vue中scoped的原理及慎用原因
1|0作用功能:
实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模
块虽然方便但是我们需要慎用,因为当我们使用公共组件时会造成很多困难,
增加难度,想知道造成那些难度,需要先从scoped实现原理了解
2|0实现原理:
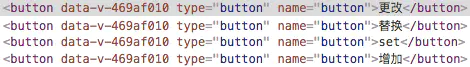
通过观察DOM结构可以发现:vue通过在DOM结构以及css样式上加上唯一的标记,保证唯一,达到样式私有化,不污染全局的作用,如图,样式属性上也会多一个该字符,以保证唯一
可以看出加上
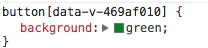
scoped后的组件里的标签都会多一个data-v-469af010的属性,并且在css样式部分可以看出由此可知,添加
scoped属性的组件,为了达到不污染全局,做了如下处理:
- 给HTML的DOM节点加一个不重复属性
data-v-469af010标志唯一性 - 在添加
scoped属性的组件的每个样式选择器后添加一个等同与“不重复属性”相同的字段,实现类似于“作用域”的作用,不影响全局 - 如果组件内部还有组件,只会给最外层的组件里的标签加上唯一属性字段,不影响组件内部引用的组件( 注意 )
3|0慎用原因:
其实从原理已经能够了解到慎用原因,这里权当总结
- 从原理可见,之所以
scoped可达到类似组件私有化、样式设置“作用域”的效果,其实只是在设置scoped属性的组件上的所有标签添加一的data开头的属性,且在标签选择器的结尾加上和属性同样的字段,起到唯一性的作用,但是这样如果组件中也引用其他组建就会出现类似下面的问题:- 父组件无
scoped属性,子组件带有scoped,父组件是无法操作子组件的样式的(原因在原理中可知),虽然我们可以在全局中通过该类标签的标签选择器设置样式,但会影响到其他组件 - 父组件有
scoped属性,子组件无,父组件也无法设置子组件样式,因为父组件的所有标签都会带有data-v-469af010唯一标志,但子组件不会带有这个唯一标志属性,与1同理,虽然我们可以在全局中通过该类标签的标签选择器设置样式,但会影响到其他组件 - 父子组建都有,同理也无法设置样式,更改起来增加代码量
- 父组件无
所以scoped虽然看似方便但是使用还需谨慎
作者:茶树菇小学生
链接:https://www.jianshu.com/p/b92e2a022cd8
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
__EOF__
本文作者:userName
本文链接:https://www.cnblogs.com/wencaiguagua/p/15930334.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/wencaiguagua/p/15930334.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
代码改变了我们,也改变了世界





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构