HTML--表格
表格的结构
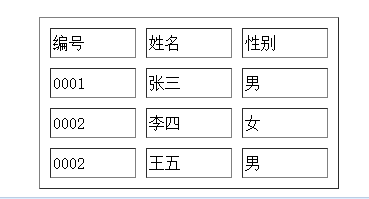
<table width="300" align="center" cellpadding="2" cellspacing="10" > <tr height="30"> <td>编号</td> <td>姓名</td> <td>性别</td> </tr> <tr height="30"> <td>0001</td> <td>张三</td> <td>男</td> </tr> <tr height="30"> <td>0002</td> <td>李四</td> <td>女</td> </tr> <tr height="30"> <td>0002</td> <td>王五</td> <td>男</td> </tr> </table>
输出为

<tr>代表行
<td>代表行里面的列,一行有几列就写几个<td>;
表格的属性:
width="300",表格的宽,单位是像素(px)不写;
height="200",表格的高度,单位是像素(px)不写,W3C不建议表格使用高度;
border="1",表格的边框,单位是像素(px)不写;
align="center",表格在页面中的对其方式,left代表表格左对齐,center代表居中对齐,right代表右对齐;
cellpadding="2",表示表格中内容与单元格之间的距离,单位像素(px)不写;
cellspacing="20",表示表格中单元格与单元格之间的距离,默认是2px,单位是像素(px)不写;
bgcolor="red",表格的背景颜色;
background="images/tupian3.jpg",表格的背景图片;
rules="all",合并单元格边框线,W3C不推荐使用;
注意:背景名称不能含有中文字符,背景图片的优先级高于背景颜色。
行的属性:
height="30",行的高度,单位像素(px)不写;
bgcolor="red",行的背景色;
background="images/tupian4.jpg",行的背景图片;
align="center",行内文字的水平对齐方式,left左对齐(默认),center居中,right右对齐;
单元格<td>属性:
width="30",单元格的宽,单位像素(px)不写;
bgcolor="red",行的背景色;
background="images/tupian4.jpg",行的背景图片;
align="center",行内文字的水平对齐方式,left左对齐(默认),center居中,right右对齐;
表格的扩充:
1.合并列:
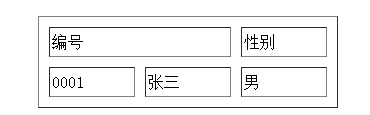
<table width="300" align="center" cellpadding="2" cellspacing="10"border="1" > <tr height="30" > <td colspan="2">编号</td> <td>性别</td> </tr> <tr height="30"> <td>0001</td> <td>张三</td> <td>男</td> </tr>
</table>
输出为

2.合并行:
<table width="300" align="center" cellpadding="2" cellspacing="10"border="1" > <tr height="30" > <td rowspan="2">编号</td> <td>姓名</td> <td>性别</td> </tr> <tr height="30"> <td>张三</td> <td>男</td> </tr> </table>
输出为

注意:合并行(rowspan)、合并列(colspan)的属性都是给单元格<td>加的属性。



