Jquery实现的几款漂亮的时间轴
一、纵向折叠时间轴
1、js文件(jQuery.js或者jQuery.min.js)
2、CSS文件
 View Code
View Code3、HTML代码
 View Code
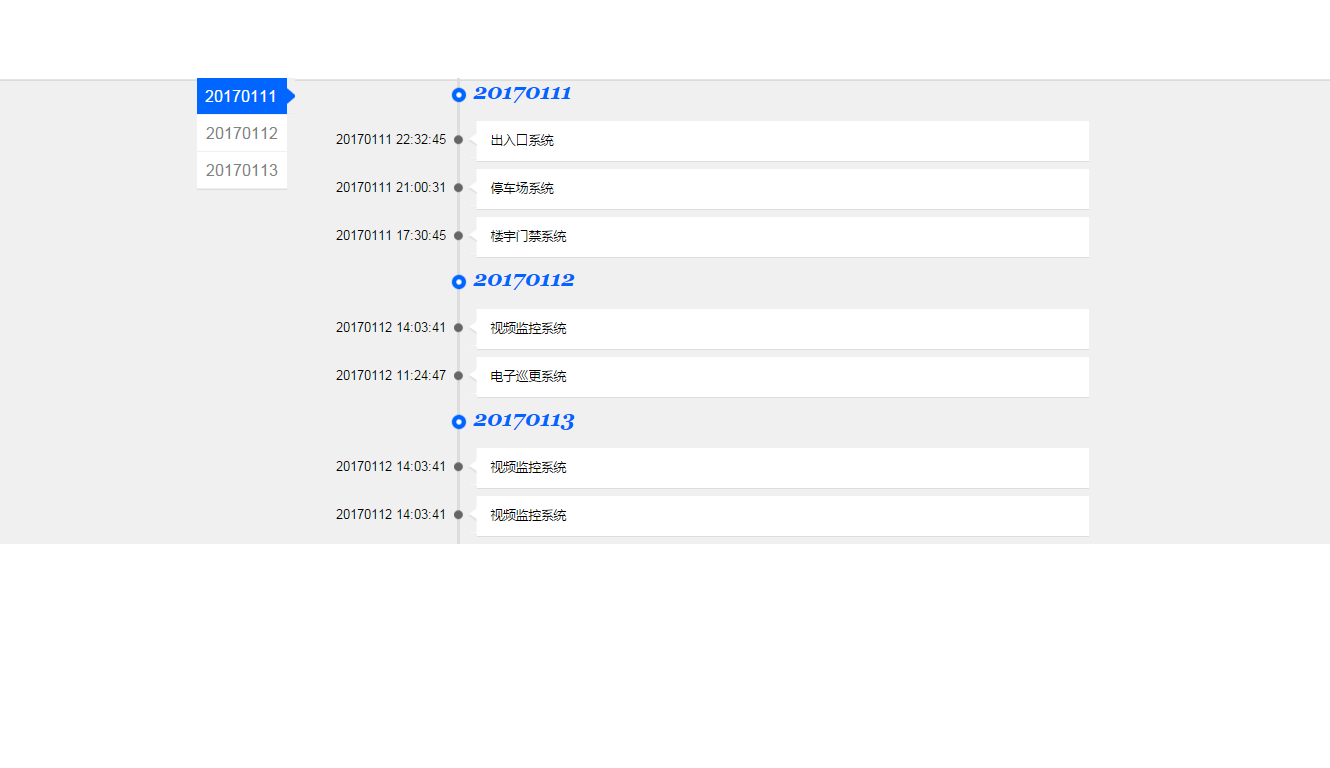
View Code4、运行效果:

二、纵向鼠标滑动时间轴
1、js文件(jquery.js和jquery.mousewheel.js,jquery.easing.js,自定义history.js)
(1)jquery.mousewheel.js文件
 View Code
View Code(2)jquery.easing.js文件
 View Code
View Code(3)history.js文件
 View Code
View Code2、CSS文件
 View Code
View Code3、HTML代码
 View Code
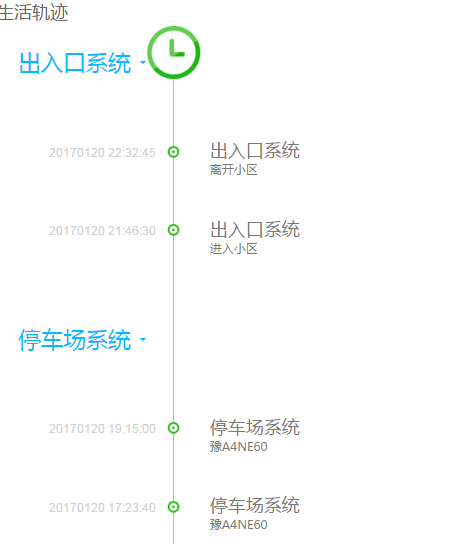
View Code4、运行的效果:

三、纵向可折叠时间轴
1、js文件(jQuery.js和 main.js)
(1)main.js文件
 View Code
View Code2、CSS文件
 View Code
View Code3、HTML代码
 View Code
View Code4、运行效果:

四、横向时间轴
1、js文件(jquery.js和jquery.timelinr-0.9.5.3.js)
(1)jquery.timelinr-0.9.5.3.js文件
 View Code
View Code2、CSS文件
 View Code
View Code3、HTML代码
 View Code
View Code4、运行效果

-转载




