前端使用EasyWasmPlayer.js接入hls协议h265编码视频
因项目需求,要求在可视化大屏中接入视频监控,实现实时观看视频;
之前接过flv格式的视频流,以为视频接入方法应该都差不多,动手操作,复制粘贴(视频不见了),没有报错,网络请求正常,但是就是没有视频。
询问后台,他们说这个接口返回的是hls协议的视频,之前flv..js文件根本不适用与现在这个。
怎么办?
百度一下。
找到了,hls.js,肯定可以用,引入,创建视频实例,播放。视频呢????把官网demo的视频地址拷过来,替换项目的视频地址,正常可以显示。
奇怪了,再次问后台,他们又说,这个视频的H265的,官网的视频是H264的,不支持。
怎么办?
再次百度一下。
好家伙,又让我找到了,EasyWasmPlayer.js(官网地址 https://www.npmjs.com/package/@easydarwin/easywasmplayer?activeTab=readme)

很棒,两个都支持,根据官网提示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EasyWasmPlayer-Demo</title>
<script src="./EasyWasmPlayer.js"></script>
<style>
.box {
width:600px;
height:400px;
}
</style>
</head>
<body>
<div class="box">
<div id="Player"></div>
</div>
<script>
// 实例化播放器
var Player = new WasmPlayer(null,'Player',()=>{},{cbUserPtr:this, decodeType:"auto", openAudio:1, BigPlay:false, Height:true});
// 调用播放
Player.play('url', 1)
</script>
</body>
</html>
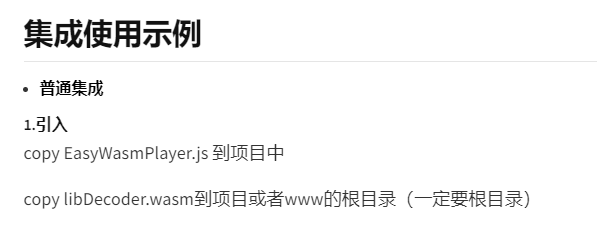
重点:libDecoder.wasm到项目或者www的根目录(一定要根目录)!!!
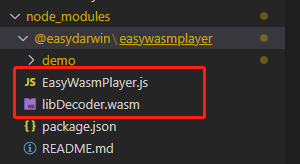
没地方下载这两个文件?不要紧。直接npm帮你(npm i @easydarwin/easywasmplayer )
然后去这个文件夹下拷出来就可以了

然后本地vscod打开,复制demo代码,拷入依赖包,右键 open with live server,完美,一点毛病没有,视频终于出来了。
放进本地项目里,也没有问题。准备部署服务器。
视频呢?

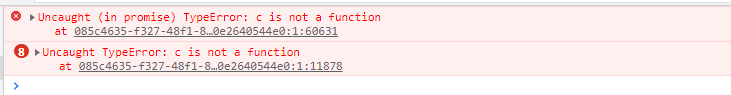
怎么还报错了,代码跟本地的一模一样啊。
再百度一下,这回找不到了。
看报错信息,这是因为找不到 libDecoder.wasm这个文件导致使用的方法不存在。
可是在服务器上这个文件明明就在,也在根目录底下。
继续查,js如何引入wasm格式文件。
一堆方法,一一试过来,没有一个靠谱的。
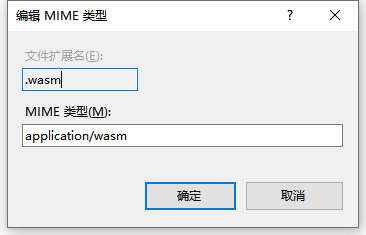
直到看到说这个要在IIS的MIME类型里支持wasm格式。打开IIS查看MIME类型,果然没有这个格式,加入

因为是用nginx做的代理,所以在nginx的mime.types里也要加这个格式;
再重新启动,刷新页面,终于可以了,困扰了四天的视频接入问题总算是解决了。



