JS对象变量、闭包的一些问题
https://www.cnblogs.com/ivehd/p/vo_ao.html
为什么会有预解析,
其实是因为函数在被调用的时候,还没有被执行,会先创建对象变量
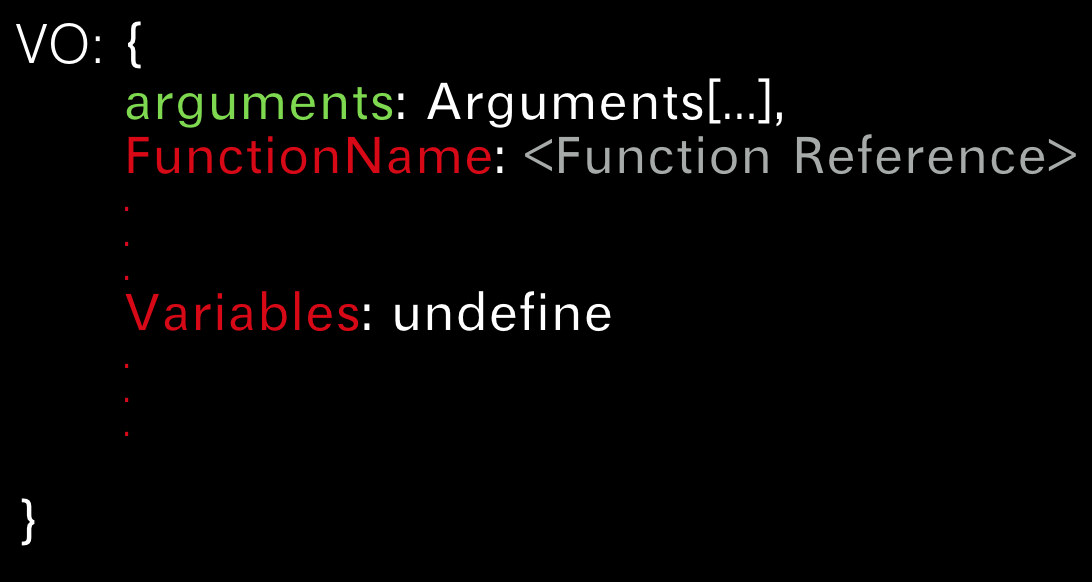
对象变量里面存了什么呢?

然后对象变量又会放到作用域链上,所以,函数开始执行的时候,会去作用域上找,最先找的就是自己的对象变量。
所以如果内部用同名的变量,那么肯定是获取到undefined的那个值了。
至于之前的那个代码
for(var i=0;i<4;i++){ setTimeout(function(i) { console.log(i); }(i),1000); }
setTimeout要传的是一个函数,
这里
function(i) { console.log(i); }(i)
已经是函数的执行了,所以在传入setTimeout的时候,该函数已经执行了,所以当然是0 1 2 3啦!
根本都没有延迟!
所以这和闭包没有关系。





