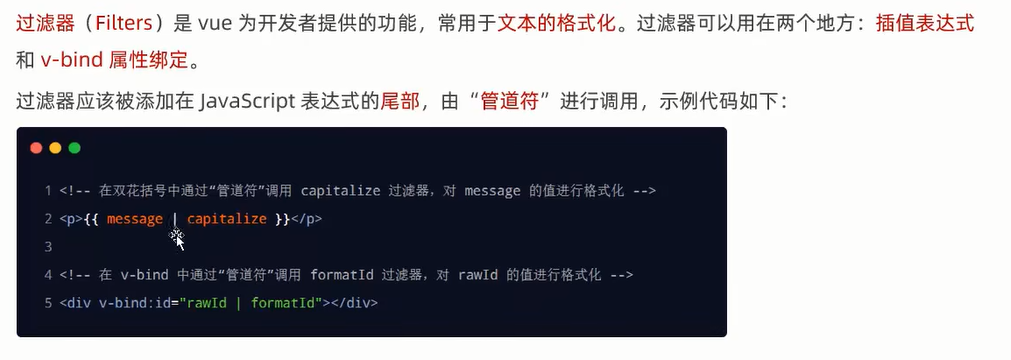
vue2 过滤器8 私有过滤器 全局过滤器
过滤器vue3已经去掉了


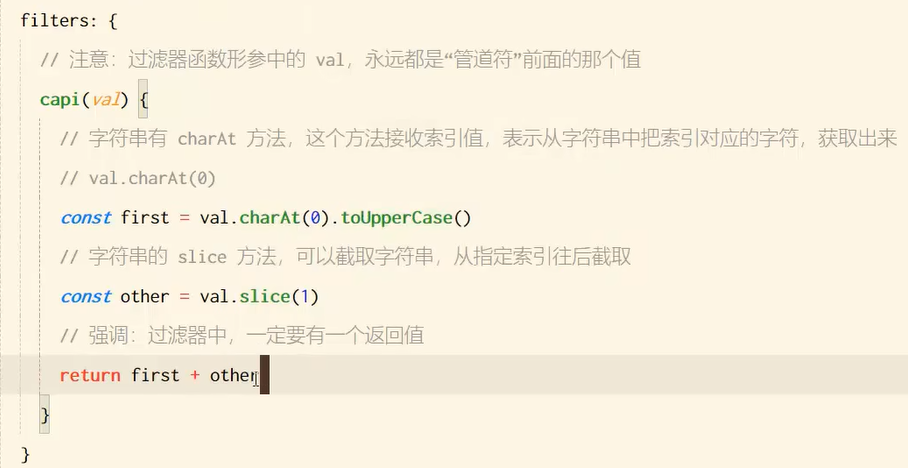
过滤器函数必须要定义到filters函数下,过滤器本质是也是一个函数,必须要return出去
过滤器需有返回值
val形参是前面的值

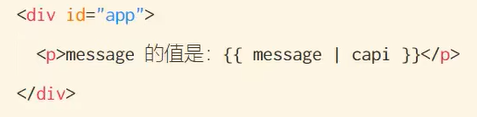
上述过滤器属于私有过滤器
--------------------------------------------------------------------------
全局过滤器:
开发中基本上都是定义全局过滤器
<p>{{da | res}}</p>
data:{
da:aibdkkwabd.
}
Vue.filter('res',(val)=>{
//取得下标0的值,且转为大写字母
const first = val.charAt(0).toUpperCase()
//取得1后面的值
const other = val.slice(1)
return first + other
})
全局和私有冲突了,私有的优先级更高

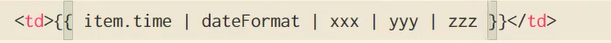
连续使用过滤器

过滤器传参

代码改变了我们,也改变了世界


