第3周作业
1.创建3个界面
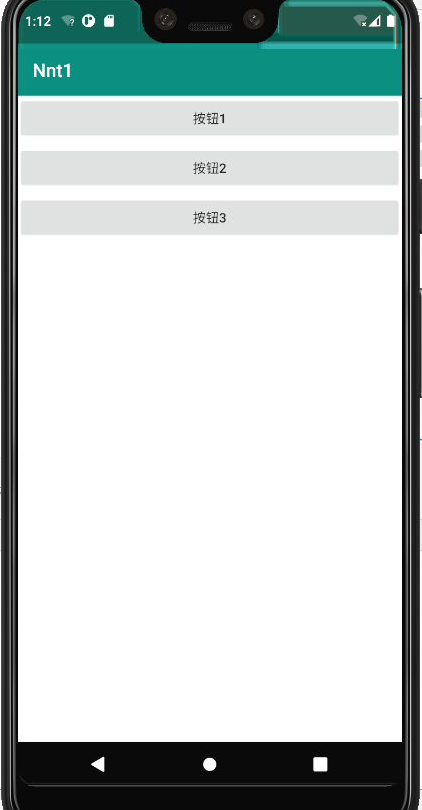
第一个界面有3个button
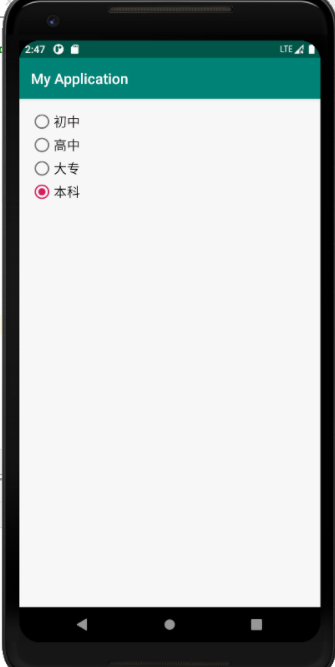
第二个界面有单选按钮 学历:初中 高中 专科 本科
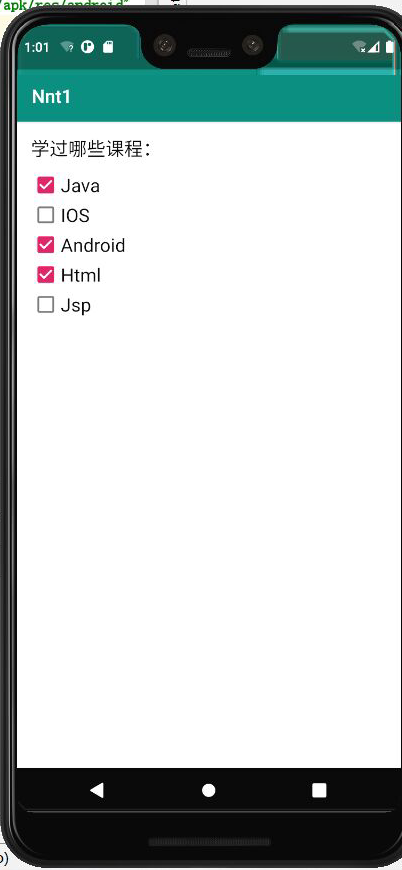
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#00FFEE"
android:layout_margin="15dp"
android:text="按钮一"></Button>
<Button
android:id="@+id/botton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#00FFEE"
android:layout_below="@id/button1"
android:layout_margin="15dp"
android:text="按钮二"></Button>
<Button
android:id="@+id/botton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#00FFEE"
android:layout_below="@id/botton2"
android:layout_margin="15dp"
android:text="按钮三"></Button>
</RelativeLayout>

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<RadioGroup
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="初中"
android:checked="true"
android:textSize="36sp"
android:textColor="#000000"/>
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="高中"
android:textSize="36sp"
android:textColor="#000000"/>
<RadioButton
android:id="@+id/rb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大专"
android:textSize="36sp"
android:textColor="#000000"/>
<RadioButton
android:id="@+id/rb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="本科"
android:textSize="36sp"
android:textColor="#000000"/>
</RadioGroup>
</RelativeLayout>

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学过哪些课程:"
android:textSize="50sp"
android:textColor="#000"
android:layout_marginBottom="10dp"/>
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java"
android:checked="true"
android:textSize="25sp"
android:layout_below="@id/tv_title"
/>
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="IOS"
android:textSize="25sp"
android:layout_below="@id/cb_1"
/>
<CheckBox
android:id="@+id/cb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:checked="true"
android:textSize="25sp"
android:layout_below="@id/cb_2"
/>
<CheckBox
android:id="@+id/cb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Html"
android:checked="true"
android:textSize="25sp"
android:layout_below="@id/cb_3"
/>
<CheckBox
android:id="@+id/cb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Jsp"
android:textSize="25sp"
android:layout_below="@id/cb_4"
/>
</RelativeLayout>

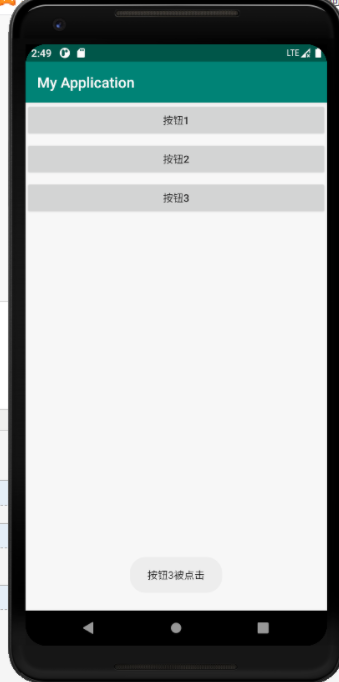
2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
android:layout_marginBottom="5dp"
android:onClick="click1"/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:text="按钮2"/>
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮3" />
</LinearLayout>

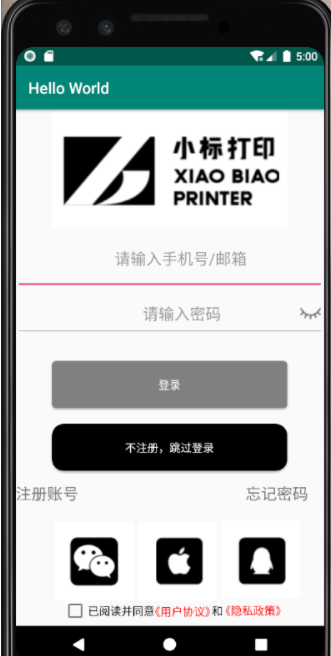
3.设计布局界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageButton
android:id="@+id/v_1"
android:layout_width="300dp"
android:layout_height="150dp"
android:layout_gravity="center_horizontal"
android:layout_centerInParent="true"
android:background="#FFFFFF"
android:src="@drawable/image"></ImageButton>
<EditText
android:id="@+id/v_2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:hint=" 请输入手机号/邮箱"
android:maxLines="2"
android:textColor="#000000"
android:textSize="20sp"></EditText>
<EditText
android:id="@+id/v_3"
android:layout_width="match_parent"
android:layout_height="60dp"
android:hint=" 请输入密码"
android:textColor="#000000"
android:textSize="20sp"
android:drawableRight="@drawable/see"></EditText>
<Button
android:id="@+id/btn_1"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_below="@id/v_3"
android:background="@drawable/btn_1"
android:text="登录"
android:layout_gravity="center"
android:layout_marginTop="30dp"
android:textColor="#FFFFFF"></Button>
<Button
android:id="@+id/btn_3"
android:layout_width="300dp"
android:layout_height="60dp"
android:background="@drawable/btn_3"
android:layout_gravity="center"
android:textColor="#FFFFFF"
android:layout_below="@id/v_3"
android:layout_marginTop="20dp"
android:text="不注册,跳过登录"></Button>
<TextView
android:id="@+id/v_4"
android:layout_width="100dp"
android:layout_height="50dp"
android:text="注册账号"
android:layout_gravity="left"
android:layout_marginTop="15dp"
android:textSize="20sp">
</TextView>
<TextView
android:id="@+id/v_5"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_marginTop="-50dp"
android:text="忘记密码"
android:layout_gravity="right"
android:textSize="20dp">
</TextView>
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/we2"
android:background="#FFFFFF"
android:layout_marginLeft="50dp"></ImageButton>
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:background="#FFFFFF"
android:layout_gravity="center"
android:layout_marginTop="-100dp"
android:src="@drawable/apple"></ImageButton>
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/qq"
android:background="#FFFFFF"
android:layout_gravity="right"
android:layout_marginRight="30dp"
android:layout_marginTop="-103dp"></ImageButton>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="60dp"
android:layout_marginTop="0dp"
android:text="已阅读并同意 和"
android:textColor="#000000"></CheckBox>
<TextView
android:layout_width="90dp"
android:layout_height="20dp"
android:text="《用户协议》"
android:textColor="#FF0000"
android:layout_marginLeft="170dp"
android:layout_marginTop="-25dp"></TextView>
<TextView
android:layout_width="90dp"
android:layout_height="20dp"
android:text="《隐私政策》"
android:textColor="#FF0000"
android:layout_marginLeft="260dp"
android:layout_marginTop="-21dp"></TextView>
</LinearLayout>