HTML-页面布局
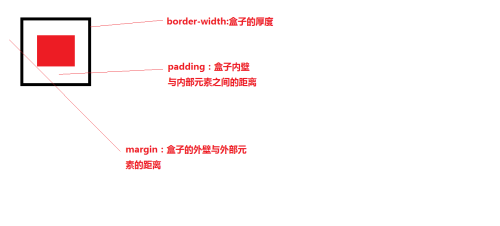
一、盒子模型:

整体的宽=margin-left(right)+padding-left(right)+border+content
整体的高=margin-top(bottom)+padding-top(bottom)+border+content
二、页面布局:
(1)标准流:按照原先格式排版块儿元素等一些格式,所有块儿都是按照竖排排列,自占一排。
(2)浮动流:给div标签加上float属性,是指按照属性来排列。若想让所给的块儿元素按照横行排列,需要给每个div元素均添加float:left(right)属性。
(3)每个对象都可以调用多种样式,样式之间用空格键来进行分开即可。
(4)要是块级元素居中,使用margin:0 auto;
要是行内元素居中,给父元素使用text-align:center;
(5)建立页面前可以建立一个通用页面,清除margin,padding等值。其中list-style:none;属性可以使列表中的圆圈,方块儿等标志去掉。clear:both可以清除浮动属性。当行高等于页面块状元素的高时,其中的内容垂直居中。使用display:inline-block(block)属性可以让行内元素和块元素进行转换。ctrl+shift+/=注释(其中的内容并不在页面中显示),在html中:<!-- -->代表注释,在css中:/* */代表注释。border-radius属性可以设置圆角效果。cursor:pointed可以在鼠标停留时由箭头变成手状。input-outline:none可以使所有由input定义的框框除去除在选中时的蓝色边框。
(6)页面中的定位:position属性,relative(相对定位:不加限定的时候以该标签原先所在的位置为参考)/absolute(绝对定位:以父元素位置为参考)/fixed(固定定位:定在页面中的位置保持不动)。
如果想要进行移动,要给父元素定义position:relative;(此时不用定义top等值)
position与top,bottom,left,right在一起使用
若定位与浮动在一起使用时,浮动效果消失。
(7)">"连接的元素代表父子关系,只适用于两代,而使用空格的则代表该元素下所有相同的标签。
(8)在下拉表单中,要想让鼠标停留时再出现其中的内容时,需要在其中添加display:none(系统默认隐藏,不占用结构,等于此代码被注释)而使用display:block可以使内容显示出来。
(9)hover属性可以使用在很多标签上,用于定义鼠标停留时的样式。
(10)
显示属性
display:
属性值:none:隐藏
block:块级显示
inline:行级显示
<form action="">
name:<input id="name" type="text" /><span id="span">对不起 输入不符合要求</span>
<br>
pass:<input id="pass" type="password" />
<br>
<input id="btn" type="button" value="button" />
</form>
<style type="text/css">
span{color:red;display: none}
</style>
<script type="text/javascript">
document.getElementById("btn").onclick = function(){
document.getElementById("span").style.display = "inline";
};
</script>
(11)
浮动属性
float:
属性值:left right
clear:清除浮动 left right both
缺点: (1)影响相邻元素不能正常显示。(2)影响父元素不能正常显示。


