UI自动化测试实战之JavaScript实战(九)
在UI的自动化测试中,我们也是需要使用JS来处理一些特殊的交互,比如针对浏览器的滑动操作,
以及针对富文本的特殊处理,和针对只读属性的时间控件的处理。下面通过实际的案例来演示这部分的
具体应用和案例实战。
一、浏览器的滑动
浏览器的滑动主要分为浏览器的向上和向下,比如我们就以百度搜索引擎为案例,我们进行关键
字的搜索后,想点几下一步的操作,但是下一步无法展示出来,就需要把页面滑动到底部才可以展示
出来。下面通过实际的案例来演示下这部分的具体应用,案例代码如下:
#! /usr/bin/env python
# -*- coding:utf-8 -*-
#author:无涯
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(30)
driver.get('http://www.baidu.com')
driver.find_element_by_id('kw').send_keys('Selenium3')
driver.find_element_by_id('su').click()
t.sleep(3)
#浏览器滑动到底部
down="var q=document.documentElement.scrollTop=10000"
driver.execute_script(down)
t.sleep(3)
#点击下一页
driver.find_element_by_link_text('下一页 >').click()
t.sleep(3)
#浏览器滑动到顶部
up="var q=document.documentElement.scrollTop=0"
driver.execute_script(up)
t.sleep(3)
driver.quit()
二、富文本的处理
现在互联网的产品基本都会使用到富文本的信息,针对富文本的特性,其实我们有两个思路来
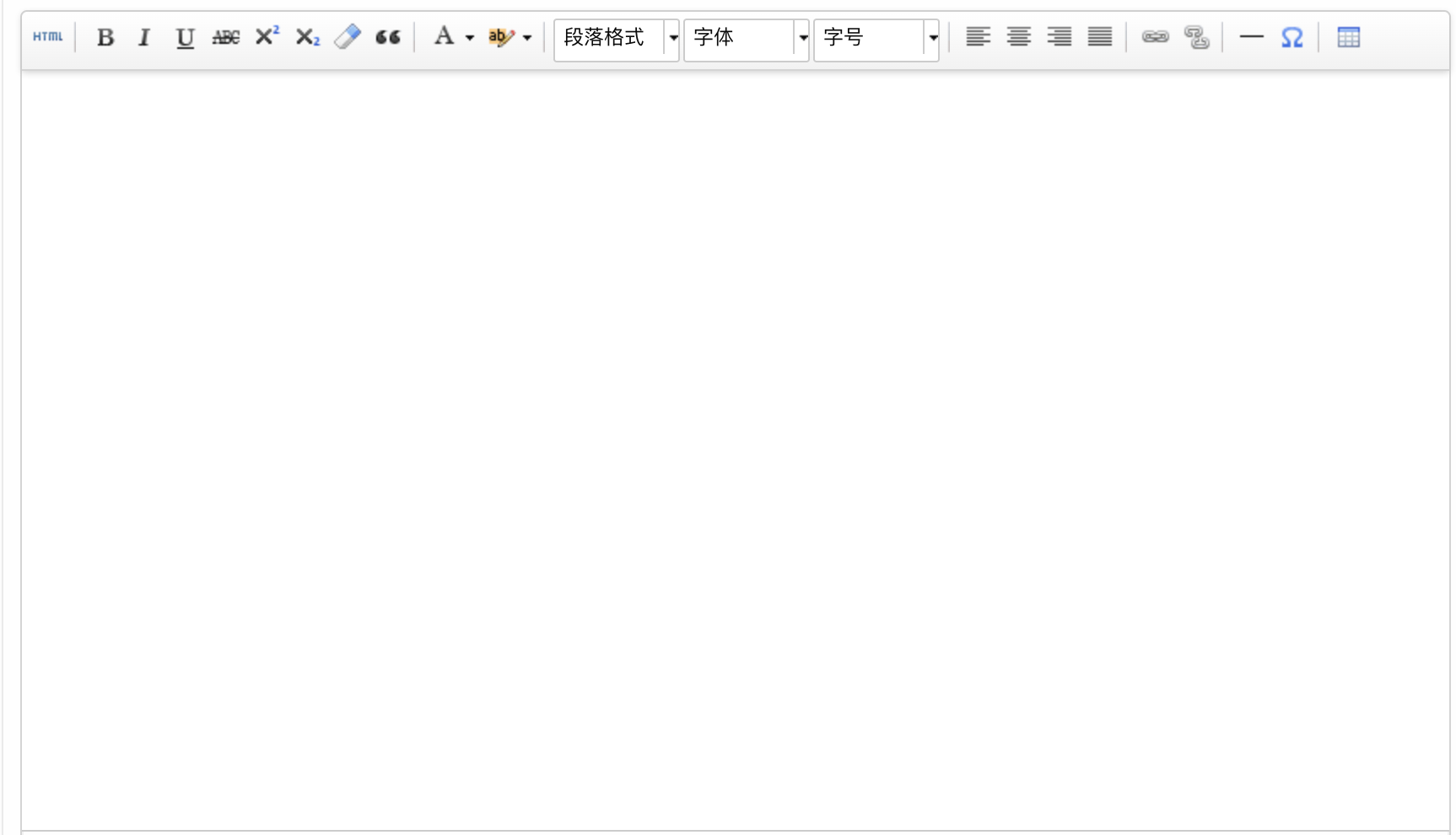
实现元素的定位方式,一种是iframe的思路,另外一种是JS的方式。如下具体显示富文本的信息:

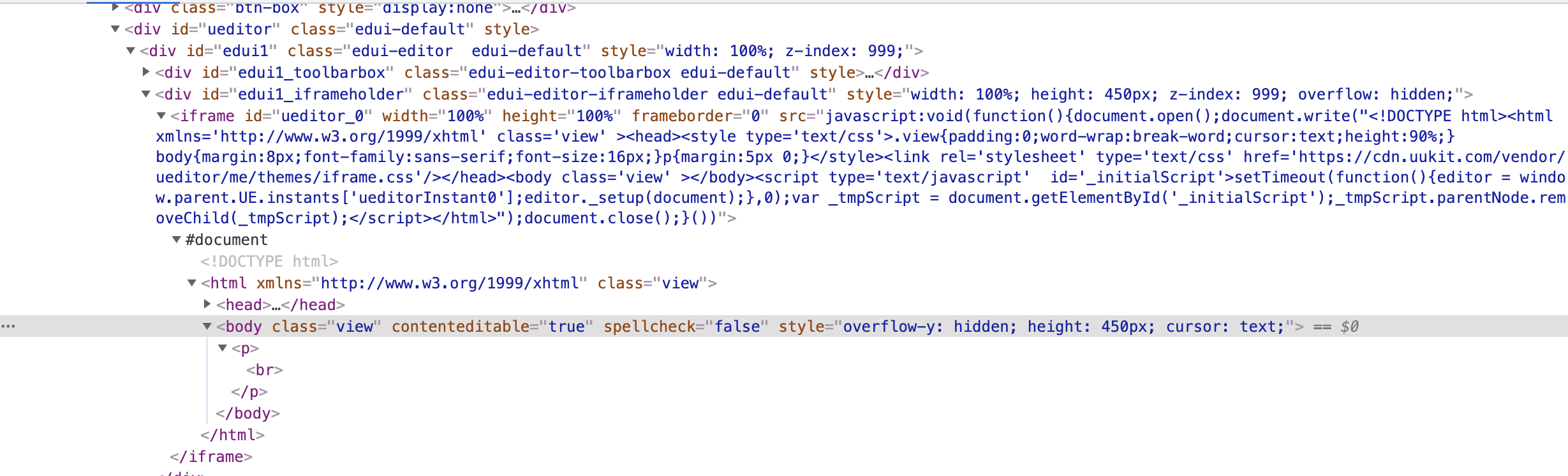
那么在如上的富文本信息中,我们想在里面输入信息,可以查看它的元素属性具体为:

下面我们使用JS的方式来进行处理,实现在富文本里面输入我们需要的内容,具体涉及到的代码没:
#! /usr/bin/env python
# -*- coding:utf-8 -*-
#author:无涯
from selenium import webdriver
import time as t
def richText(driver,content):
'''
实现在富文本里面输入内容
:param driver: webdriver实例化后的对象信息
:param content: 富文本里面需要输入的文字内容
:return:
'''
js="document.getElementById('ueditor_0').contentWindow.document.body.innerHTML='{0}'".format(content)
driver.execute_script(js)
driver=webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(30)
driver.get('https://uutool.cn/ueditor/')
t.sleep(3)
richText(
driver=driver,
content='Selenium3测试实战')
t.sleep(5)
driver.quit()
下面我们使用iframe的定位方式来实现这部分,其实代码是非常简单的,就是常规的来定位元素的属性,
具体涉及到的代码内容如下:
#! /usr/bin/env python
# -*- coding:utf-8 -*-
#author:无涯
from selenium import webdriver
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(30)
driver.get('https://uutool.cn/ueditor/')
t.sleep(2)
driver.switch_to.frame('ueditor_0')
t.sleep(3)
driver.find_element_by_xpath('/html/body/p').send_keys('Selenium3实战')
t.sleep(5)
driver.quit()
三、时间控件
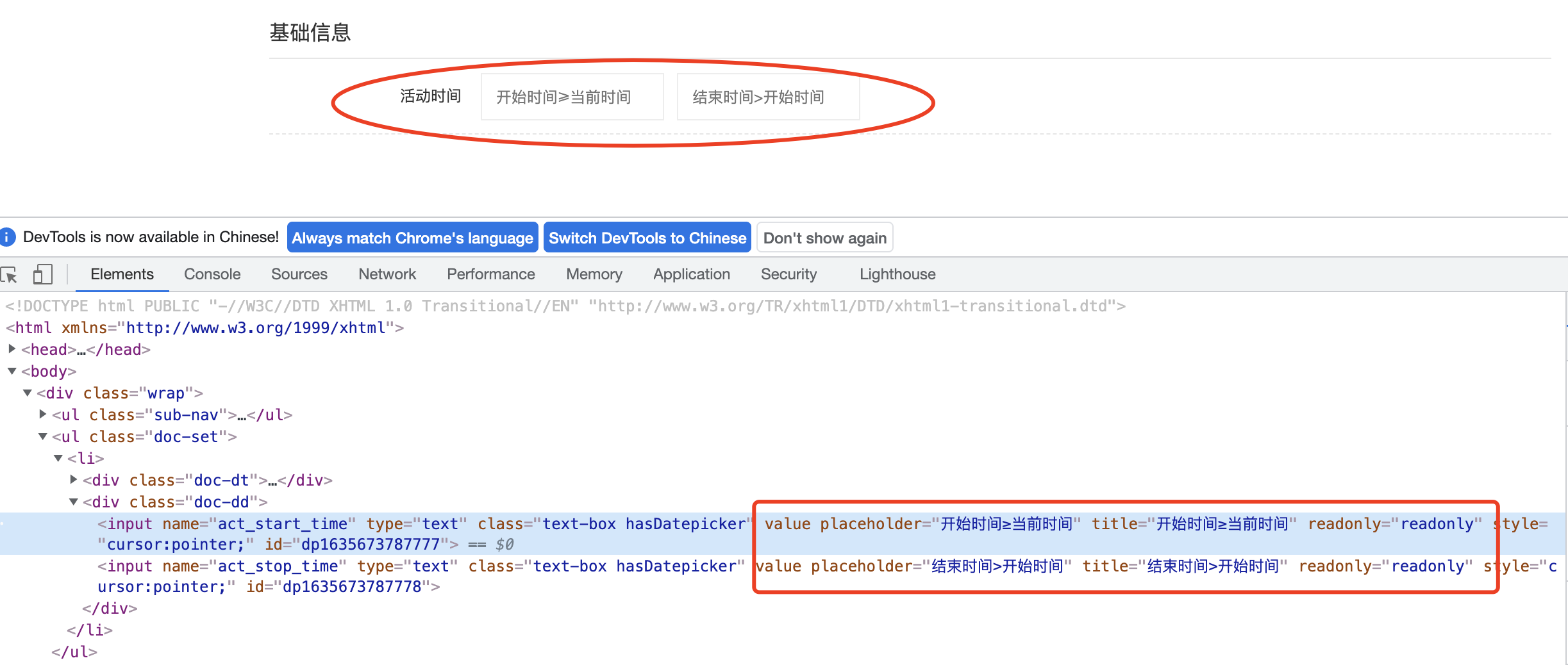
下面具体来看时间控件的处理,时间控件很多时候是只读属性,具体见如下的HTML的代码:

在如上的代码中可以很清晰的看到它是只读属性,那么我们需要填写时间的属性,具体解决问题的步骤为:
- 取消时间控件的只读属性
- 取消只读属性后,操作input控件的value,其实我们知道input里面输入的内容最终是在value的属性里面。
下面通过具体的代码来实现这部分,实现在时间控件中填写我们想选择的时间,具体实现的代码为:
#! /usr/bin/env python
# -*- coding:utf-8 -*-
#author:无涯
from selenium import webdriver
import time as t
def startTime(driver,content):
'''开始时间控件'''
js="$(\"input[placeholder='开始时间≥当前时间']\").removeAttr('readonly');" \
"$(\"input[placeholder='开始时间≥当前时间']\").attr('value','{0}')".format(content)
driver.execute_script(js)
def endTime(driver,content):
'''结束时间控件'''
js="$(\"input[placeholder='结束时间>开始时间']\").removeAttr('readonly');" \
"$(\"input[placeholder='结束时间>开始时间']\").attr('value','{0}')".format(content)
driver.execute_script(js)
driver=webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(30)
driver.get('file:///Applications/code/Yun/testDevelop/ui%E6%B5%8B%E8%AF%95/JS%E5%A4%84%E7%90%86/Time/index.html')
t.sleep(3)
startTime(driver=driver,content='2021-01-01 00:00:00')
t.sleep(3)
endTime(driver=driver,content='2021-01-05 00:00:00')
t.sleep(5)
driver.quit()
感谢您的阅读,后续持续更新!
欢迎关注微信公众号“Python自动化测试”

