 watch immediate 深度监听:deep 深度监听子属性的变化
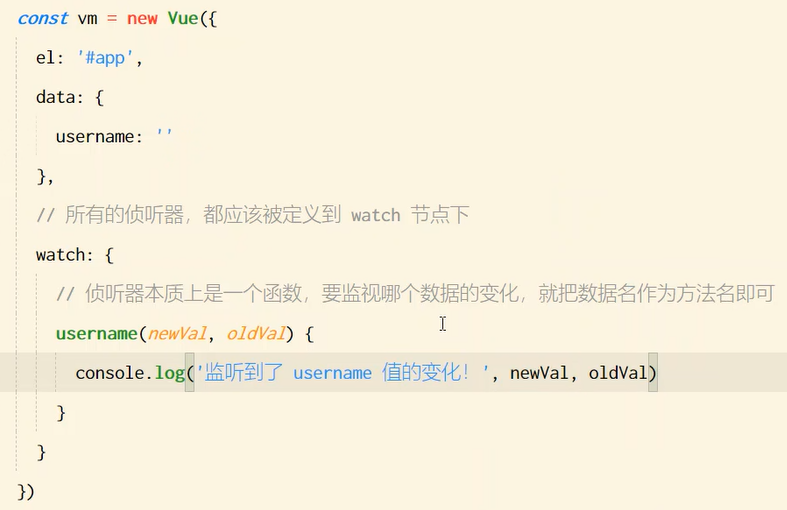
watch:监听数据发生的变化

newVal是变化后的新值,oldVal是变化前的旧值

一般都是带着接口查询的
watch:{
username(newVal){
if(newVal==='')return
$get('https://www.escook.cn/api/finduser/'+ newVal,(res)=>{
console.log(res)
}
)
}
}

函数形式侦听器不会自动触发,所以需要改造成对象格式的
对象格式的格式:
data:{
username:'admin',
}
watch:{
username:{
handler(newVal,oldVal)=>{
console.log(newVal,oldVal)
},
//false是默认值immediate的作用是自动触发监听器
immediate:true;
}
}

深度监听:deep
data:{
username:'admin',
}
watch:{
username:{
handler(newVal,oldVal)=>{
console.log(newVal,oldVal)
},
//false是默认值immediate的作用是自动触发监听器
deep:true;
}
}
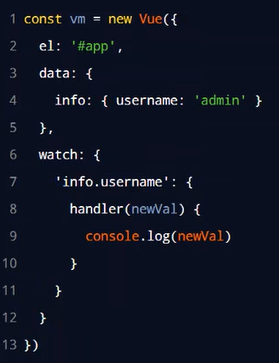
深度监听子属性的变化:

代码改变了我们,也改变了世界


