CSS --- 定位
---恢复内容开始---
大多数网站使用浮动,但是在某些特殊处理上使用定位;
1.固定定位 --- position:fixed;
①相对于浏览器窗口来进行定位,固定定位不占空间;
②如果不设置定位坐标,就在原来的位置;
③如果结合定位坐标,坐标就是相对于目标原来位置的距离;
④设置固定定位的元素层级要高于普通标签、绝对定位、相对定位,总是在最顶层;
⑤无论之前是否是块级元素,只要设置固定定位就一定是块级元素;
2.相对定位(常用) --- position:realtive;
①相对于同级元素进行定位,相对定位占用空间;
②如果不结合定位坐标,就是在原来的位置;
③如果结合定位坐标,坐标就是相对于目标原来位置的距离,并且会遮盖下面的同级元素;
④设置相对定位的元素层级要高于普通标签;
⑤无论之前是否是块级元素,只要设置相对定位就一定是块级元素;
例:
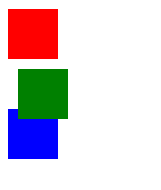
<style type="text/css"> .diva{ width: 50px; height: 50px; background: red; } .divb{ width: 50px; height: 50px; background: green; position: relative; left: 10px; top: 10px; } .divc{ width: 50px; height: 50px; background: blue; } </style> <div class="diva"></div> <div class="divb"></div> <div class="divc"></div>
输出为

3.绝对定位 --- position:absolute;
①相对于浏览器窗口来进行定位,如果有同级别元素相对于同级别元素定位;
②如果不结合定位坐标,就是在当前的位置,且不占用空间,元素层级要高于普通标签;
③绝对定位如果定位坐标,以设置绝对定位和相对定位(常用)的父级元素作为坐标的参考点;
如果父级元素没有设置定位,绝对定位会一直往上查找,直到找到<body>(浏览器窗口),最终以<body>作为定位原点;
④无论之前是否是块级元素,只要设置绝对定位就一定是块级元素;
4.坐标定位
需要结合固定定位、相对定位、绝对定位使用;
坐标定位就是相对于元素之前位置偏离的距离;
属性:
left:10px;(默认)
top:10px;(默认)
right:10px;
bottom:10px;



