

- (function () {
- $.MsgBox = {
- Alert: function (title, msg) {
- GenerateHtml("alert", title, msg);
- btnOk();
- btnNo();
- },
- Confirm: function (title, msg, callback) {
- GenerateHtml("confirm", title, msg);
- btnOk(callback);
- btnNo();
- }
- }
-
- var GenerateHtml = function (type, title, msg) {
- var _html = "";
- _html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
- _html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
- if (type == "alert") {
- _html += '<input id="mb_btn_ok" type="button" value="确定" />';
- }
- if (type == "confirm") {
- _html += '<input id="mb_btn_ok" type="button" value="确定" />';
- _html += '<input id="mb_btn_no" type="button" value="取消" />';
- }
- _html += '</div></div>';
-
- $("body").append(_html);
-
- GenerateCss();
- }
-
-
- var GenerateCss = function () {
- $("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
- filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
- });
- $("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
- backgroundColor: 'White', borderRadius: '15px'
- });
- $("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
- backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
- borderBottom: '3px solid #009BFE', fontWeight: 'bold'
- });
- $("#mb_msg").css({ padding: '20px', lineHeight: '20px',
- borderBottom: '1px dashed #DDD', fontSize: '13px'
- });
- $("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
- border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
- lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
- });
- $("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
- $("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
- $("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
- $("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
-
- $("#mb_ico").hover(function () {
- $(this).css({ backgroundColor: 'Red', color: 'White' });
- }, function () {
- $(this).css({ backgroundColor: '#DDD', color: 'black' });
- });
- var _widht = document.documentElement.clientWidth;
- var _height = document.documentElement.clientHeight;
- var boxWidth = $("#mb_con").width();
- var boxHeight = $("#mb_con").height();
-
- $("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
- }
-
- var btnOk = function (callback) {
- $("#mb_btn_ok").click(function () {
- $("#mb_box,#mb_con").remove();
- if (typeof (callback) == 'function') {
- callback();
- }
- });
- }
-
- var btnNo = function () {
- $("#mb_btn_no,#mb_ico").click(function () {
- $("#mb_box,#mb_con").remove();
- });
- }
- })();
Html代码结构如下,js里面拼接的不直观,给出如下:
- <div id="mb_box"></div>
- <div id="mb_con">
- <span id="mb_tit">title</span><a id="mb_ico">x</a>
- <div id="mb_msg">msg</div>
- <div id="mb_btnbox">
- <input id="mb_btn_ok" type="button" value="确定" />
- <input id="mb_btn_no" type="button" value="取消" />
- </div>
- </div>
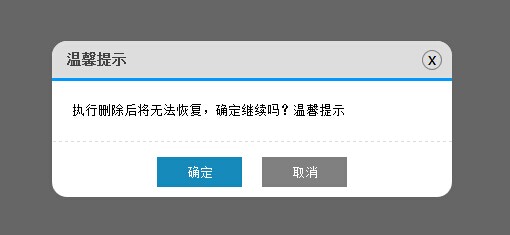
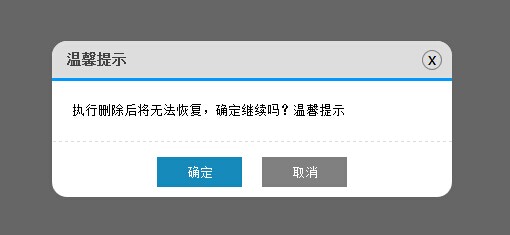
demo:
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>模拟alert和confirm提示框</title>
- </head>
- <body>
- <input id="add" type="button" value="添加" />
- <input id="delete" type="button" value="删除" />
- <input id="update" type="button" value="修改" />
- <script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
- <script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
- <script type="text/javascript">
- $("#add").bind("click", function () {
- $.MsgBox.Alert("消息", "哈哈,添加成功!");
- });
-
- $("#delete").bind("click", function () {
- $.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); });
- });
- function test() {
- alert("你点击了确定,进行了修改");
- }
-
- $("#update").bind("click", function () {
- $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test);
- });
-
-
- </script>
- </body>
- </html>
posted @
2017-03-29 11:38
weizhxa
阅读(
357)
评论()
编辑
收藏
举报