vue2 条件渲染指令4 v-if v-else v-show
v-if:
每一次都会动态创建或移除删除元素,达到隐藏效果
如果刚进入页面时,某些页面不需要被展示时使用
<p v-if="vue">v-if</p>
data:{
vue:false
}
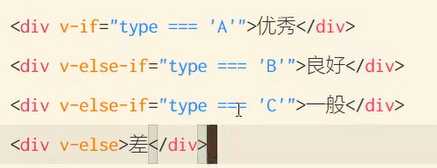
v-else:
配合v-if使用


v-show:
会以动态移除和添加display:none的方法隐藏元素
使用频繁用v-show会更好
<p v-show="vue">v-if</p>
data:{
vue:true
}
代码改变了我们,也改变了世界

