关于移动端像素的一点探索,PX和ViewPort
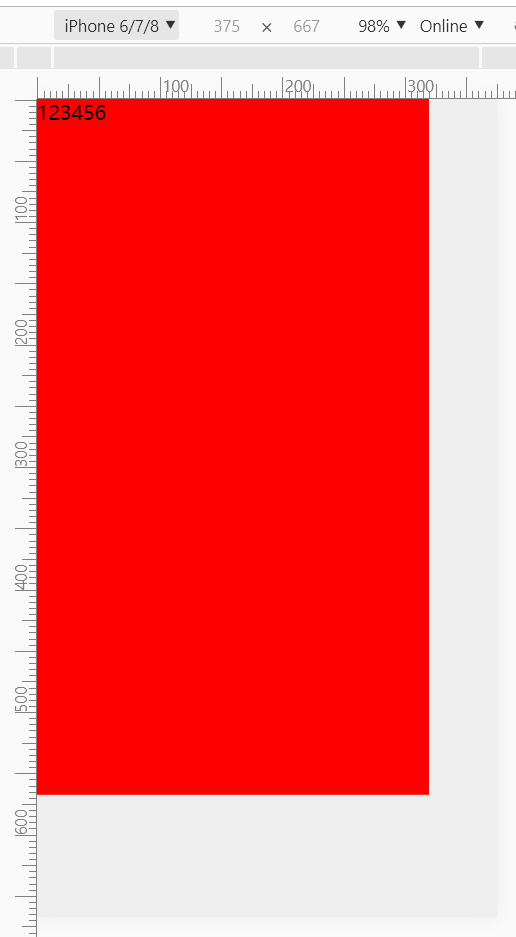
不做处理的情况下,一个375px宽 667px高的矩形(iphone5大小)在不同设备的显示。
1、PC端,很大,就像一个真正的iphone5
这时候CSS中的px,还挺正常的嘛

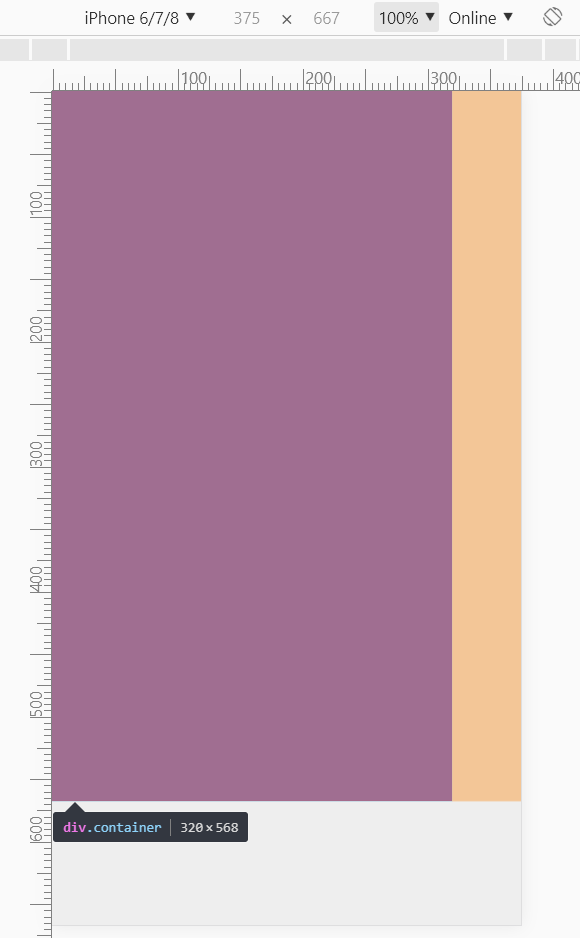
2、在iphone5中显示

小了很多很多,明明都是320x568啊?
iphone5的320x568是它自己的视口大小,和分辨率,屏幕尺寸,对应的CSS的px一点数值上的关系都没有!

1136x640px 这是手机的物理像素,就是手机上有多少个像素点
4英寸 手机屏幕大小
326ppi 像素密度,就是每英寸有多少像素点
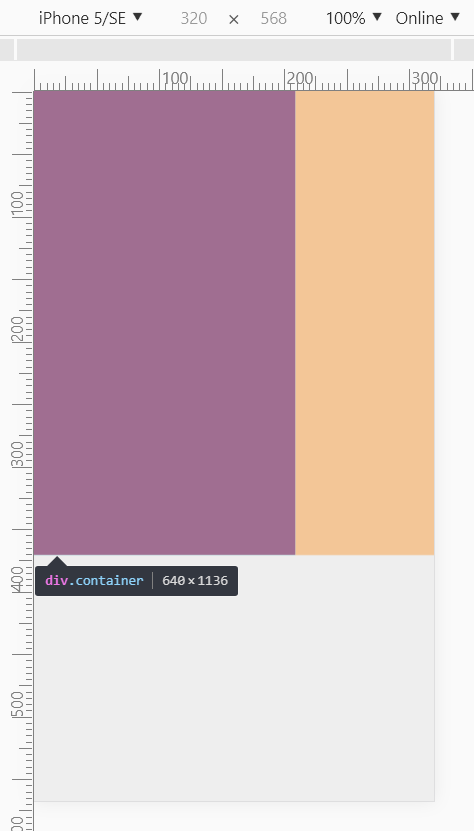
怎么也弄不出一个320x568出来吧
所以说手机的物理像素是640x1136,而逻辑像素是320x568
设备像素比 DPR 就是 物理/逻辑 = 2
可以看到,的确是2

但是这个2有啥用么?没有。
是不是把当前元素宽高x2,就是640x1136了,就是手机大小了?

还不是啊
那这个dpr有啥用啊,也没什么卵用
那要和手机一样大,要怎么办?
这就有了视口这个概念
layout-viewport
设备浏览器默认的一个视口,其实直接看满屏幕情况下html的宽高即可
或者用
document.documentElement.clientWidth
获取

可以看到,整个手机满屏幕是980px x 1739.2px啊。
那些个320px,640px,有啥用啊?
根本没有用,把元素的宽设为980px就占满了

在正常页面下,这有多大呢?

这也就是为什么,设备上截图,在电脑上显示很大的原因。
这个layout-viewport,是手机浏览器页面的大小。
页面先按980px x 1739px来渲染,然后再等比缩放到设备的320px x 538px。不会出现滑动条
所以元素就会显得很小很小了。
这个320px x 538px 就是设备的visual-viewport
这个页面还没有缩放,显示了真实大小,容易理解。

ideal viewport
将页面viewport设置为visual viewport,就是了
<meta name="viewport" content="width=device-width">
这样,我们就可以根据设备的逻辑像素 320px x 568px 来写了

这样,PC页面和iphone5就能很好的适配了。
但是还有一个问题呢,不同设备的viewport是不同的,不同设备之间怎么适配啊?

所以这些情况,就不要写px这种单位了。
可以选择100%和rem这些单位,这样元素可以适配得比较好。
但是文字呢?
现在一般手机,ideal viewpot差别只有10-20px,文字区别不大


ipad pro这种超高分辨率的,设置了viewport之后,一个css像素也几乎可以像PC上面1:1显示了,所以字也不会小
当然,实际的效果是,多个物理像素去显示一个css像素

结论
一、设置了
<meta name="viewport" content="width=device-width">
之后,1一个CSS中的px才是设备屏幕上的1px(320x568)
其实这俩都是逻辑像素而已。
真正的情况还是用多个物理像素去表示一个css像素了
二、
DPR是物理像素和逻辑像素(visual视口大小)的比值而已。与元素大小无关
元素显示得小时因为先按照layout-viewport显示,再等比缩放到visual-viewport。
只有设置了
<meta name="viewport" content="width=device-width">
之后,CSS像素和逻辑像素比例相等了。
DPR才表示正确。
当dpr为2时
css中一个10x10的元素,其实是通过20x20的物理像素表示的。因为是面积比,所以就是1:4了。所以说dpr越高,越清晰。
三、
分辨率,就是物理像素,就是屏幕有多少个像素点,就是1080x1920这些东西
PPI。就是每英寸有多少像素点。计算公式是

DPR是怎么计算的呢? 分辨率/逻辑像素 就是了
比如640/320
四、这些东西,分开理解,不要强加关联。


