nginx部署VUE项目
一、nginx部署Vue项目
前提条件是已经搭建好了nginx的环境,nginx默认的端口是80。其实我们知道,vue项目默认的端口是
8080,这个默认的端口这部分就不需要特殊的处理。我的整体vue的项目目录结构如下:

1.1、修改vue的配置
在vue的项目中,找到vue.config.js,在这地方添加整体的路径,具体文件的内容信息如下:
//强制关闭js的文件检查
module.exports = {
publicPath: './',
lintOnSave: false
}1.2、构建vue项目
在vue的项目中,执行命令npm run build来进行构建,构建会就会打包在dist的目录下,具体构建过
程如下:
npm run build #执行构建的命令
> storm-ui@0.1.0 build /Applications/code/Yun/storm-ui
> vue-cli-service build
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
Why you should do it regularly:
https://github.com/browserslist/browserslist#browsers-data-updating
⠋ Building for production...
WARNING Compiled with 3 warnings 21:04:53
warning
asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
Assets:
js/chunk-vendors.f4967954.js (1.57 MiB)
warning
entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
Entrypoints:
app (1.84 MiB)
css/chunk-vendors.1f15154d.css
js/chunk-vendors.f4967954.js
css/app.2dade926.css
js/app.6e24aa06.js
warning
webpack performance recommendations:
You can limit the size of your bundles by using import() or require.ensure to lazy load some parts of your application.
For more info visit https://webpack.js.org/guides/code-splitting/
File Size Gzipped
dist/js/chunk-vendors.f4967954.js 1610.91 KiB 509.18 KiB
dist/js/app.6e24aa06.js 63.34 KiB 13.24 KiB
dist/css/chunk-vendors.1f15154d.css 205.07 KiB 33.06 KiB
dist/css/app.2dade926.css 3.36 KiB 0.90 KiB
Images and other types of assets omitted.
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html构建成功后,下来把vue项目下的dist文件夹的内容上传到Linux服务器下的/usr/local/webapp
目录下,具体上传后,整体的内容如下:
tree webapp/
webapp/
└── dist
├── css
│ ├── app.2dade926.css
│ └── chunk-vendors.1f15154d.css
├── favicon.ico
├── fonts
│ ├── element-icons.535877f5.woff
│ └── element-icons.732389de.ttf
├── index.html
└── js
├── app.6e24aa06.js
├── app.6e24aa06.js.map
├── chunk-vendors.f4967954.js
└── chunk-vendors.f4967954.js.map
4 directories, 10 files1.3、修改nginx.conf
下来修改下nginx.conf,具体完整的内容如下所示:
cat nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/local/webapp/dist;
#root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
1.4、热启动nginx
下来再次热启动nginx,具体命令如下:
[root@centos-master usr]# cd local/nginx/
[root@centos-master nginx]# pwd
/usr/local/nginx
[root@centos-master nginx]# sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@centos-master nginx]# sbin/nginx -s reload1.5、验证环境
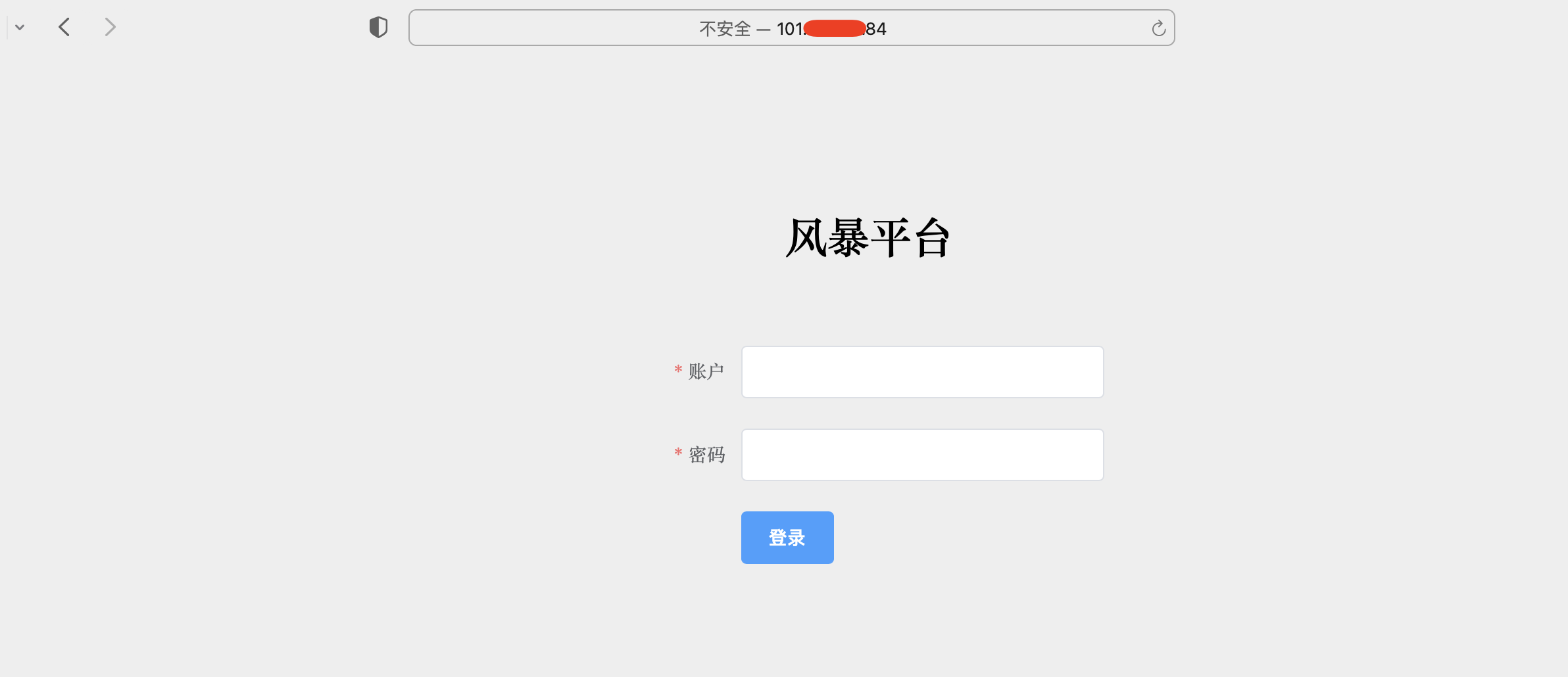
下来直接使用服务器的IP地址来访问,如果能够正常访问,说明环境已部署OK,具体如下:

如上,整个vue的项目就可以很轻松的在nginx中部署成功。(我之前一直没搞清楚,vue是8080端口,nginx是80端口
,其实忘记了nginx它具备反向代理的特性)。
欢迎关注微信公众号“Python自动化测试”

