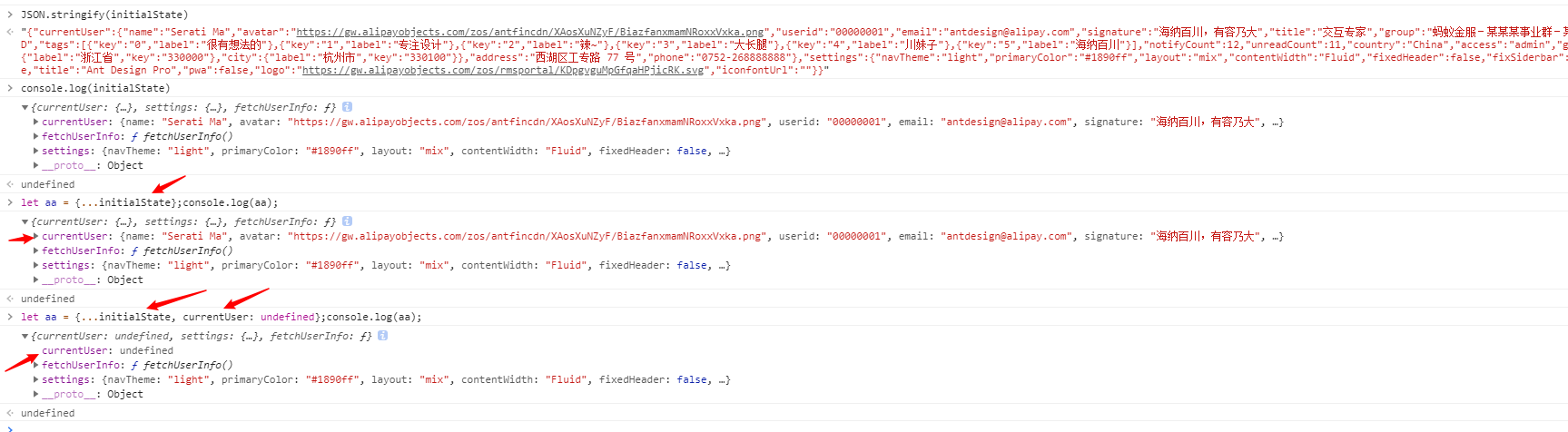
ES6 对象的扩展运算符(...)用于取出参数对象的所有可遍历属性,拷贝到当前对象之中
setInitialState({ ...initialState, currentUser: undefined });
...initialState = {currentUser: {}, fetchUserInfo: {}, settings: {}}
setInitialState({currentUser: {}, fetchUserInfo: {}, settings: {}, currentUser: undefined })
setInitialState({currentUser: undefined, fetchUserInfo: {}, settings: {}})

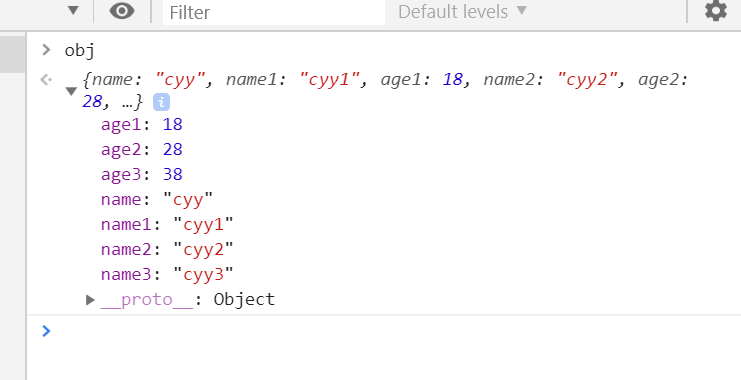
使用扩展运算符合并对象:
const obj1={
name1:"cyy1",
age1:18
}
const obj2={
name2:"cyy2",
age2:28
}
const obj3={
name3:"cyy3",
age3:38
}
const obj={
name:"cyy",
...obj1,
...obj2,
...obj3
}

https://www.cnblogs.com/chenyingying0/p/12562648.html




