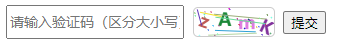
随机验证码
<!DOCTYPE html>
<html>
<!-- head -->
<head>
<title>图片登录验证</title>
</head>
<body>
<div style="display: flex;align-items: center;justify-content: space-between;width: 320px;">
<input type="text" value="" placeholder="请输入验证码(区分大小写)" style="height:28px;position: relative; font-size:14px;" id="verificationCode">
<canvas id="codeCanvas" width="80" height="28" onclick="dj()" style="border: 1px solid #ccc; border-radius: 5px;"></canvas>
<button class="btn" onclick="sublim()">提交</button>
</div>
</body>
<script>
var show_num = [];
draw(show_num);
function dj() {
draw(show_num);
}
function sublim() {
var val = document.getElementById("verificationCode").value;
var num = show_num.join("");
if (val == '') {
alert('请输入验证码!');
return;
} else if (val == num) {
document.getElementById("verificationCode").value = '';
draw(show_num);
} else {
document.getElementById("verificationCode").value = '';
draw(show_num);
alert('验证码错误!');
return;
}
}
function draw(show_num) {
var canvas_width = document.getElementById('codeCanvas').clientWidth;
var canvas_height = document.getElementById('codeCanvas').clientHeight;
var canvas = document.getElementById('codeCanvas');//获取到canvas的对象,演员
var context = canvas.getContext("2d");//获取到canvas画图的环境,演员表演的舞台
canvas.width = canvas_width;
canvas.height = canvas_height;
var sCode = "A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,1,2,3,4,5,6,7,8,9,0,q,w,e,r,t,y,u,i,o,p,a,s,d,f,g,h,j,k,l,z,x,c,v,b,n,m";
var aCode = sCode.split(",");
var aLength = aCode.length;//获取到数组的长度
for (var i = 0; i <= 3; i++) {
var j = Math.floor(Math.random() * aLength);//获取到随机的索引值
var deg = Math.random() * 30 * Math.PI / 180;//产生0~30之间的随机弧度
var txt = aCode[j];//得到随机的一个内容
show_num[i] = txt;
var x = 4 + i * 20;//文字在canvas上的x坐标
var y = 15 + Math.random() * 8;//文字在canvas上的y坐标
context.font = "bold 18px 微软雅黑";
context.translate(x, y);
context.rotate(deg);
context.fillStyle = randomColor();
context.fillText(txt, 0, 0);
context.rotate(-deg);
context.translate(-x, -y);
}
for (var i = 0; i <= 5; i++) { //验证码上显示线条
context.strokeStyle = randomColor();
context.beginPath();
context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.stroke();
}
for (var i = 0; i <= 30; i++) { //验证码上显示小点
context.strokeStyle = randomColor();
context.beginPath();
var x = Math.random() * canvas_width;
var y = Math.random() * canvas_height;
context.moveTo(x, y);
context.lineTo(x + 1, y + 1);
context.stroke();
}
}
function randomColor() {//得到随机的颜色值
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + "," + g + "," + b + ")";
}
</script>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义