HTML5 --- 新增标签
做网站讲究友好关系;
1.html5语义化标签
<header></header> --- 网页文档的头部;
<nav></nav> --- 网页的导航栏;
<section></section> --- 网页的块,相当于<div>;
<aside></aside> --- 网页的侧边栏;
<footer<</footer> --- 网页的页脚,放置网页的版权信息;
<article></article> --- 网页的文章内容;
html5标签结构
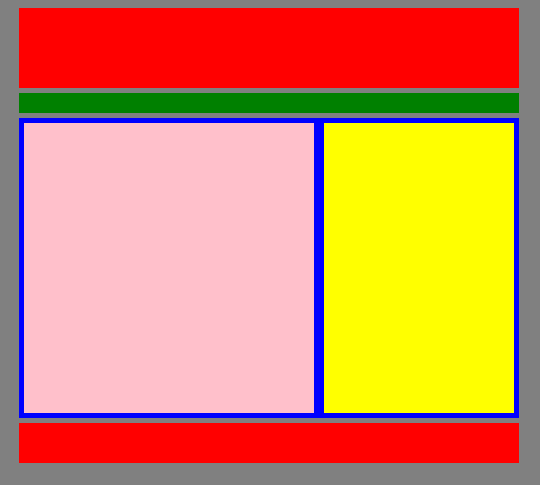
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style>
body{background: gray;} header{ width: 500px;height: 80px;background: red;margin: 0 auto;} nav{width: 500px;height: 20px;background: green;margin: 5px auto;} section{width: 500px;height: 300px;background: blue;margin: 5px auto;} article{width: 290px;height: 290px;background: gray;margin:5px;float: left;} aside{width:190px ;height: 290px;background: yellow;margin: 5px;float: left;} footer{width: 500px;height: 40px;background: red;margin: 0 auto;} </style> </head> <body> <header></header> <nav></nav> <section> <article></article> <aside></aside> </section> <footer></footer> </body> </html>

2.视频标签
可支持的视频格式有:.ogg .mp4 .webm
①仅支持mp4或ogg或webm中的一种格式,例
<video src="./images/xxxx.mp4/ogg/webm" autoplay="autoplay" controls=""></video>
②可同时支持三种格式,例;
<video autoplay="autoplay" controls> <source src="./images/xxxx.mp4"> <source src="./images/xxxx.ogg"> <source src="./images/xxxx.webm"> </video>
3.音频标签
可支持的视频格式有:.ogg .mp3 .wav
①仅支持mp3或ogg或wav中的一种格式,例
<audio src="./images/xxxx.mp3/ogg/wav" autoplay="autoplay" controls></audio>
②可同时支持三种格式,例;
<audio autoplay="autoplay" controls> <source src="./images/xxxx.mp3"> <source src="./images/xxxx.ogg"> <source src="./images/xxxx.wav"> </audio>



