vue开发工具node.js及构建工具webpack
1.概念
node.js:可以运行JavaScript的服务平台,可以把它当做一个后端程序,只是它的开发语言是JavaScript
(通常情况下,JavaScript的运行环境都是浏览器,因此JavaScript的能力也就局限于浏览器能赋予它的权限了。比如说读写本地系统文件这种操作,一般情况下运行在浏览器中的JavaScript代码是没有这个操作权限的。如果我们想用JavaScript写出一些能够运行在操作系统上的,能够具有像PHP,JAVA之类的编程语言具有的功能的程序该怎么办呢?Node.js就解决了这个问题。Node.js是一个服务端的JavaScript运行环境,通过Node.js可以实现用JavaScript写独立程序。)
npm:node.js的包管理器,相当于python的pip
(传统开发的时候,JQuery.js大多都是百度搜索,然后去官网下载,或者直接引入CDN资源,这种方法太过于麻烦。如果以后遇到其他的包,这个包和其他的那几个包存在依赖关系,那么我们要在自己的项目中引入一个包将变得十分困难。现在我们有了NPM这个包管理器,直接可以通过npm install xxx包名称引入,如npm install vue,就自动在当前项目文件夹下导入了这个包,并且npm自动下载好了vue这个包依赖的其他包)
webpack:一个前端打包和构建工具
(因为单页应用程序中用到很多素材,如果每一个素材都通过在HTML中以src属性或者link来引入,那么请求一个页面的时候,可能浏览器就要发起十多次请求,往往请求的这些资源都是一些脚本代码或者很小的图片,这些资源本身才几k,下载连1秒都不需要,但是由于HTTP是应用层协议,它的下层是TCP这个运输层协议,TCP的握手和挥手过程消耗的时间可能比下载资源本身还要长,所以需要把这些小文件全部打包成一个文件,这样只要一次TCP握手和挥手的过程,就把多个资源给下载下来了,并且多个资源由于都是共享一个HTTP请求,所以head等部分也是共享的,相当于形成了规模效应,让网页展现更快,用户体验更好。)
vue-CLi:vue.js的脚手架工具。说白了就是一个自动帮你生成好项目目录,配置好Webpack,以及各种依赖包的工具,通过npm install vue-cli -g 安装,-g表示全局安装
2.搭建项目
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
1.cmd下: node -v npm -v 查看vue和npm是否安装成功2.开始新建vue项目 1.安装脚手架工具 npm install -g vue-cli 2.查看版本号,查看是否安装成功 vue --version 3.创建框架项目(注意路径) vue init webpack my-project(my-project是项目名称) 4.查看项目文件 cd my-project(项目名) 5.启动项目 npm run dev |
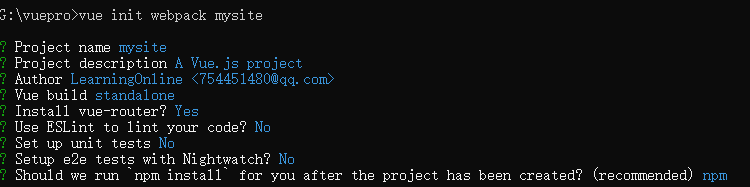
创建项目相关选择项:

2.1引入jquery和bootstrap
vue引入jquery(注意,是在你项目路径下)
|
1
|
npm install jquery |
选择版本号3.3.1安装:
|
1
|
npm install jquery@3.3.1 |
main.js下引入全局jquery
|
1
|
import jQuery from 'jquery' |
vue下引入bootstrap(注意,是在你项目路径下)
|
1
|
npm install bootstrap --save-dev |
选择性安装,版本3.3.7:
|
1
|
npm install bootstrap@3.3.7 -d (开发版) |
main.js下引入:
|
1
2
|
import 'bootstrap/dist/css/bootstrap.min.css'import 'bootstrap/dist/js/bootstrap.min' |
2.2项目框架说明

3.webpack介绍
Webpack把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
总结:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
1. 组件间的传值 1. bus --> 空Vue对象 通过向bus对象抛出自定义事件的方式在组件间传递信息 2. 注意事项: 1. bus.$on()应该在组件mounted(挂载在页面上)的时候就执行 2. this对象2. Vue实例的生命周期钩子函数(8个) 1. beforeCreate data属性光声明没有赋值的时候 2. created data属性完成了赋值 3. beforeMount 页面上的{{name}}还没有被渲染成真正的数据 4. mounted 页面上的{{name}}被渲染成真正的数据 5. beforeUpdate 数据(data属性)更新之前会执行的函数 6. updated 数据(data属性)更新完会执行的函数 7. beforeDestroy 实例被销毁之前会执行的函数 8. destroyed 实例被销毁后会执行的函数3. VueRouter 在前端做路由的 1. 基本使用 1. 先写路由 2. 生成路由实例 3. 将路由实例挂载到Vue对象上 4. <router-link></router-link> <router-view></router-view> <==> <router-view/> 2. 路由的模糊匹配 1. path: '/user/:name' ---> $route.params.name 2. /user/alex?age=9000 ---> $route.query.age 3. 子路由 children 4. 编程式导航 用JS代码去控制页面跳转 this.$router.push(...)4. Vue-CLI 一个脚手架工具,帮助我们快速的搭建Vue项目 1. 查看本机安装的vueCLI的版本 vue -V ---> 2.9.6 2. 使用Vue CLI创建Vue项目 vue init webpack mysite 5. 组件中捕获原生事件 .native修饰符 |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号