JS事件代理
<div class="container">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
如果,给每个li添加点击事件,超级麻烦,如果有1000个li呢?
解决方法是,给父元素,添加点击事件,因为事件是冒泡的。
父元素由子元素撑开,所以肯定会点击到父元素。
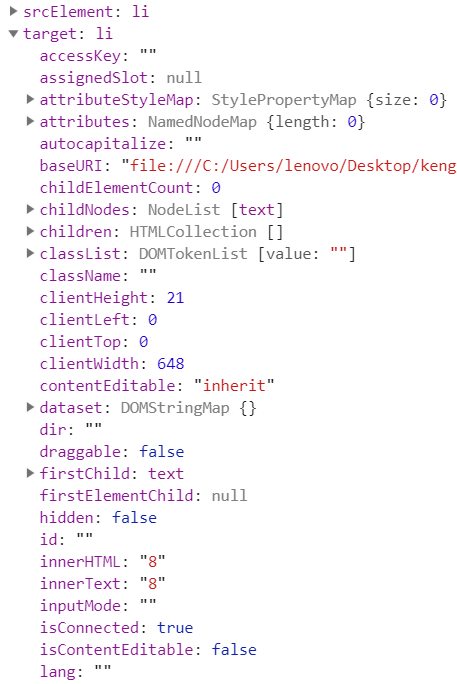
同时,时间会传一个event参数,它里面有target属性,指向了触发时间的元素
var container = document.getElementById('container'); container.addEventListener('click',(event)=>{ console.log(event) })


通过innerHTML,或者id,去区分不同的事件即可





