antd5版本修改Table组件滚动条样式
因为项目需求,要将Table组件的样式修改为UI图所给的效果,但是怎么写都不生效
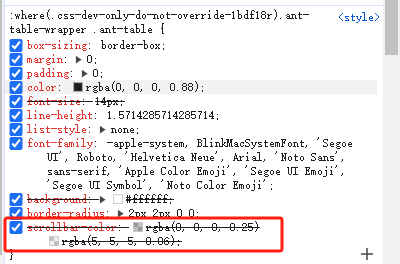
最后发现在

.ant-table的样式中设了scrollbar-color,只要把这里的样式设为scrollbar-color: auto;
然后再改.ant-table-body里面滚动条的样式,就可以了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .ant-table-body{ &::-webkit-scrollbar { background: rgba(0, 0, 0, 0); width: 4px; height: 4px; } /* 滚动条轨道的样式 */ &::-webkit-scrollbar-track { background: #888 !important; /* 轨道背景颜色 */ border-radius: 6px !important; /* 轨道圆角 */ } /* 滚动条滑块的样式 */ &::-webkit-scrollbar-thumb { background: rgba(37, 36, 36, 0.8); border-radius: 3px; width: 4px; }<br> } |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具