cypress 自动化测试(文件上传)
前言
更多内容关注公众号:自动化测试 To shre
cypress-file-upload插件使得文件上传测试变得简单。这个包添加了一个定制的Cypress命令,允许您对如何通过HTML控件上传文件进行抽象,并将重点放在测试用户工作流上。
1.官方地址
下载地址:
https://github.com/abramenal/cypress-file-upload
插件使用详情可查考:
https://www.npmjs.com/package/cypress-file-upload#it-isnt-working-what-else-can-i-try
2.安装插件
npm
npm install --save-dev cypress-file-upload
3.导入插件
您需要将其添加cypress/support/commands.js如下
import 'cypress-file-upload';
然后,确保将commands.js其导入cypress/support/index.js(可能会被注释):
import './commands' ;
4.使用发法
通常的做法是将Cypress测试所需的所有文件放在Cypress/fixtures文件夹中。
例如:新建test.txt文件

测试demo
/**
* Create by dell on 2021/3/20
* Author :wencheng
* 微信公众 :自动化测试 To share
* */
describe('file_upload_test',function () {
beforeEach(() => {
cy.login_auto()
})
it('upload', function() {
/* ==== Generated with Cypress Studio ==== */
cy.visit('/zentao/qa/');
cy.get('[data-id="bug"] > a').click();
cy.get('p > .btn').click();
/* ==== End Cypress Studio ==== */
cy.get("input[type='file']").attachFile('test.txt');
});
})
运行结果上传成功

5.注意事项
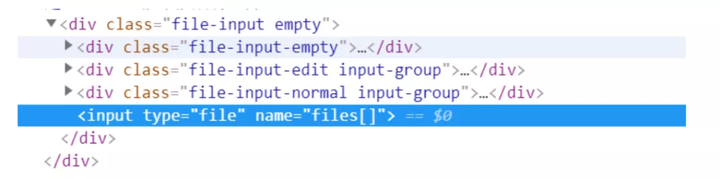
1.定位上传文件的dom
切记定位的是 input[type='file']

2.上传文件内容不能为空
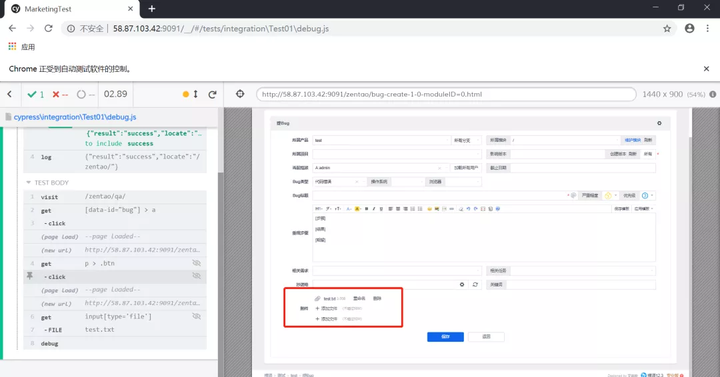
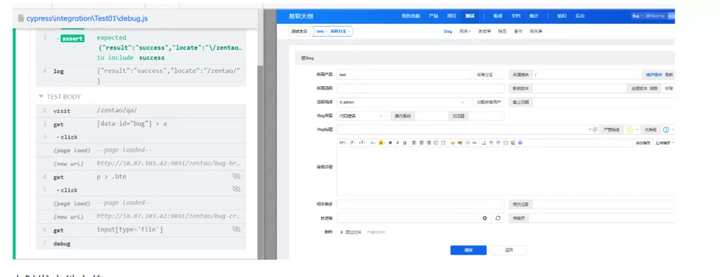
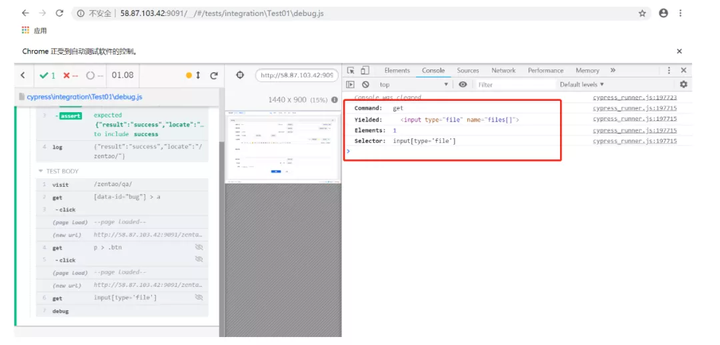
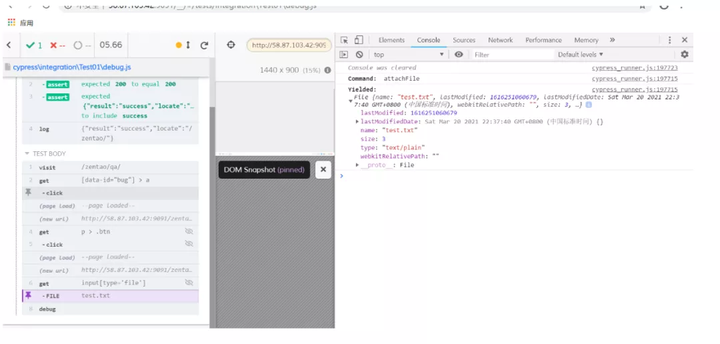
当上传文件内容为空时,文件上传失败我们通过debug看下。

未触发文件上传

触发文件上传会预加载file内容

以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家的支持。


