音乐播放APP初步开发(二)自动登录和 扫码识别设备
在登录页面login.html初次登录时,发送post请求,对返回的数据判断,如果code=0,表示已经登录成功的用户。则将其_id数据设置到类似cookie的全局中去。
if(data.code==0){
window.localStorage.setItem("user",data.data._id);
// console.log(window.localStorage.getItem("user"));
console.log(JSON.stringify(data.data))
mui.openWindow({
url:"userinfo.html",
id:"userinfo.html",
styles:{
top:"0px",
bottom:"50px"
},
extras:data.data,
createNew:true
})
}
createNew:true 是对页面刷新数据,不刷新页面会默认使用原页面,无法获取到数据
在index.html点击设置时,会先取出公共变量中的数据,若有值,则直接跳转个人中心,否则跳转登录页面
document.getElementById('self').addEventListener('tap', function() {
if (window.localStorage.getItem("user")) {
mui.post(window.serv_auto,{
"_id":window.localStorage.getItem("user")
},function(data){
console.log(JSON.stringify(data))
mui.openWindow({
"url": "userinfo.html",
"id": "userinfo.html",
styles: {
top: "0px",
bottom: "50px"
},
extras:data.data,
// createNew:true
})
},'json'
);
} else {
mui.openWindow({
"url": "login.html",
"id": "login.html",
styles: {
top: "0px",
bottom: "50px"
},
})
}
})
本质上 window.localStorage.getItem("user")返回的就是用户在MongoDB中的objectID值: 5cc6c01b2893361a88b70189

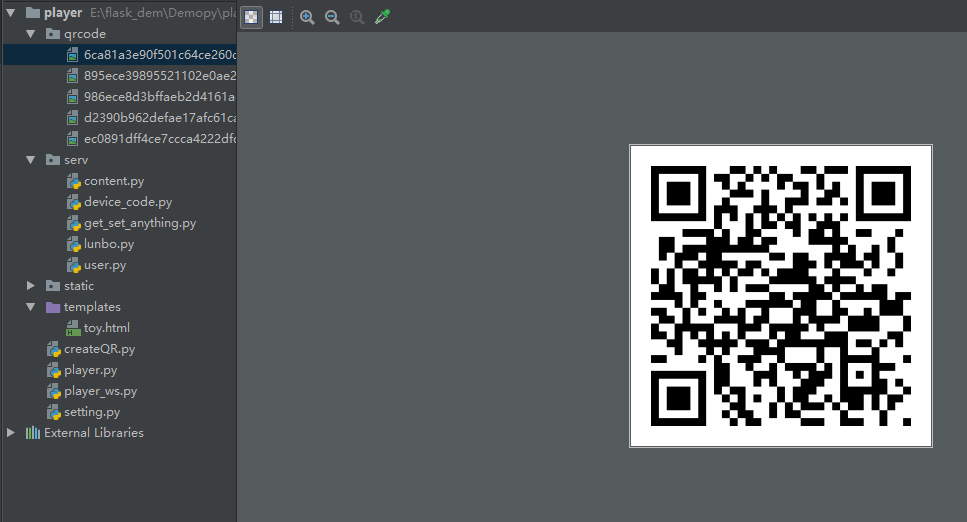
创建二维码:
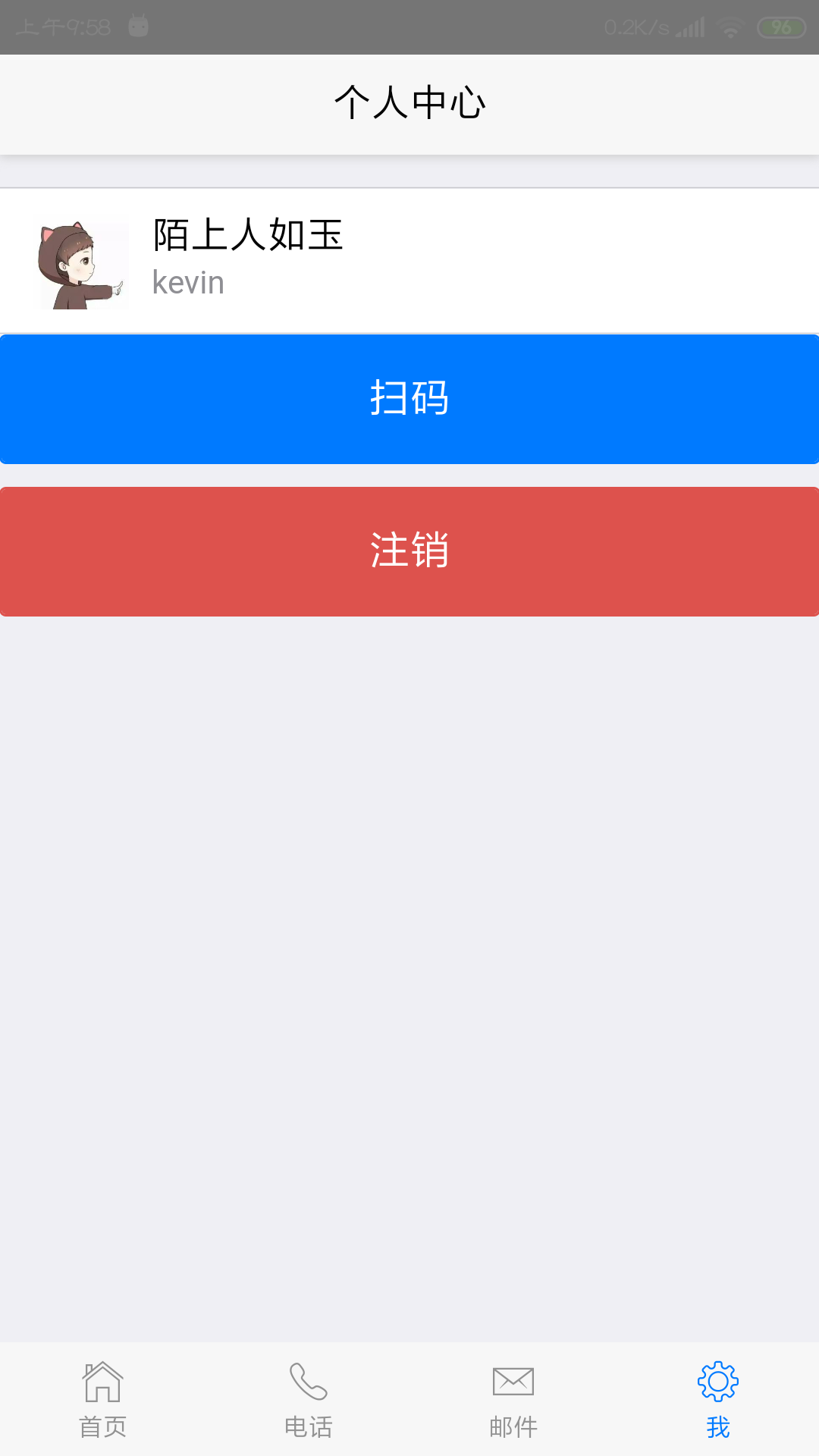
在个人中心点击扫码,跳转至识别二维码页面,扫码判断该设备是否为授权设备,在页面识别成功时,返回提示信息
1.先去创建授权的二维码,存放到MongoDB
这里采用联图网二维码开放平台去生成二维码:http://www.liantu.com/pingtai/
创建二维码的脚本:
import requests,os,time,hashlib
from setting import LT_URL,QR_CODE,mongoDB
from uuid import uuid4
def creat_QR(number):
qr_list=[]
for i in range(number):
qr=hashlib.md5(f'{uuid4()}{time.time()}{uuid4()}'.encode("utf8")).hexdigest()
res=requests.get(LT_URL%(qr))
QR_PATH=os.path.join(QR_CODE,f'{qr}.jpg')
with open(QR_PATH,"wb")as f:
f.write(res.content)
qr_dict={"device_key":qr}
qr_list.append(qr_dict)
time.sleep(0.5)
print(qr_list)
mongoDB.devices.insert_many(qr_list)
creat_QR(5)
该接口返回的数据为二进制流图片二维码,将其存放至指定目录,并将文件名存放至MongoDB

2.创建二维码识别页面:
在个人中心跳转至扫码页面


document.getElementById('qr_code').addEventListener('tap',function () {
mui.openWindow({
"url":"device.html",
"id":"device.html",
styles:{
top:"0px",
bottom:"0px"
},
})
})
扫码页面完整代码:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">二维码/条形码</h1>
</header>
<div class="mui-content">
<div id="bcid" style="width: 100%; height: 580px;"></div>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
function inmarked(type, result) {
var text = "未知: ";
switch (type) {
case plus.barcode.QR:
text = "QR: "
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert(text+result);
mui.post(window.serv_qr,{
"device_key":result
},function(data){
mui.toast(JSON.stringify(data))
console.log(JSON.stringify(data))
},'json'
);
}
var scan = null;
mui.plusReady(function() {
scan = new plus.barcode.Barcode("bcid");
scan.start();
scan.onmarked = inmarked;
})
</script>
</body>
</html>
mui.init()
function inmarked(type, result) {
var text = "未知: ";
switch (type) {
case plus.barcode.QR:
text = "QR: "
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert(text+result);
mui.post(window.serv_qr,{
"device_key":result
},function(data){
mui.toast(JSON.stringify(data))
console.log(JSON.stringify(data))
},'json'
);
}
var scan = null;
mui.plusReady(function() {
scan = new plus.barcode.Barcode("bcid");
scan.start();
scan.onmarked = inmarked;
})
创建一个扫码对象,并启用该对象
在扫码识别成功后,将数据以post方式发送给后端,去处理逻辑。
后台蓝图代码:
from flask import Blueprint,request,jsonify
from setting import mongoDB,RET
device_code=Blueprint("device_code",__name__)
@device_code.route('/qr_code',methods=["POST",])
def qr_code():
qr=request.form.to_dict()
ret=mongoDB.devices.find_one(qr,{"_id":0})
if ret:
RET["code"]=0
RET["msg"]="合法的设备,开始绑定"
RET["data"]=ret
else:
RET["code"] = 2
RET["msg"] = "非法的设备,请更换!"
RET["data"]={}
return jsonify(RET)
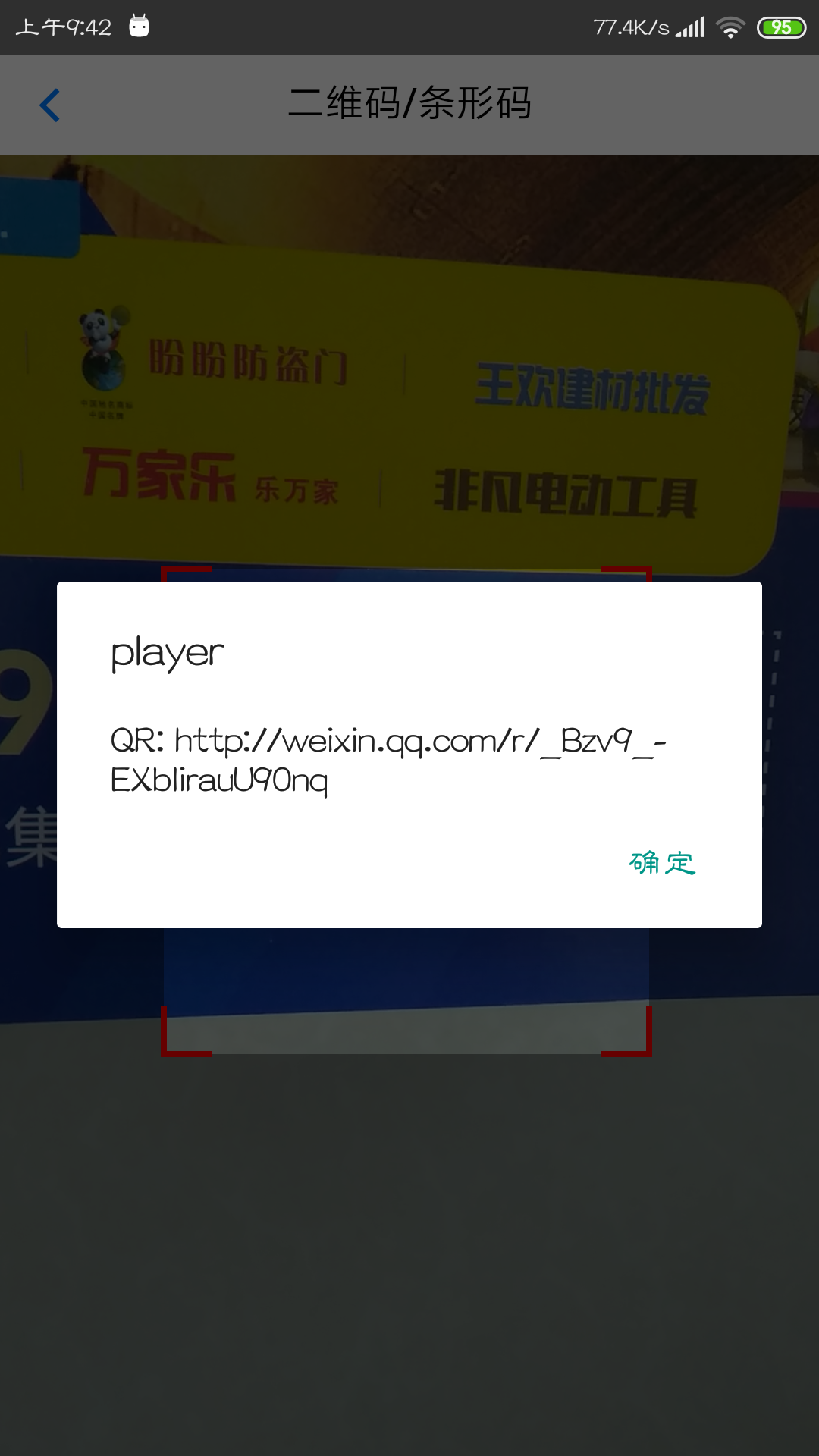
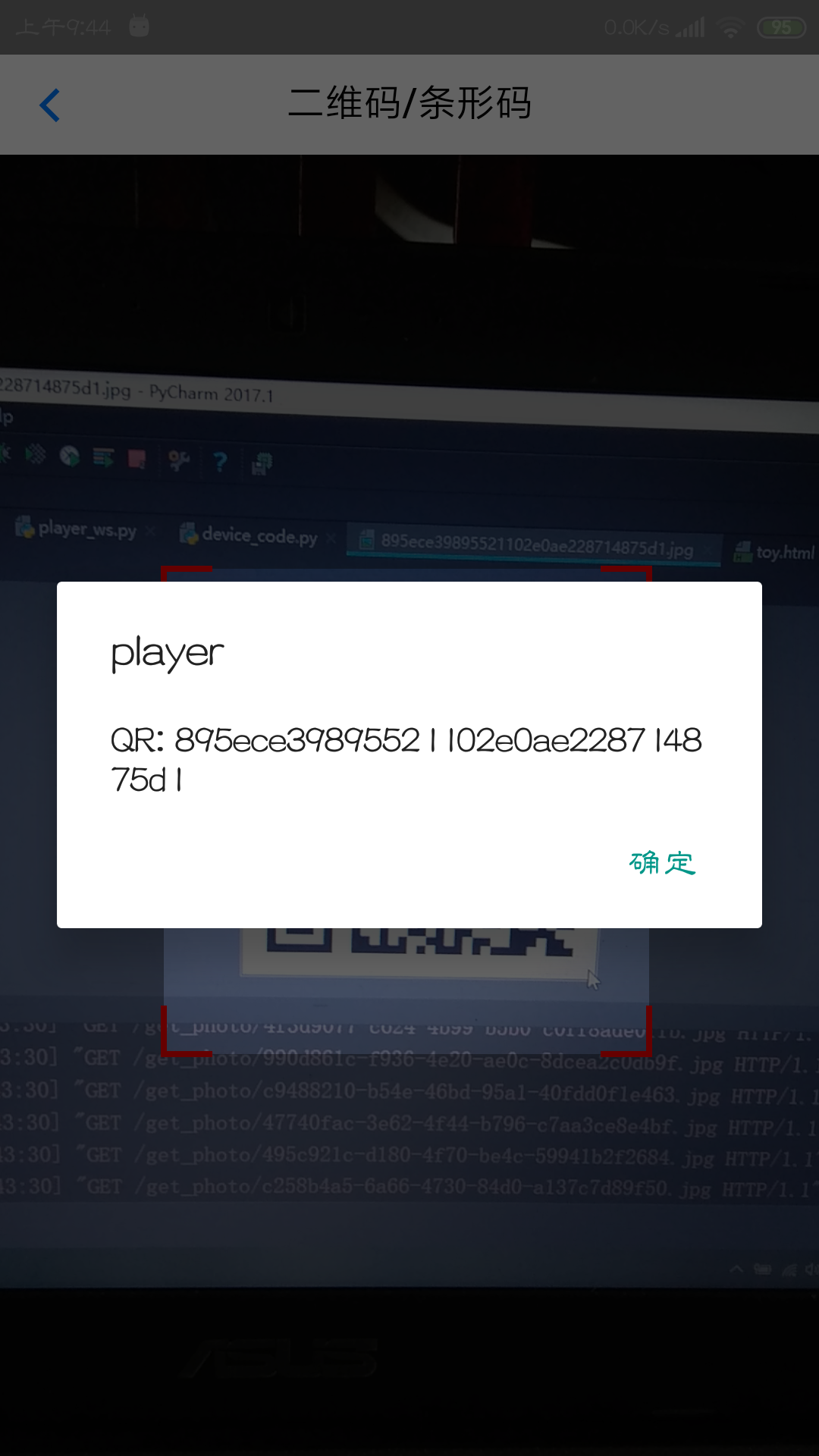
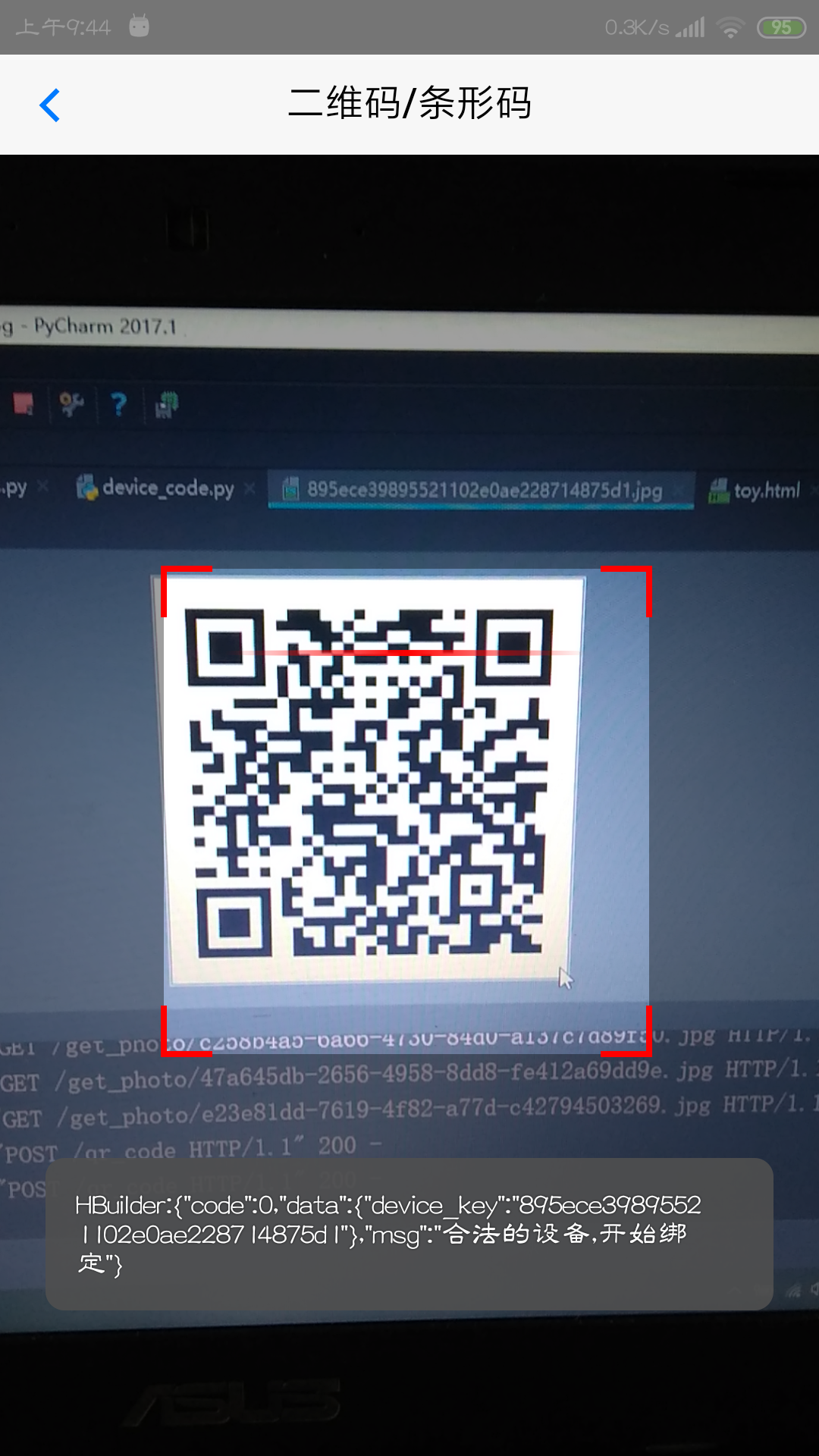
返回的数据作为页面的提示信息页面效果图:
识别非数据库中的二维码:


识别数据库中的二维码:


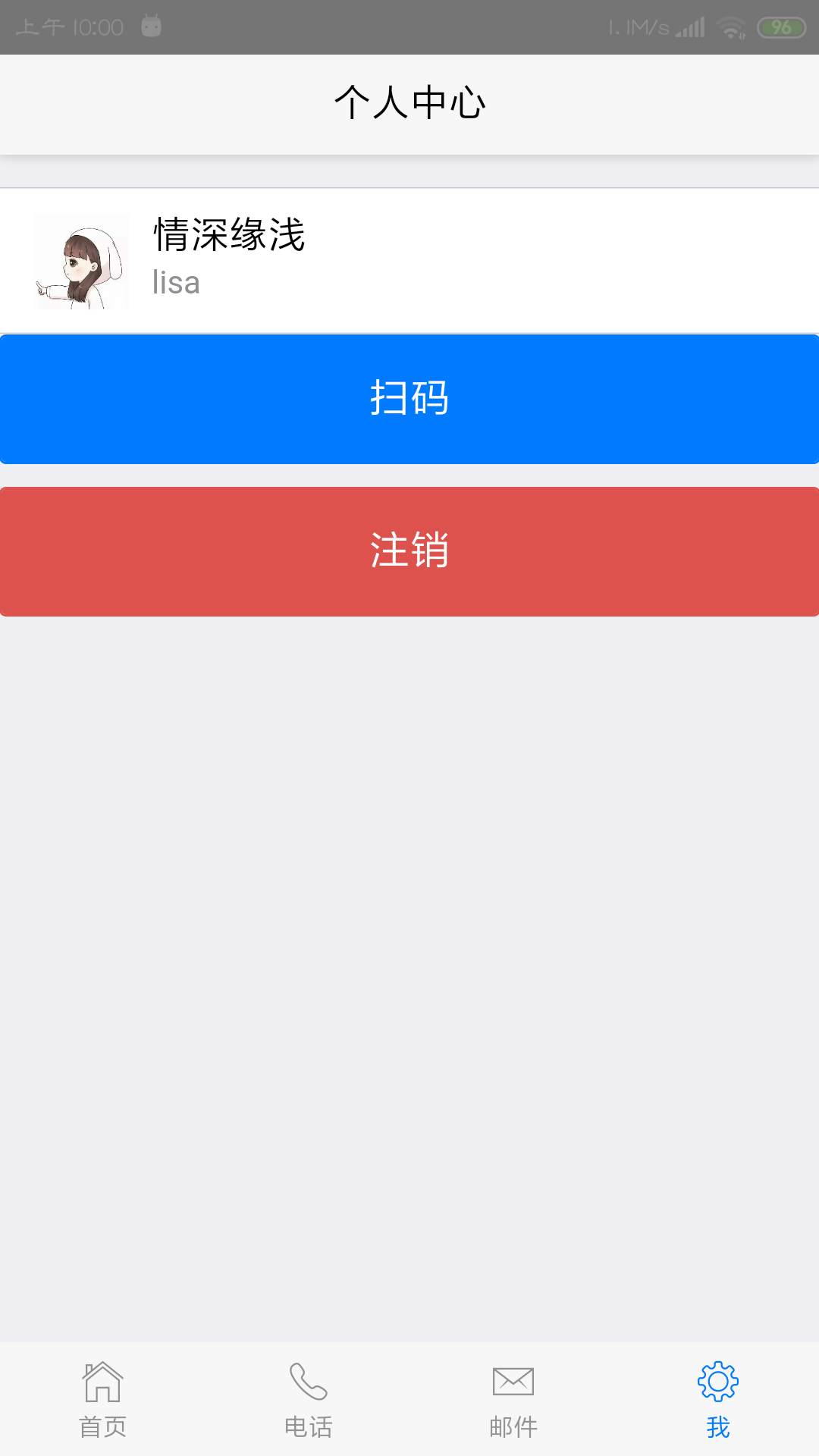
用户操作的app_id会随着登录用户的改变而改变:
在用户未登录的状态下,不会直接创建websocket连接对象。
在个人中心页面设置一个触发创建websocket事件
mui.plusReady(function () {
udata=plus.webview.currentWebview();
console.log(JSON.stringify(udata));
var index=plus.webview.getWebviewById("HBuilder");
mui.fire(index,'new_ws');
document.getElementById('avatar').src="avatar/"+udata.avatar;
document.getElementById('nickname').innerText=udata.nick
document.getElementById('username').innerText=udata.user;
});
在首页监听该事件:
var ws=null;
if (window.localStorage.getItem("user")) {
console.log(JSON.stringify(window.localStorage.getItem("user")))
// ws = new WebSocket("ws://192.168.188.62:3721/app/"+window.localStorage.getItem("user"));
ws = new WebSocket("ws://192.168.1.114:3721/app/"+window.localStorage.getItem("user"));
}
document.addEventListener("send_music", function(data) {
var send_str = data.detail //{to_user:"toy123",music:"sdata.album_name"}
ws.send(JSON.stringify(send_str));
})
document.addEventListener("new_ws",function () {
// ws = new WebSocket("ws://192.168.188.62:3721/app/"+window.localStorage.getItem("user"));
ws = new WebSocket("ws://192.168.1.114:3721/app/"+window.localStorage.getItem("user"));
})
登录用户就自动创建连接对象:在后台ws脚本字典中存储的值为
{'5cc6c01b2893361a88b70189': <geventwebsocket.websocket.WebSocket object at 0x000002C29B06F798>, 'toy123': <geventwebsocket.websocket.WebSocket object at 0x000002C29B06F6C8>}



