WEBBASE篇: 第八篇, JavaScript知识2
JavaScript 2
一,数据类型:
作用: 约束了数据在内存中所占空间大小问题的;
JS数据类型分类:
基本数据类型(值类型)
(1) number 类型; 数字类型,可以表示32位的整数或64位的浮点数;
整数:
表示十进制,八进制,十六进制
十进制:var num = 111;var num = 321;
八进制:var num = 010;
十六进制:var num = 0x22;
小数:
小数点计数法:var num = 123.456;
科学计数法:var num = 1.5e2;
(2)string 类型; 字符串,都是由Unicode的字符,数字,标点组成的;
查看字符的Unicode码;
var str = "张";
var uCode=str.charCodeAt().toString(2)
如何将Unicode码转换成对应的字符??
已知Unicode码:5f20
var str = "\u5f20";
console.log(str);
中文范围:
"\u4e00" ~ "\u9fa5"
转义字符:
\n : 换行
\t : 制表符
\" : "
\' : '
\\ : \
(3)、boolean类型
布尔类型,只用于表示真(true)或假(false)
注意:
在参与数字运算时,true当作1运算,false当作0运算
var r = 365 + true ; // 366
var r = 27.58 * false; // 0
var r = true + false; // 1
(4)、查看数据类型
使用 typeof() 或 typeof 都可以查看变量的数据类型
引用数据类型:(待续)
数据类型转换:
1,隐式转换: 不同类型的数据在做加法运算时,会进行自动转换;
(1)、字符串 + 数字 :将数字转换为字符串
var num = 15;
var str = "18";
var r = num + str; //1518
var r = "15" + 18 + 15; //151815
var r = 15 + 18 + "15"; //3315
(2)、数字 + 布尔 :将布尔转为数字做加法
var boo = true;
var num = 15;
var r = boo + num; //16
(3)、字符串 + 布尔 :将布尔转换为字符串做连接
var boo = true;
var str = "Hello";
var r = boo + str;//trueHello
(4)、布尔 + 布尔 :都转换为数字做加法运算
var b1 = true;
var b2 = false;
var r = b1 + b2; //1
2、强制转换(转换函数)
(1)、toString()
将任意类型的数据转换成字符串,并返回转换后的结果
语法:
var r = 变量.toString();
var r = 变量+"";
(2)、parseInt()
作用:将指定的数据尽量转换成整数,如果实在无法转换的话,则返回NaN(Not a Number)
ex:
1、
var r = parseInt("456");
r : 456
2、
var r = parseInt("123.456");
r : 123
3、
var r = parseInt("123Hello");
r : 123
4、
var r = parseInt("Hello123");
r : NaN
3、parseFloat()
作用:尽量将任意类型的数据转换为小数,如果实在无法转换,那么结果为 NaN
(1)、
var r = parseFloat("3.14");
r : 3.14
(2)、
var r = parseFloat("3.14Hello");
r : 3.14
(3)、
var r = parseFloat("Hello3.14")
r : NaN
4、Number()
作用:将任意类型的数据转换为数字,只要包含非法字符,结果就是NaN
(1)、
var r = Number("35");
r : 35
(2)、
var r = Number("35.65");
r : 35.65
(3)、
var r = Number("35NIHAO");
r : NaN
练习:
1、创建02-dataType-exer.html
2、在浏览器中弹出一个输入框
var input = window.prompt("请输入一个数字:")
input中存放的就是输入的数据
3、将输入的数据 + 10,并打印计算后的结果
4、注销第三步,使用typeof查看输入的数据的类型是什么
5、将输入的数据转换为数字,再+10查看结果
二、运算符
1、算数运算符:
+,-,*,/,%(求余或模)
5 / 2 : 2.5
5 % 2 : 1
2 % 5 : 2
var num = 1234;
var ge = num % 10;
var shi = parseInt(num / 10) % 10
var bai = parseInt(num / 100) % 10;
var qian = parseInt(num / 1000);
运算符:++,--
++ :自增运算符,在自身基础上做+1操作
-- :自减运算符,在自身基础上做-1操作
前后缀:
var num = 10;
num++;
特点:先使用num的值,然后再做自增运算;
var num = 10;
console.log(num++); 输出 10
console.log(num); 输出 11
var num = 10;
++num;
特点:先对变量进行自增,然后再使用变量的值
var num = 10;
console.log(++num); 输出 11
console.log(num);输出 11
var num = 5;
5 (6)6 6(7) (8)8 8
var result = num + ++num + num++ + ++num + num ;
结果:33
2、关系运算符(比较运算符):
>,<,>=,<=,==,!=,===,!==
10 > 5 : true
"10" > 5 : true
运算符两端如果有一个是数字的话,那么另外一个会自动转换(通过Number())成数字,再进行比较
"10a" > 5 : false
"10a" < 5 : false
NaN 除了 != 以外,其他比较都是false
"10" > "5" : false
比较的是 字符1的ASCII 和 字符5的ASCII
张三丰">"张无忌" : false
三:19977
无:26080
"10" == 10 : true
运算符:
=== : 判断数值和数据类型必须全相等的时候,结果才为真
!== : 数值 和 数据类型 任何一个不等的话,结果都为真
"10" !== 10 : true
"10" != 10 : false
3,逻辑运算符:
! 逻辑非, 等同于python not
&& 逻辑与, 等同于python and
|| 逻辑或 , 等同于python or
练习:
从弹框中录入一个年份(4位数字),判断该年是否为闰年
闰年:能被4整除,但不能被100整除,或者能被400整除;
4,位运算符
(1)按位与 &
两个数字的二进制位进行比较,对应位都为1, 则该位结果为1, 否则为0;
场合: 奇偶性验证;
7 & 1 ; // 1 奇数
7:111
1:001
6:110
1:001
(2)按位异或 ^
不借助第三方变量交换两个数字时;
var a = 3;
var b = 5;
a = a ^ b ; a = 6
3 : 011
5: 101
================
110 : 6
b = b ^ a ; b=3
a : 6 : 110
b : 5: 101
=================
011: 3
a = a ^ b ; a = 5
a : 6: 110
b: 3: 011
=================
101:5
结论: a = a ^ b ; b = b ^ a ; a = a ^ b ;
5,条件运算符;
单目运算符: ++ , -- , !, -
双目运算符: + , - ...
三目运算符: ? :
语法: ?:
条件表达式? 表达式1 : 表达式2;
当条件表达式的结果为true的时候,执行表达式1中的内容,并将表达式1的结果作为整体表达式的结果。否则,则执行表达式2的内容,并将表达式2的结果作为整体表达式的结果
练习:
BMI 计算器
1、分两次从弹框中输入数据
1、第一次:输入 身高(m)
2、第二次:输入 体重(kg)
2、计算bmi
bmi = 体重 / (身高 * 身高)
3、
如果 bmi 的值小于20,提示偏瘦
如果 bmi 的值大于25,提示偏胖
否则 :提示正常;
6,赋值运算符;
+=,-=, *=, /=,
var a = 5;
a +=5; // a = a+5
var a = 3;
var b = 5;
a ^= b ; // a = a ^ b;
b ^= a ; // b = b ^ a;
a ^= b ; // a = a ^ b;
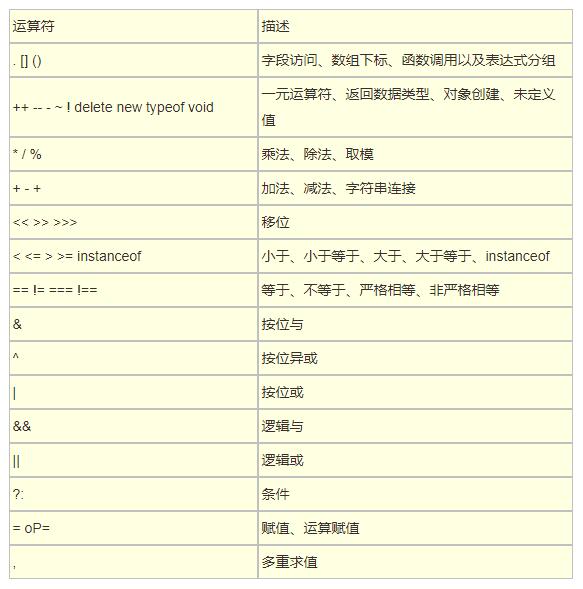
以下为优先级,从高到低排序:

三,流程控制;
1、程序控制结构
(1)、顺序结构
(2)、分支结构 / 选择结构
(3)、循环结构
2、分支结构
(1)、if结构
语法:
if (条件) {
语句块;
}
(2)、if ... else 结构
语法:
if (条件) {
语句块1;
} else {
语句块2;
}
(3)、if ... else if ... 结构
语法:
if(条件1){
语句块1
}else if(条件2){
语句块2
}else if(条件n){
语句块n
}else{
语句块n+1
}
练习:
1、分三次从弹框中输入年,月,日
2、判断该日是该年的第?天
ex :
年 2018
月 3
日 14
1.3.5.7.8.10.12 :31天
4.6.9.11 :30天
2 :平年28天,闰年29天
2、switch结构
作业:
从弹框中录入一个字符,判断该字符是中文?英文?数字?
ex:
从弹框中录入:5
控制台输出:输入的字符是数字
从弹框中录入:a
控制台输出:输入的字符是英文
从弹框中录入:你
控制台输出:输入的字符是汉字

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var c = window.prompt('请输入一个字符:');
//判断一个数字
var isNum = c >= '0' && c <= '9';
//判断一个字母是否是小写
var isSmall = c >= 'a' && c <= 'z';
//判断一个字母是否是大写
var isBig = c >= 'A' && c <= 'Z';
var isEn = isSmall || isBig ;
//判断是否是汉字
var isZh = c >= '\u4e00' && c <= '\u9fa5'
if(isNum){
console.log(c + '输入的字符是数字');
}else if(isEn) {
console.log(c + '输入的字符是字母');
}else if(isZh) {
console.log(c + '输入的字符是汉字');
}else {
console.log(c +'是其他字符');
}
</script>
</body>
</html>




