Cypress接口自动化2-参数关联上个接口返回的数据传给下个接口
前言
在接口自动化中经常会遇见参数关联的情况,例如登录成功获取的token需要传递给下个接口。
在cypress中可以使用.as()或者sessionStorage.setItem()方法保存数据给下个接口使用。
参数关联
方式1 .as()别名使用
/**
* Create by dell on 2021/4/2
* Author :wencheng
* describe :获取token给下一个接口使用
* */
describe("获取token给下一个接口使用", function () {
it('参数关联', function () {
cy.request({
url: "/user/login/",
method: 'POST',
headers: {"Content-Type": "application/json"},
body: {"username": 'keyou1', "password": '123456'}
})
.its('body.token').as('Token') //its()方法获取到token,用.as()赋值给Token
.then(function () {
cy.log(this.Token)
cy.request({
url: "/configures/",
method: 'GET',
headers: {"Content-Type": "application/json",
"authorization": "JWT " + this.Token},
}).then(function (resp) {
//断言返回状态为200
expect(resp.status).to.eq(200)
//断言返回3条数据
expect(resp.body.count).to.eq(3)
cy.log(resp.body.results)
})
})
});
})
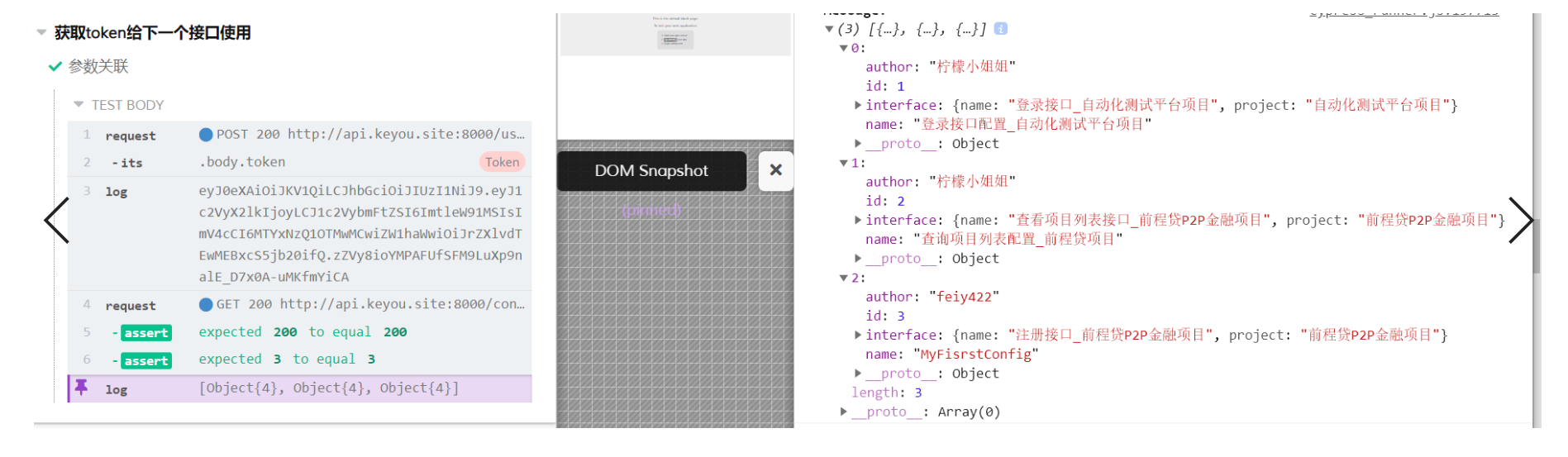
运行结果

方式2. sessionStorage.setItem()
推荐使用sessionStorage.setItem 设置token,可以把各个接口剥离开(有利于后面做接口自动化)
使用方式
cy.wrap(sessionStorage.setItem("Token", this.token));
const token = sessionStorage.getItem("Token")
/**
* Create by dell on 2021/4/2
* Author :wencheng
* describe :获取token给下一个接口使用
* */
describe("获取token给下一个接口使用", function () {
it('获取token', function () {
cy.request({
url: "/user/login/",
method: 'POST',
headers: {"Content-Type": "application/json"},
body: {"username": 'keyou1', "password": '123456'}
})
.its('body.token').as('token')
.then(function () {
//设置token
cy.wrap(sessionStorage.setItem("Token", this.token));
})
});
it("获取用户信息", function () {
cy.log(sessionStorage.getItem("Token"))
const token = sessionStorage.getItem("Token")
cy.request({
url: "/configures/",
method: 'GET',
headers: {"Content-Type": "application/json",
"authorization": "JWT " + token},
body: {"page": 1, "size": 10, "ordering": 1}
}).then(function (resp) {
expect(resp.status).to.eq(200)
expect(resp.body.count).to.eq(3)
cy.log(resp.body)
})
})
})
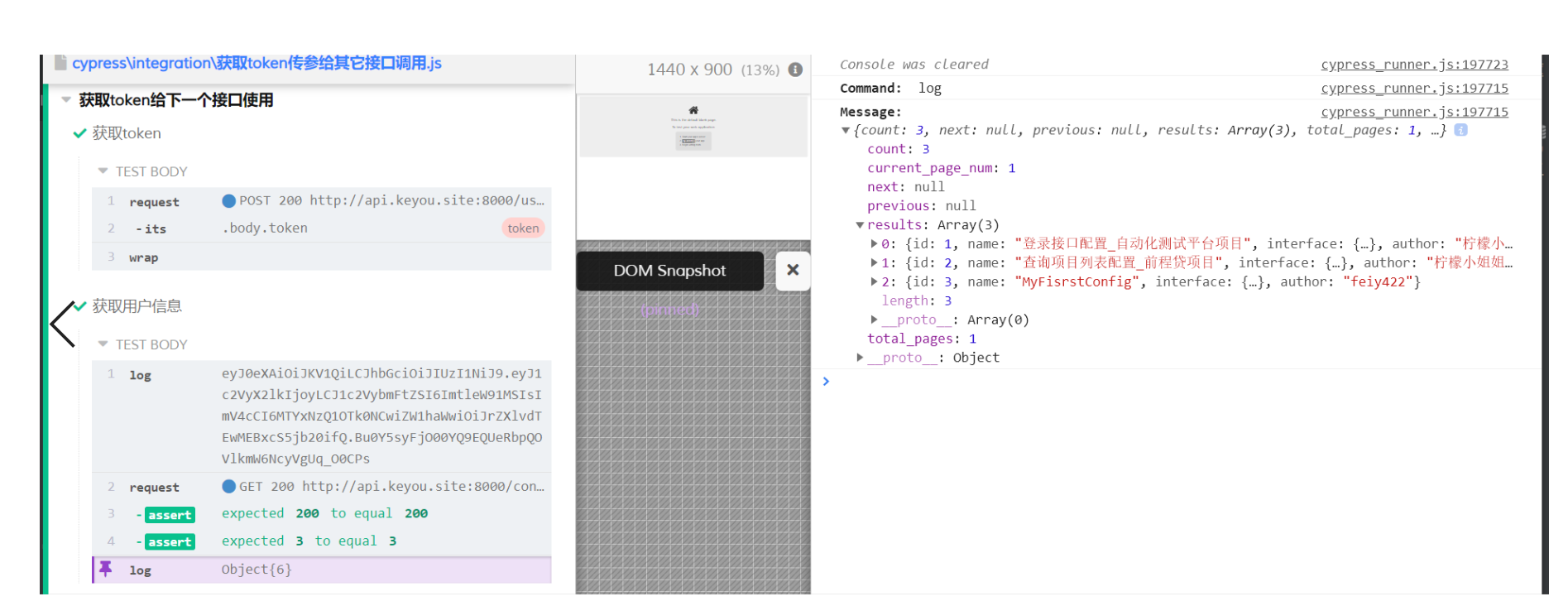
运行结果