Github项目徽标
shields.io上提供了各种漂亮的徽标,支持文字、颜色、图标以及各种动静态数据
效果展示
使用详解
1. 各种格式的基本模板
- URL
https://img.shields.io/badge/:badgeContent
- Markdown

- rSt
.. image:: https://img.shields.io/badge/:badgeContent :alt: Static Badge
- AsciiDoc
image:https://img.shields.io/badge/:badgeContent[Static Badge]
- HTML
<img alt="Static Badge" src="https://img.shields.io/badge/:badgeContent">
2. badgeContent 的基本构成
其中style和logo/自定义图标是组合形式
# 仅文字 标题可省略 https://img.shields.io/badge/{标题}-{内容}-{颜色} # 添加style # 值: flat(默认,圆角), flat-square(方角), plastic(塑性/立体), for-the-badge(方角,扁平,字母变大写), social(社交形式) https://img.shields.io/badge/{标题}-{内容}-{颜色}?style={style} # 添加logo logo名称在线查找 https://simpleicons.org/ https://img.shields.io/badge/{标题}-{内容}-{颜色}?logo={logo名称}&logoColor={log颜色} # 自定义图标 图标需要转换为base64编码 https://img.shields.io/badge/{标题}-{内容}-{颜色}?logo={base64编码} # 动态数据 支持的API查看官方文档 https://shields.io/badges/github-gist-stars https://img.shields.io/badge/{api}
实例拆解
点击徽章可直接查看url
1. 基本徽标
空格用 %20 表示
https://img.shields.io/badge/Hello%20Weizwz-409eff?style=plastic
2. 带logo徽标
logo在线查找 https://simpleicons.org/
https://img.shields.io/badge/Language-javascript-blue?logo=javascript&logoColor=f7cb4f
3. 自定义图标徽标
推荐 https://www.iconfont.cn/ 下载png格式图标(下载之前可以设置颜色),然后转换base64编码 https://c.runoob.com/front-end/59/
https://img.shields.io/badge/image-circle-4bb2ff?style=for-the-badge&logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAAC8VJREFUeF7tnYuR3TYMRclKEldibyWxK/GmEm8qybqSbCpRBrL0IunpQ1IUCRFHM/b6Q4nkBc4AIPXxjuMyBbqu+905J78+TzqRv8ux9VP+72PSfvzz8t/+Hdp9eO+n/3fZfCxe2FucdM45DxDIJb84534bfo5/z9nV3rVGQN6HRj8FHu/9+PdS42iuHwCJNOkAxB/Daa+Rp9doLvAIKALNO9EmzgQAcqDXAMQYHb5OUqM4pfW0fgDjvX/TMyydIwGQFbtMooSAIb9aPkZg/iIlezYzgAyaTKBoIUqkAi2wSFQRWCj8nXOmATEWKWKhEUD+tJ6GmQRkAsYdiuxYx87d3nTNYgqQruu+O+csp1Bn4elTMO/9n2cvdJfzTQACGNnd0QwoTQMygEEalZ2PxwWbB6U5QKgvrqNh58rNgtIUIESMKnBMO20OlCYAGaLGDwObetUJCByAgPKthY3HWwNCOhXorvWavd59xeu2gJBO1fP6yJ5vnXbdDhDSqUj31NNcQHm52y0stwKEqKHH2xNHcrtocgtAiBqJ7qj3NHk+RYp49TdEqgek6zq53fxvvbZmZIkK3OJmSNWAkFIlut59TlOfcqkEhJTqPh6eaaRqC3h1gJBSZXK5+11GZcqlChDguJ9XZx6xupRLDSBd18lzGnK7CAcKqNmBVwEIxThErCigApLqgHRdJ1FDogcHCiwVqA5JVUC6rpP9jdZfq4Pbn1NAHvH9du4S6WdXAYRl3HSDGT1TXqP6qcbcawFC5Khh7Xv3WQWS4oCQVt3bSyuPvjgkRQEBjsru1Ub3RWuSYoAARxveqWQWxSApAghLuUrcqq1hFFkCvhwQdsjb8kpls7kckksB4d4qZe7U5nAuheQyQICjTW9UOKtLXzF0CSDDRuA/CsVkSG0qcNnzJFcBwkZgm46oeVby/cWX3APMDgh35uY2EdeLUCB7PZIVEOqOCFPS9AoFstcjuQHprpg110SBCAWy1iPZAGGnPMKENL1agWz1SBZAqDuutjfXT1AgSz1yGhDqjgTTcUoJBbLUIzkAYUm3hLnpI0WB07fHnwKE+6xSbMY5hRWQdwC/pfZ5FhBWrVKV57xSCpyKIsmAcAt7KfvSTwYFkp8fSQKEwjyDybhEaQXk4z3y2YWoIxUQCvMomWmsQIGkVCsaEApzBaZmCKkKRO+NpABCYZ5qHs6rrUB0FIkChB3z2val/wwKRBXssYAQPTJYiEtUVSAqigQDQu1R1ah0nleB4M3DGEDkEdrf846Tq6FAFQWCo0gQIESPKkak02sVCIoioYAQPa41Flcvr0BQFDkEhOhR3nL0WEyBwygSAgjRo5i96KiwAodRZBcQokdhc9FdDQV279E6AoTvB9YwGX2WVGD3+fUjQNgYLGkq+qqhwG6atQkI6VUNW9FnJQU2i/U9QLilvZK16La4Aptp1h4gpFfF7USHFRVYLdZXASG9qmgmuq6lwOqzIluAsPdRy0z0W0uB1WL9CRCiRy370K8CBZ7SrDVA2PtQYCmGUEWBpzRrDRDSqyq2oVMFCjylWWuAsHqlwFIMoZoCn7z38l7f/pgBQv1RzSh0rEeBWR2yBIT6Q4+hGEkdBWYvdVgCQv1Rxyj0qkeBWR2yBIT6Q4+hGEk9BR5p1gMQ6o961qBndQqsAkL9oc5ODKiSAo+bF6cRhPqjkjXoVp0CjzpkCgj1hzo7MaBaCnjvezb63/jeRy0z0K9iBfo6ZATkq3NOahAOFECBXwr0TxmOgHx3zr2iDAqgwEOB/sbFERBWsPAMFJgr0K9kjYCwgoV7oMBcgX4lawSEFSzcAwXWAOm6Tj5pIBGEAwVQYK7AJ88tJvgECmwq8AIgeAcKbCvwKoCwxIuLoMC6Aj0gLPHiHigAIPgACkQr8EYEidaMEwwp8C6A8JJqQxZnqlEKAEiUXDS2pkAPCLeZWDM78w1V4ANAQqWinUUFAMSi1ZlzsAI9INyoGKwXDa0pACDWLM58oxSgBomSi8bWFAAQaxZnvjEK9DUIG4UxktHWkgIAYsnazDVaAXbSoyXjBEsKAIglazPXaAW4mzdaMk6wpEAPCE8UWjI5c41RAEBi1KKtOQV4Jt2cyZlwjALfJMX64pyTvRAOFECBuQI9ILw4DrdAgXUFePUonoECWwrIR3TGd/Nyuwl+ggJzBWYvrwYQ3AMF5gq8ee+/8QEd3AIF1hWYfUCHlSzcBAWWK1iTT7ABCO6BAnMFPnnvP8YUi6Ve3AMFtgCRf+fBKfwDBf5XYPaddADBNVBgpkC/giX/0qdYAyDUIXgJCvxSoP9G+hIQ6hDcAwV+KdAX6DNASLPwDRT4pcBYf6wBwsNTeIl1BR71xxog1CHW3YP5P+qPNUCoQ3AQ6wo86o8nQKhDrPuG+fm/e+9fpio8lnnHf+QlDuadxLIAs/pjK4JQh1h2Edtzf/Hev+9GENIs2x5iefbT5d1Rh6cUawCE5V7LnmJz7rPVqyNAWM2y6SSWZz1bvdoFhDTLsp+YnPtTcR4CyFfn3A+TcjFpawqsplerq1iT5V7SLGtuYnS+a8X5YQQhzTLqLfamvZle7UaQARD2ROw5jLUZP+19HO6DLNIsqUMEFA4UaE2B/uVwe5Na3QeZntB1HcV6a27BfEYFNovzoBpkSLOkWCeK4FTNKbBXnAcDMkBCFGnOPcxP6DB6HBbpi1pE3t8r0YQDBW6vQEj0CAaEKHJ7f2ACcwWCokcsIGwc4mZNKBAaPaIAIYo04RtMwrn+re2hQhwu804vxOfaQmWlnVYFYqJHdAQhimg1O+MKVCC49hivFxVBBkDYFwm0Bs1UKfD0QoaQ0UUDMoHkn5AOaIMCShTYvedqa4xJgAyQyO66bCByoIB2BXbv2N0b/BlAJNVi81C7azC+2bt2Y+VIBoSCPVZq2ldSILown47zFCADJHxCupLl6fZQgaTCPDcg7LAf2okGlRRIKsyzAjJEEd6jVckD6HZTgagd8+yrWMsL8hFQXFWRAqdTq3Eup2uQ8ULDbSisainyEqNDOXyMNkaXbIAMqRYveYhRn7ZXKHC67sheg0wvyOcTrrA51wxUIEvdcTUg3KsVaE2aZVUgW91xKSBDqsUue1bbc7EDBbLWHZcDQj2CQxdWIGvdUQSQARLehlLYUwx2dxkcomXWVaw141C0G3TZclM+dZ9VyDAvB2SIJOy0h1iDNjEKZF+xWuu8CCBAEmN32gYocMmKVW1AZGVLIgkPWQV4AE02FSgGR5EaZDrN4XYU3vOL96cqUBSO4oAMqRZ7JKnuYfu8y/Y69mQtVoMQSWx798nZF48c43irADKJJH84515PisfpbStQDY4qKdZKJAGSth38zOyS30ZyptPpudUiyAIU9klyWbSd61SHo3oEAZJ2vDnzTC7fIQ8dr4oIMg6W7yGGmq3pdpfeWxWrnCpAWAaONV9T7T+ccxI53jXNSh0gE0jYddfkKdeOpepK1d7UVALCMvC13qjs6kVuOkyds1pAJnUJO++p1tV9nsqUaimZekCIJrq9PHF0alOqWwIyiSbslyR6pKLTVKdUtwZkEk24I1iRxwcORVIqWcKVn7c5bpFirak5PMorz5ZIjcKhVwEBQnbFg78sq2kqtwWE2kSTG22O5Vbp1Nosbg3IYqWLtEsPM7dYoQqRqwlAiCYhpi7S5tbpVLMRZDqx4bFebqEvwsOjk+bAGGfWTARZ+sMEFAr562BpFozmAVnUJxJRACUfKM2DYQaQBSjy/RLZbGRpOA0WM2CYA2QFlM+8oyuYEnlvwL/e+7fgMxpp2GwNEmKfoU6RqCIpmPzk+F8Bc9HCxCpWqodPinoBxSosPRTOub/udktIqt2PzjMdQbbEMQbLCMVPbU/zHTlvif8HkAOVJ2mY1CxS3N89uoxAuLveH1UCDLNF+llxbwgMQJwwOhHkhHhy6gCMRBb5JVFGjhqRRkCQX+NLD0iZTtpWTgeQDCIe1DIjPL8t9l+mezHjn8ef02cmxj8vf0q3PwUKCurrjPgfvTkUgm6IEW0AAAAASUVORK5CYII=
4. 动态数据徽标
支持的API(包括 GitHub, GitLab, Twitter, YouTube 等)查看官方文档 https://shields.io/badges/github-gist-stars
https://img.shields.io/github/stars/weizwz/hexo-butterfly-recommend?style=social
各个语言/框架/包的版本 https://shields.io/badges/mozilla-add-on-version
https://img.shields.io/npm/v/hexo-butterfly-recommend?color=409eff
数据统计 https://shields.io/badges/npm-package-minimized-gzipped-size-select-exports
https://img.shields.io/github/languages/code-size/weizwz/fun-animation?label=fun-animation%20code%20size
各个语言/框架/包的license https://shields.io/badges/aur-license
https://img.shields.io/aur/license/android-studio?logo=android-studio
下载量(包括浏览器插件、Eclipse应用市场、GitHub发布下载、npm包等) https://shields.io/badges/mozilla-add-on-downloads
https://img.shields.io/chrome-web-store/users/dhdgffkkebhmkfjojejmpbldmpobfkfo?label=%E7%AF%A1%E6%94%B9%E7%8C%B4
其他更多动态API请查看官方文档 https://shields.io/
实际应用
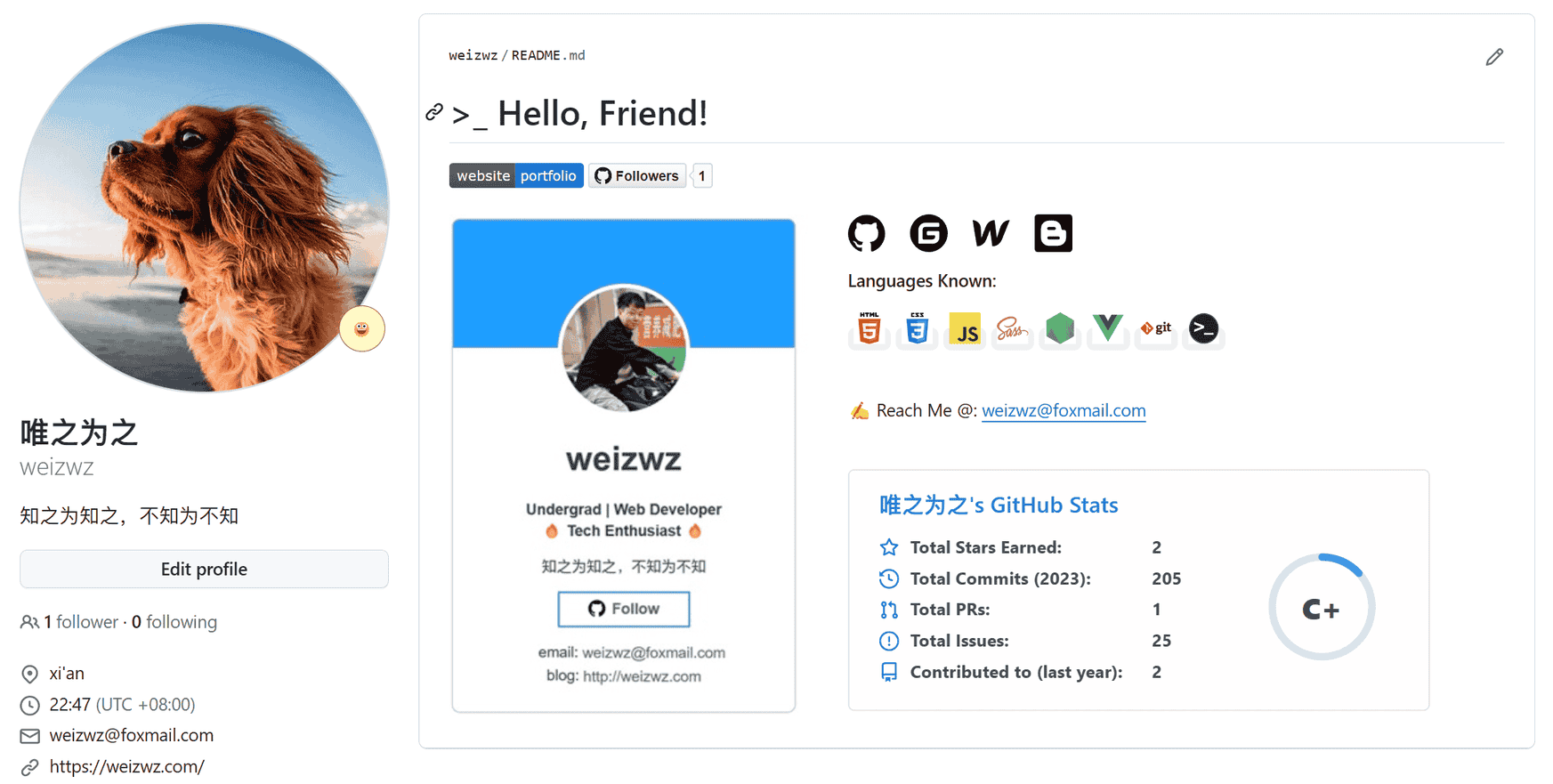
1. GitHub个人介绍
GitHub下新建同名(和你GitHub的ID同名,比如我的 https://github.com/weizwz/weizwz )项目,然后编辑 README.md 保存即可,刷新到你的主页就会自动展示README文档

部分代码展示,完整代码请查看 GitHub-weizwz
# >_ Hello, Friend! [](https://weizwz.github.io) [](https://github.com/weizwz/)
2. GitHub项目徽章
在项目的 README.md 里加入下载量/收藏量/依赖库等徽章

部分代码展示,完整代码请查看 GitHub-vue
<p align="center"><a href="https://vuejs.org" target="_blank" rel="noopener noreferrer"><img width="100" src="https://vuejs.org/images/logo.png" alt="Vue logo"></a></p> <p align="center"> <a href="https://circleci.com/gh/vuejs/vue/tree/dev"><img src="https://img.shields.io/circleci/project/github/vuejs/vue/dev.svg?sanitize=true" alt="Build Status"></a> <a href="https://codecov.io/github/vuejs/vue?branch=dev"><img src="https://img.shields.io/codecov/c/github/vuejs/vue/dev.svg?sanitize=true" alt="Coverage Status"></a> <a href="https://npmcharts.com/compare/vue?minimal=true"><img src="https://img.shields.io/npm/dm/vue.svg?sanitize=true" alt="Downloads"></a> <a href="https://www.npmjs.com/package/vue"><img src="https://img.shields.io/npm/v/vue.svg?sanitize=true" alt="Version"></a> <a href="https://www.npmjs.com/package/vue"><img src="https://img.shields.io/npm/l/vue.svg?sanitize=true" alt="License"></a> <a href="https://chat.vuejs.org/"><img src="https://img.shields.io/badge/chat-on%20discord-7289da.svg?sanitize=true" alt="Chat"></a> </p>
3. 博客页脚
1. hexo博客
基于hexo-theme-butterfly主题,查看 Butterfly文档

在 custom_text 字段里加入以下内容(省去了主题butterfly和腾讯云,因为自定义图标太长,直接代码不显示了,请自行添加):
custom_text: <a target="_blank" href="https://hexo.io/" title="博客框架为Hexo_v7.0.0"><img src="https://img.shields.io/badge/Frame-Hexo-0E83CD?logo=hexo&logoColor=fff"></a><a target="_blank" href="https://github.com/" title="本站项目由Github托管"><img src="https://img.shields.io/badge/Website-Github-d021d6?logo=GitHub"></a><a target="_blank" href="https://www.algolia.com/" title="本站搜索使用Algolia搜索服务"><img src="https://img.shields.io/badge/Search-Algolia-003DFF?logo=Algolia"></a><a target="_blank" href="http://creativecommons.org/licenses/by-nc-sa/4.0/" title="本站采用CC BY-NC-SA 4.0国际许可协议进行许可"><img src="https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?logo=coursera&logoColor=fff"></a>
自定义css如下:
.footer_custom_text { display: flex; justify-content: center; align-items: center; flex-wrap: wrap; } .footer_custom_text > a { display: flex; align-items: center; margin-top: .5rem; margin-right: .5rem; }
2. 博客园页脚
基于主题 CodingLife,基本操作可查看我之前博客 博客园主题修改分享 - 基础篇

博客后台 -> 设置 -> 页面定制CSS代码,将下列代码贴入:
/* 页脚 */ #footer { background: none; display: flex; justify-content: center; color: #333; flex-wrap: wrap; } #poweredby { width: 100%; margin-top: .5rem; margin-left: 0; display: flex; align-items: center; justify-content: center; flex-wrap: wrap; } #poweredby > a { margin-right: .5rem; }
博客后台 -> 设置 -> 页脚HTML代码,将下列代码贴入:
<!-- 博客页脚 --> <script> function setBlogFooter() { const $badges = ` <a target="_blank" href="https://www.cnblogs.com/" title="当前网站为博客园"><img src="https://img.shields.io/badge/Website-%E5%8D%9A%E5%AE%A2%E5%9B%AD-169fe6?logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAvCAYAAAClgknJAAAABGdBTUEAALGPC/xhBQAACklpQ0NQc1JHQiBJRUM2MTk2Ni0yLjEAAEiJnVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/stRzjPAAAAIGNIUk0AAHomAACAhAAA+gAAAIDoAAB1MAAA6mAAADqYAAAXcJy6UTwAAAAJcEhZcwAACxMAAAsTAQCanBgAAAMUSURBVGiBzVrRleMgDBxdI8dWsqSS81bibCX2VmJvJfgqmfuAOCwBDMZObt7Li3kRQiOEEDiCE0BSAdCuufjfIrKE8g3jQA5S1AF4B9AViM/u8w1gaSFEcm9XazRJw3ZMbsaeQ+BAw0MMtUSqCJBUzltnoy8lUkyApH6C4T6mEhJFBJxHXgGzRWKTAG1cvhpJEiTxK/Njh7K0eDamHInoPkBSA5hOMmgPFgCXcM+IzoBj+z8ZDwAKwJ8iST4nVe5FF9j6M4RovW8KvXKNeMn/nIFZRC63BsMsxDLvbxKk3a0nnrNjd1ECLN+sqtYHjy89DF1WCgkMFUpUDQlP/1FE9I2AeAPUlnZzpJ0tkd3AA9rXyFVEPleTeXytMzmdD4bSFoWmVb/TtSrtGxWmYJgIN7aTUPQ2Mt04pSkoAIaREllE3nA/bu6BBtBMYCk04gpgiMzGpbB/DL/Xpx3TN4TaaGN+2AgNE5KgTbN7MJBcF1UVtlxDGzIm0b2PyA9PJcCgJkmQ0KUkuC8zTSQhrKt/blgAjAD+uvacyf0G8bz/5vehDcuuwoYZdg3tWgMpjzwYkPHuEMjVroWB3j4QG2AvJj4u1D4hG8rV2NEzd6RsgEZwDBSRT9iQi8n6mGsHuxGo7rgBhccT1FdELpT5rhjjLsv9uXgLyh+R8RBR3u+lGdE4eTsDIjKifkdcAHzAZoIxIRN6eI7IrARcViqxYx3PXwMlHX18isgoIrOIfCT666AdCxFVOS5wT98/CMyVSkL5WH9dqbMEi4sYAB4BlymWCkVreLg47mJCwTqo0Z/C6DfCNDqiHFfanN8jf4+kvef3nEJHVmVEFuforJJYpmhFz3TBZmjrJp2RWfUEtkYJ5IqwV+JhlhnbiUVkRl0oPQOLf6FVBL7uvUAMOmFj/i0l06XwM3FxUfEAbhVz7uA9nmBUKZLGV4H5I+IZMKmwCeyqInHW69UQxXevVQS8TsNJRCYWeL2ZgOuoDiRiWHBJcCiBQEnJfVCIgTYkVePYx/zZw1Oo3aOCf3N2L38XNP7BIxgP/wBcSP6QMrJzYAAAAABJRU5ErkJggg==&logoColor=fff"></a> <a target="_blank" href="https://dotnet.microsoft.com/en-us/learn/dotnet/what-is-dotnet" title="博客框架为.NET 8.0"><img src="https://img.shields.io/badge/Frame-.Net%208.0-512BD4?logo=.net&logoColor=fff"></a> <a target="_blank" href="https://kubernetes.io/" title="服务容器为Kubernetes"><img src="https://img.shields.io/badge/Server-kubernetes-326CE5?logo=kubernetes&logoColor=fff"></a> <a target="_blank" href="https://www.cnblogs.com/SkinUser.aspx?SkinName=CodingLife" title="博客主题为CodingLife"><img src="https://img.shields.io/badge/Theme-CodingLife-169fe6?logo=tvtime&logoColor=fff"></a> <a target="_blank" href="https://weizwz.com/" title="博主为唯之为之"><img src="https://img.shields.io/badge/Blogger-%E5%94%AF%E4%B9%8B%E4%B8%BA%E4%B9%8B-409eff?logo=webtrees&logoColor=fff"></a> <a target="_blank" href="http://creativecommons.org/licenses/by-nc-sa/4.0/" title="博文采用CC BY-NC-SA 4.0国际许可协议进行许可"><img src="https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?logo=coursera&logoColor=fff"></a> `; const parentDiv = document.querySelector("#poweredby"); parentDiv.innerHTML = $badges; } window.addEventListener('load', setBlogFooter, false); </script>
然后保存即可。
https://www.cnblogs.com/weizwz/p/17894561.html
本博客所有文章除特别声明外,均采用 「CC BY-NC-SA 4.0 DEED」 国际许可协议,转载请注明出处!
内容粗浅,如有错误,欢迎大佬批评指正





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步