Vite4+Typescript+Vue3+Pinia 从零搭建(3) - vite配置
1.Vite4+Typescript+Vue3+Pinia 从零搭建(1) - 项目初始化2.Vite4+Typescript+Vue3+Pinia 从零搭建(2) - ts配置
3.Vite4+Typescript+Vue3+Pinia 从零搭建(3) - vite配置
4.Vite4+Typescript+Vue3+Pinia 从零搭建(4) - 代码规范5.Vite4+Typescript+Vue3+Pinia 从零搭建(5) - 路由router6.Vite4+Typescript+Vue3+Pinia 从零搭建(6) - 状态管理pina7.Vite4+Typescript+Vue3+Pinia 从零搭建(7) - request封装项目代码同步至码云 weiz-vue3-template
关于vite的详细配置可查看 vite官方文档,本文简单介绍vite的常用配置。
初始内容
项目初建后,vite.config.ts 的默认内容如下:
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [vue()], })
配置别名
1. 安装 @types/node
npm i @types/node -D

2. 修改 vite.config.ts
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import { resolve } from 'path' // 路径查找 const pathResolve = (dir: string): string => { return resolve(__dirname, ".", dir); }; // 设置别名,还可以添加其他路径 const alias: Record<string, string> = { "@": pathResolve("src"), "@views": pathResolve("src/views"), "@store": pathResolve("src/store/modules") }; // https://vitejs.dev/config/ export default defineConfig({ plugins: [vue()], resolve: { alias }, })
3. 使用
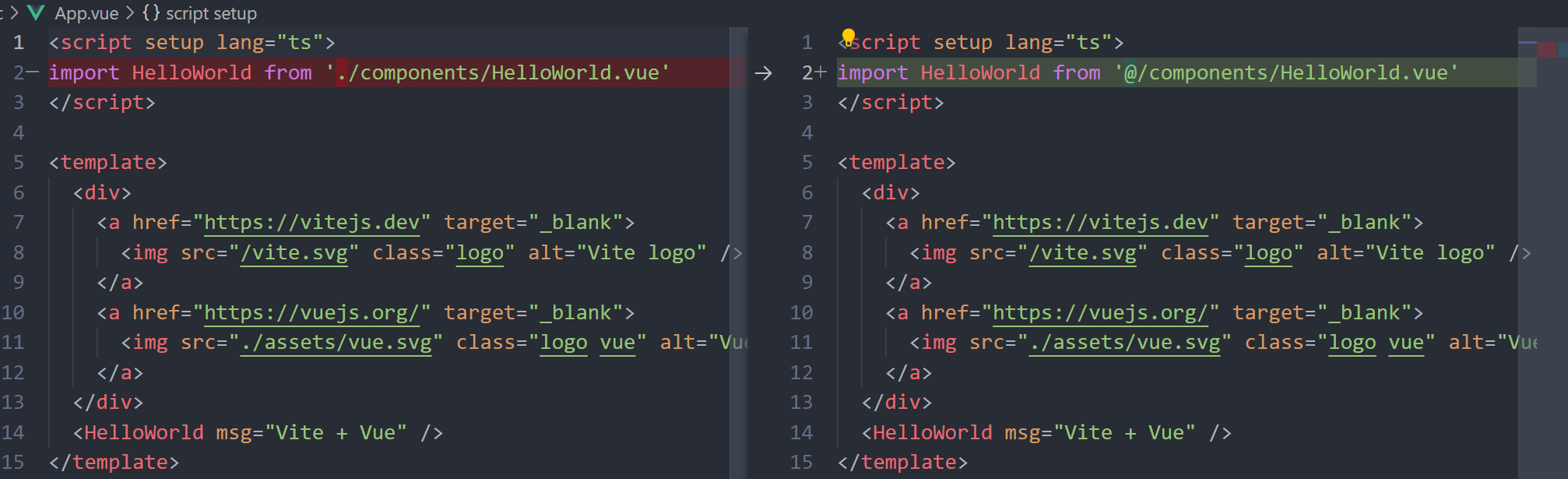
比如,修改 App.vue:
import HelloWorld from '@/components/HelloWorld.vue'

配置环境变量
1. 新建env文件
根目录下新建 .env、.env.development、.env.production 三个文件。
.env 文件内新增内容:
# 本地运行端口号 VITE_PORT = 8686
.env.development 文件内新增内容:
# 本地环境 VITE_USER_NODE_ENV = development # 公共基础路径 VITE_PUBLIC_PATH = /
.env.production 文件内新增内容:
# 线上环境 VITE_USER_NODE_ENV = production # 公共基础路径 VITE_PUBLIC_PATH = /
2. 环境变量统一处理
根目录下新建 build 文件夹,其目录下新建 index.ts,内容如下:
// 环境变量处理方法 export function wrapperEnv(envConf: Recordable): ViteEnv { const ret: any = {}; for (const envName of Object.keys(envConf)) { let realName = envConf[envName].replace(/\\n/g, "\n"); realName = realName === "true" ? true : realName === "false" ? false : realName; if (envName === "VITE_PORT") realName = Number(realName); ret[envName] = realName; if (typeof realName === "string") { process.env[envName] = realName; } else if (typeof realName === "object") { process.env[envName] = JSON.stringify(realName); } } return ret; }
3. 环境类型定义
在 types\index.d.ts 文件里新增对 Recordable 和 ViteEnv 的类型定义:
type Recordable<T = any> = Record<string, T>; interface ViteEnv { VITE_USER_NODE_ENV: "development" | "production"; VITE_PUBLIC_PATH: string; VITE_PORT: number; }
修改 tsconfig.json 文件,将 build 文件夹内的文件包含进去:
"include": [ // 需要检测的文件 "src/**/*.ts", "build/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue", "mock/*.ts", "types/*.d.ts", "vite.config.ts" ],
同理,修改 tsconfig.node.json 文件:
"include": [ "build/*.ts", "types/*.d.ts", "vite.config.ts" ]
4. 使用
修改 vite.config.ts:
import { defineConfig, loadEnv, ConfigEnv, UserConfig } from "vite" import vue from '@vitejs/plugin-vue' import { resolve } from 'path' import { wrapperEnv } from './build' // 路径查找 const pathResolve = (dir: string): string => { return resolve(__dirname, ".", dir); }; // 设置别名,还可以添加其他路径 const alias: Record<string, string> = { "@": pathResolve("src"), "@views": pathResolve("src/views"), "@store": pathResolve("src/store") }; // https://vitejs.dev/config/ export default defineConfig(({ mode }: ConfigEnv): UserConfig => { const root = process.cwd() const env = loadEnv(mode, root) const viteEnv = wrapperEnv(env) return { base: viteEnv.VITE_PUBLIC_PATH, plugins: [vue()], resolve: { alias }, server: { host: "0.0.0.0", port: viteEnv.VITE_PORT, https: false, open: true, // 本地跨域代理 https://cn.vitejs.dev/config/server-options.html#server-proxy proxy: { "^/api": { target: "http://192.168.1.4:8688", changeOrigin: true, rewrite: path => path.replace(/^\/api/, "") } } }, } })
目录更新
当前项目目录如下:
| .env | .env.development | .env.production | .gitignore | index.html | package-lock.json | package.json | README.md | tree.txt | tsconfig.json | tsconfig.node.json | vite.config.ts | +---.vscode | extensions.json | +---build | index.ts | +---node_modules +---public | vite.svg | +---src | | App.vue | | main.ts | | style.css | | vite-env.d.ts | | | +---assets | | vue.svg | | | \---components | HelloWorld.vue | \---types index.d.ts
https://www.cnblogs.com/weizwz/p/17830692.html
本博客所有文章除特别声明外,均采用 「CC BY-NC-SA 4.0 DEED」 国际许可协议,转载请注明出处!
内容粗浅,如有错误,欢迎大佬批评指正
分类:
技术










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 7 个最近很火的开源项目「GitHub 热点速览」
· DeepSeekV3:写代码很强了
· 记一次 .NET某固高运动卡测试 卡慢分析
· Visual Studio 2022 v17.13新版发布:强化稳定性和安全,助力 .NET 开发提
· MySQL下200GB大表备份,利用传输表空间解决停服发版表备份问题