flex布局案例
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
难得一篇比较好的
一个父容器,留个子元素
<div class="container"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
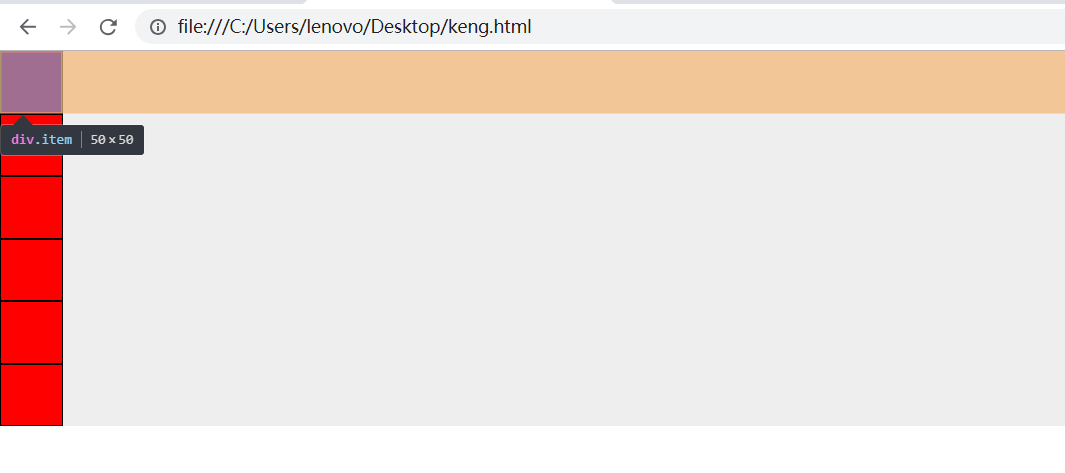
1、正常情况下
虽然制定了div的宽高,但是他是沾满一行的,所以会换行
.container{
width: 100%;
/*display: flex;*/
background-color: #eee;
}
.item{
width: 50px;
height: 50px;
background-color: red;
border:1px solid black;
box-sizing: border-box;
}

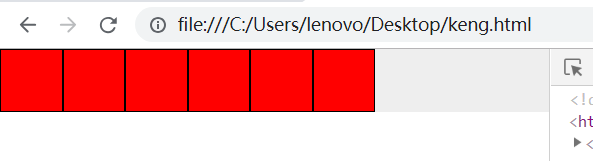
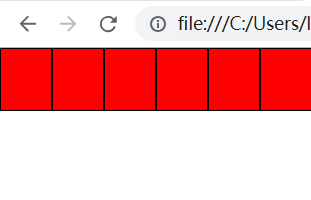
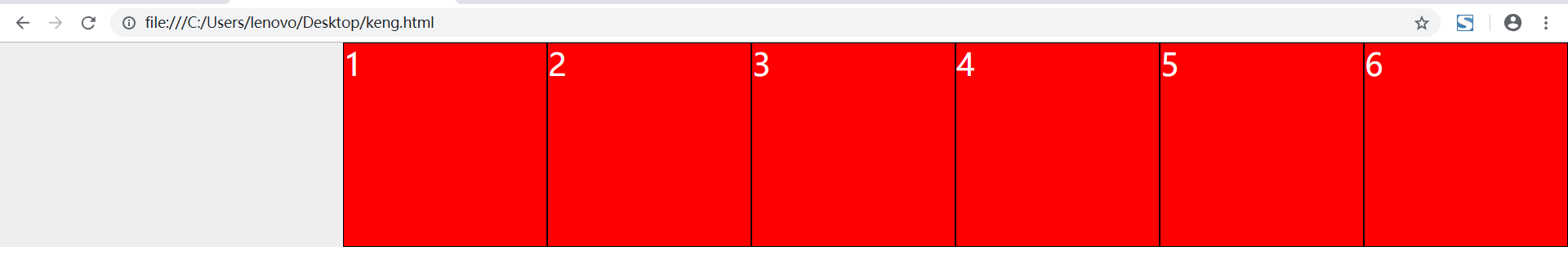
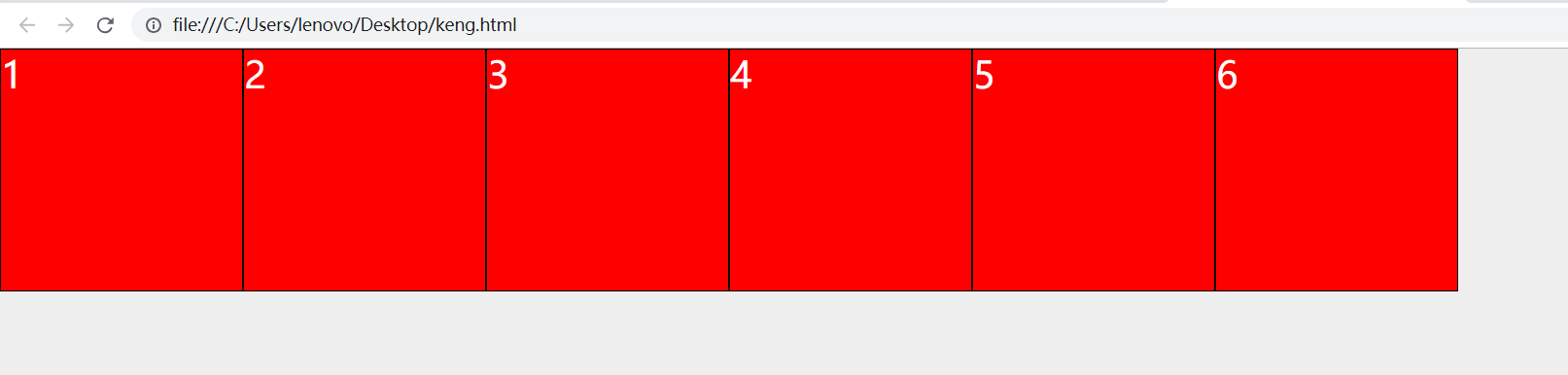
2、flex布局之后
.container{
width: 100%;
display: flex;
background-color: #eee;
}

因为默认选项,是横着排的,元素都打横了(flex-direction)



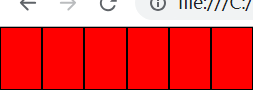
这是后压缩一下浏览器,因为width是100%且默认不换行,所以会有变化的



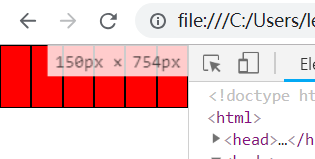
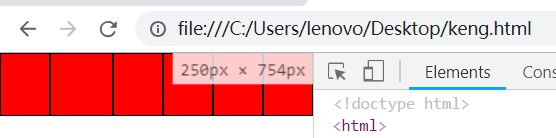
可以看到,随着浏览器不断压缩,元素也被压扁了!
浏览器放大,元素又会变大!直至回复原来的50px!
所以真的很 “弹”!
因为默认值,所有都会在宽度上 一起缩小!
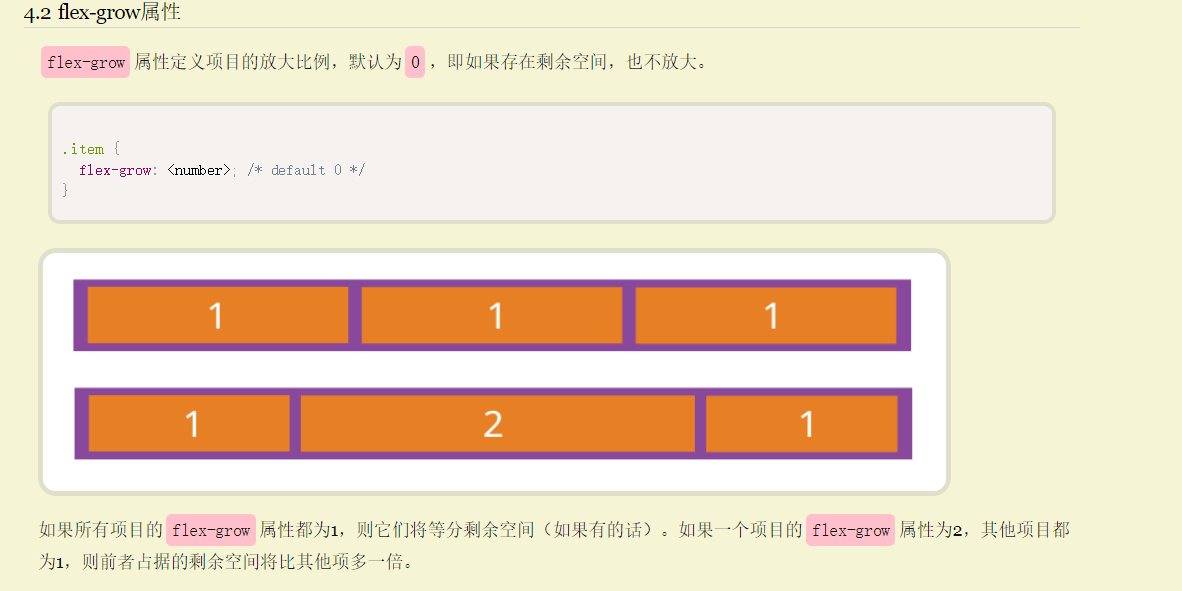
只要大家的数值一样就行,无论是1、2、3,数字不一样才会有变化

如果将第二个改成0
.item{ width: 50px; height: 50px; background-color: red; border:1px solid black; box-sizing: border-box; } .item-shrink{ width: 50px; height: 50px; background-color: red; border:1px solid black; box-sizing: border-box; flex-shrink: 0; }
<div class="container"> <div class="item"></div> <div class="item-shrink"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
第二个元素,不会缩小!


正常情况下,没有沾满容器,是因为,默认不放大

如果只有一个项目,且为1,将沾满整个容器!
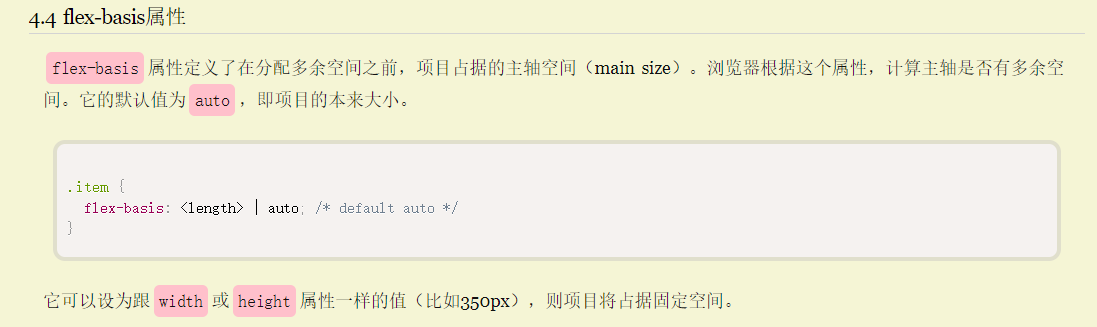
还有一个属性,正常情况下,元素的显示方法
auto就是本来的大小
设置其他值,就是会覆盖掉本来的大小。

这三个属性简写就是flex!指定各种情况下,元素怎么变化
flex:放大、缩小、正常
chrome视口最小宽度是130-150px
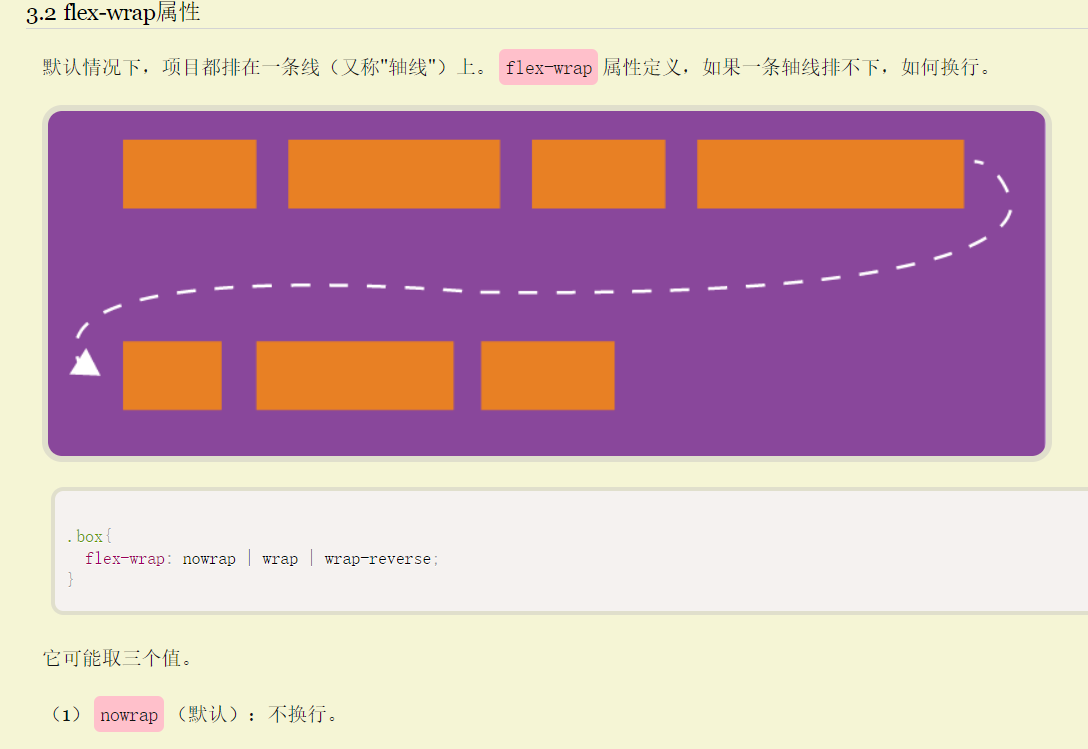
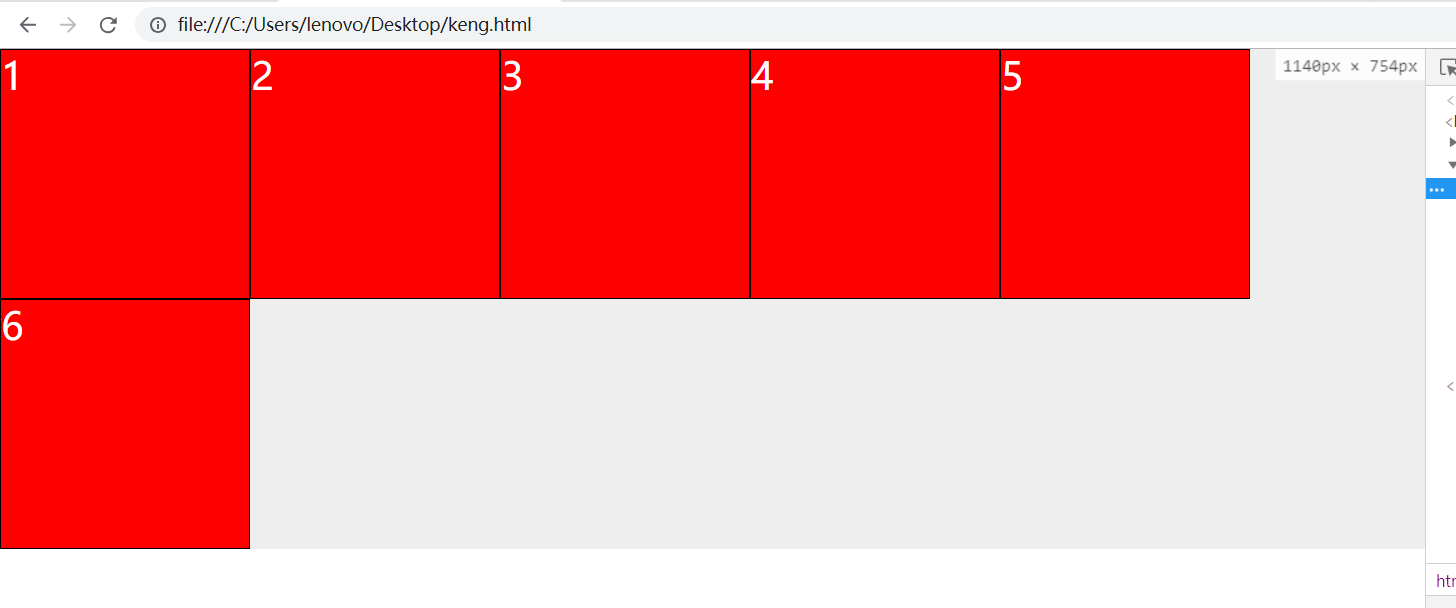
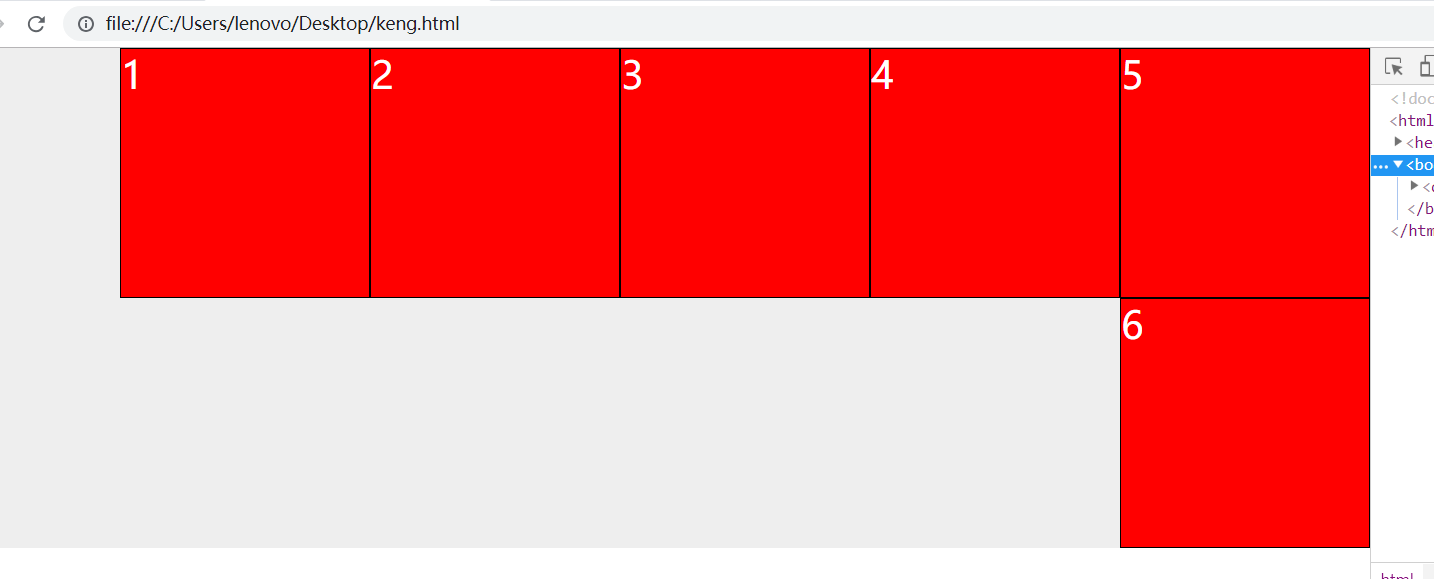
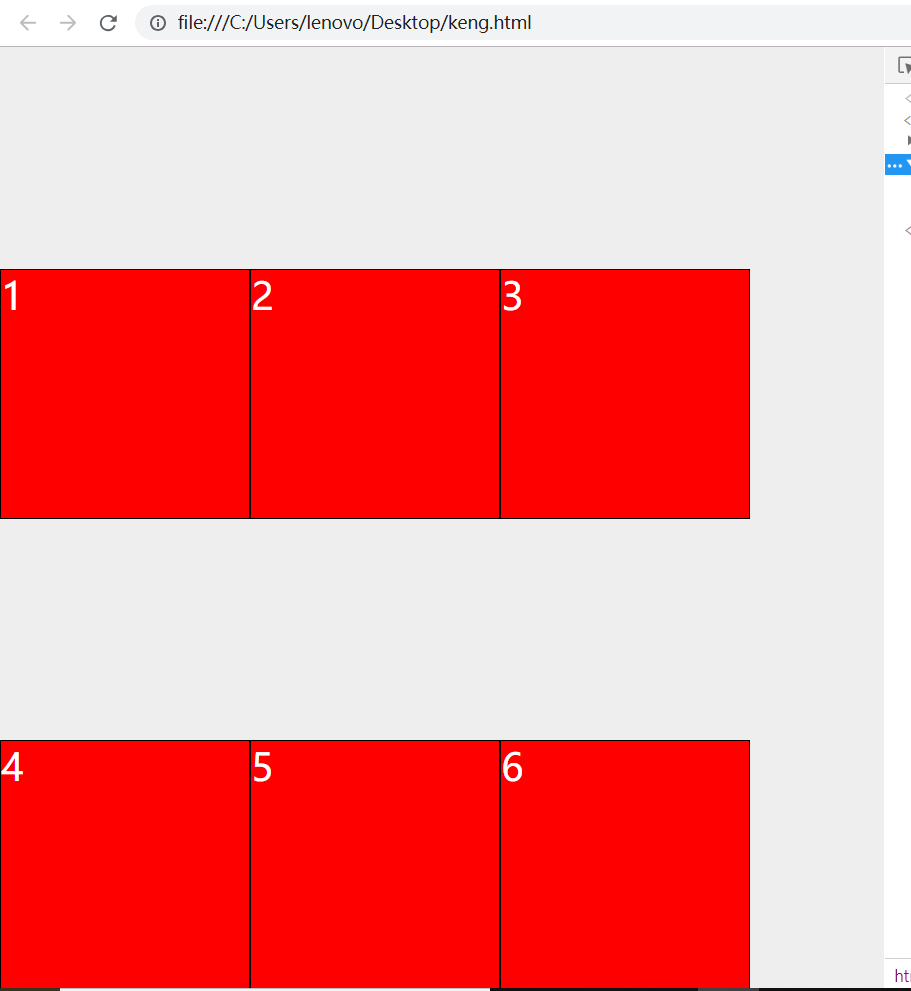
如果不想元素被压缩,可以使用换行
将父元素设置为100%宽度

压缩浏览器的时候
如果横着放不下了,就会换行
正方形是200x200

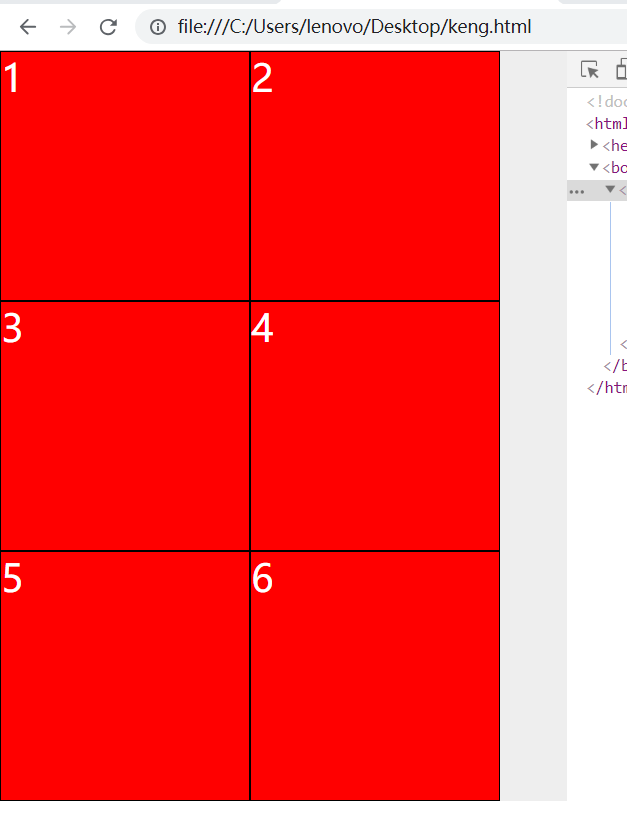
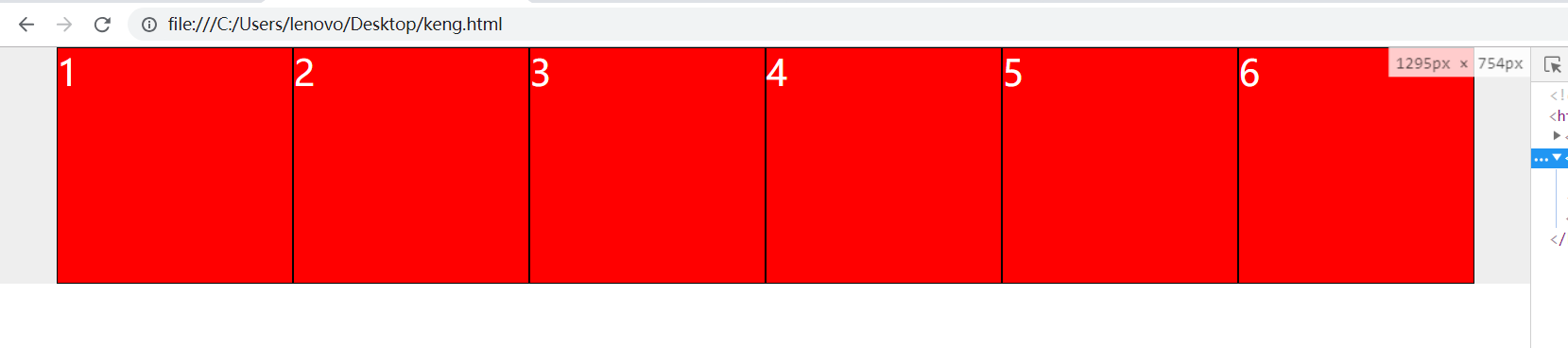
一直压缩

直到一行一个的时候,就不会换行了
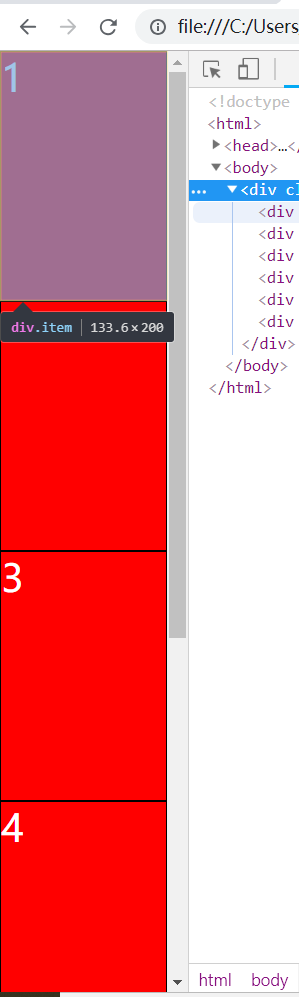
此时再压缩,就会压缩元素了,但是不会出现滑动条

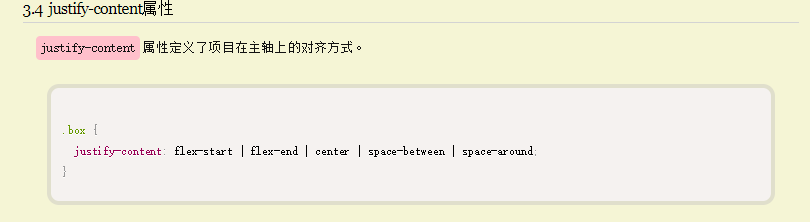
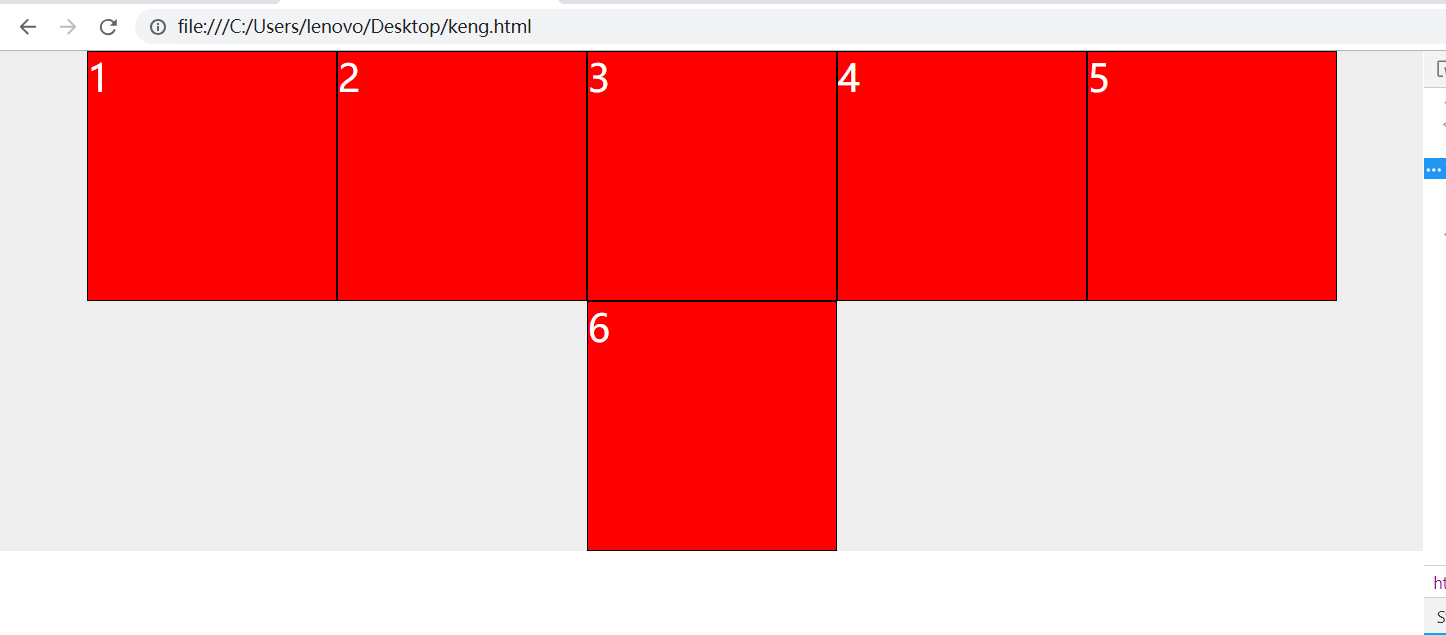
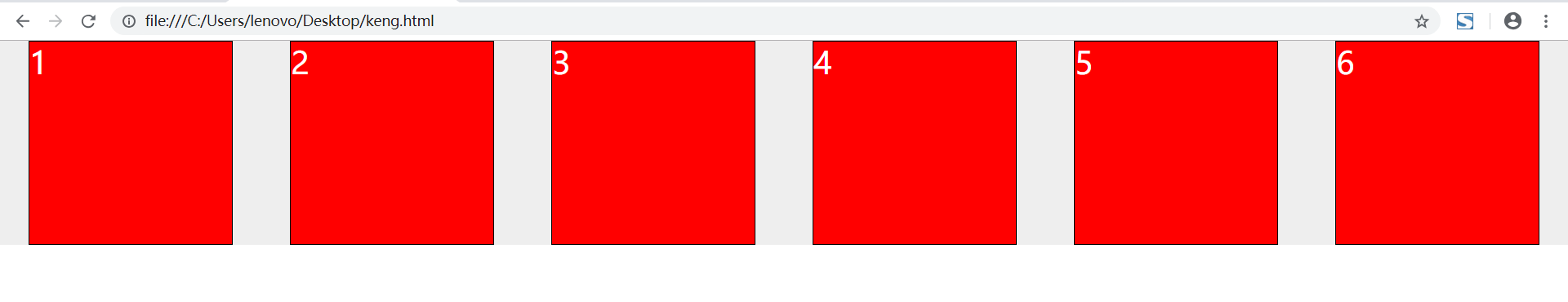
如果不想从左边开始排,可以使用

flex-end


center,里面的所有元素,都保持会在中间



space-betwen
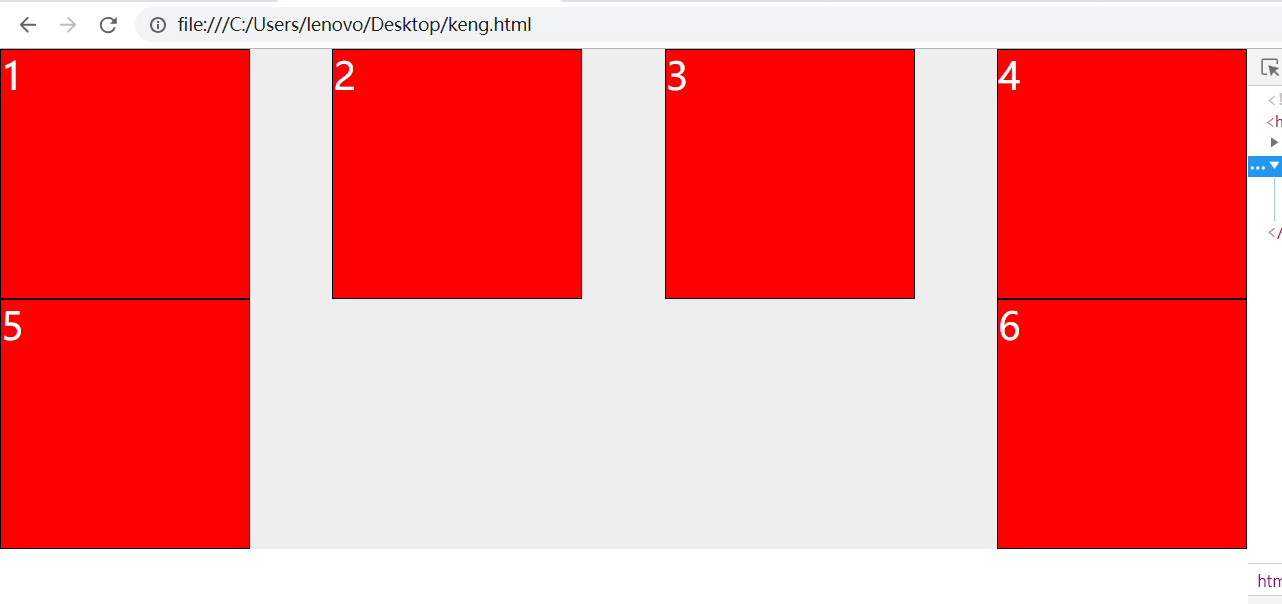
自动计算剩余的空间,使得元素之间间隔相等


压缩到间隔没有之后,才会换行

每一行的间隔,会各自计算


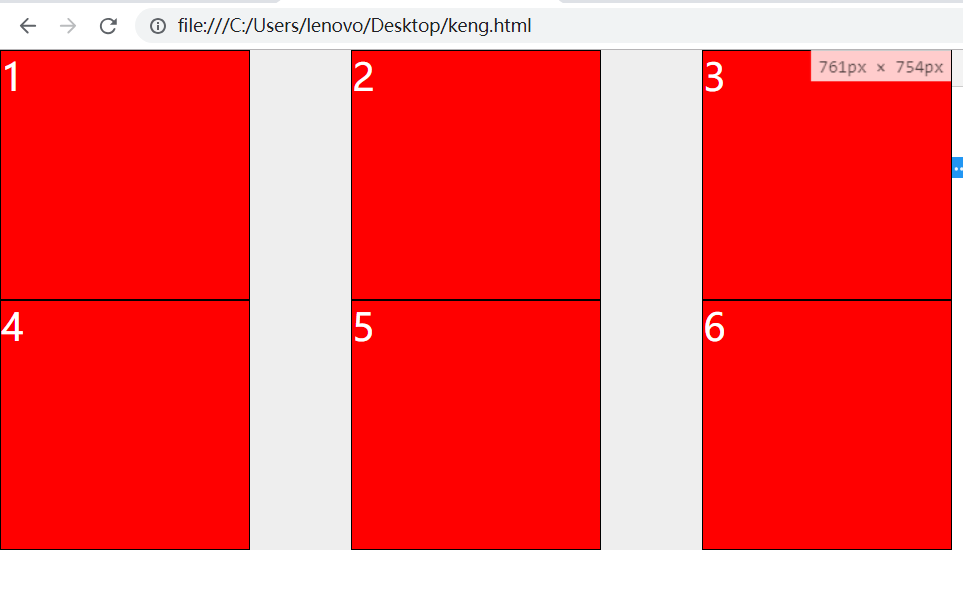
space-around有点不同
它要求元素两边的间隔相同。就是说,元素两边都会有间隔,并且间隔相同,个人一种居中的感觉呢
如果元素相邻的话,中间就是两倍的间隔





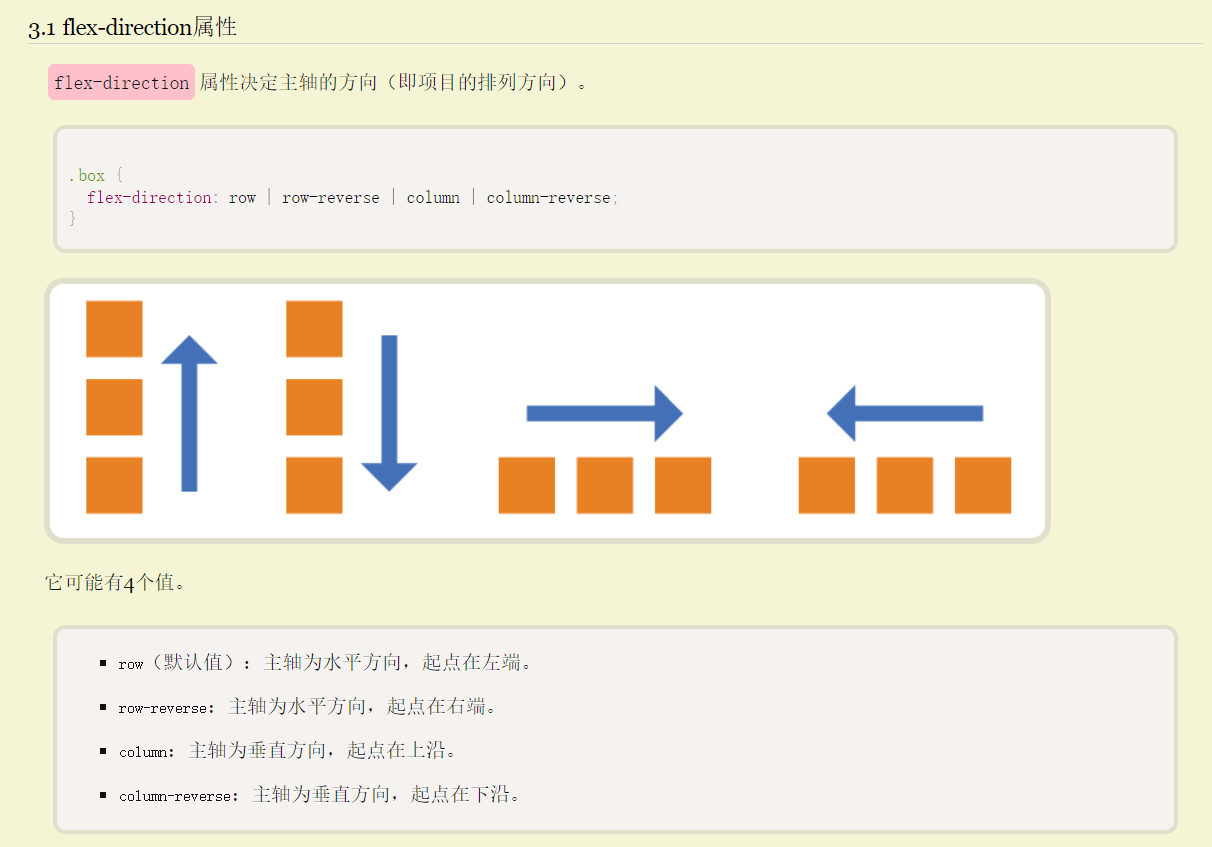
在竖直方向的排列
横轴是主轴,还有一个竖直的叫交叉轴
主轴和交叉轴排列方式的属性,完全不一样,要好好记住



因为没有高度,的确没有什么好设置的呀
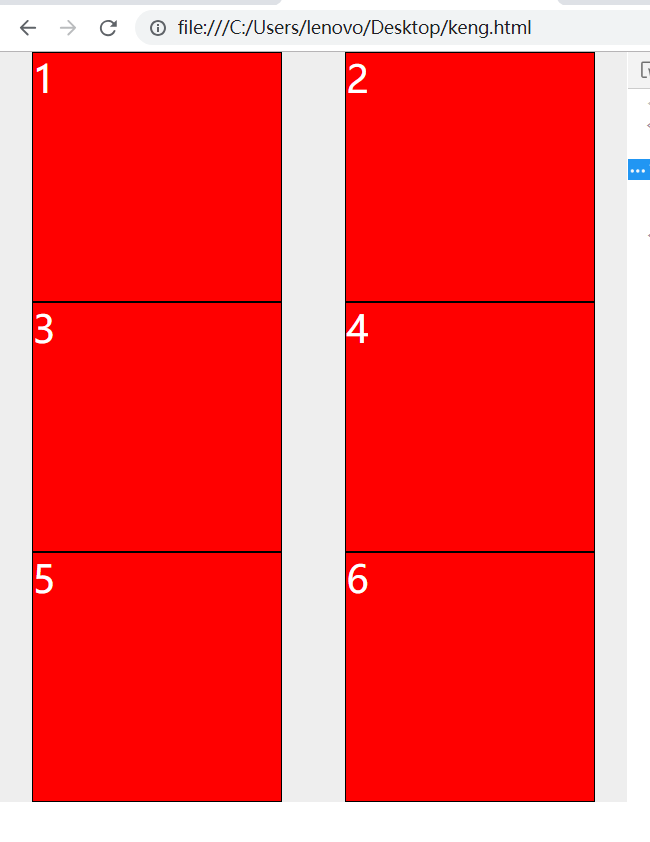
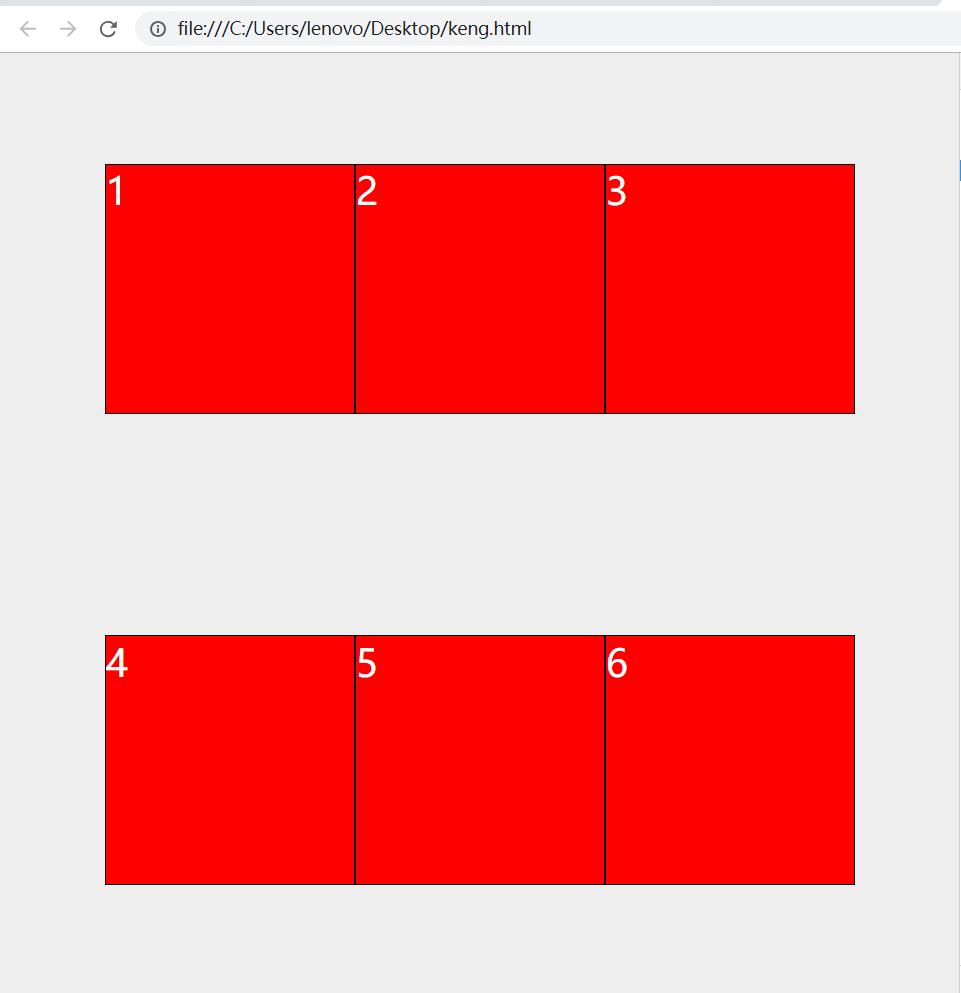
如果有高度的话,他们换行之间是有间隔的,但是这个间隔很奇怪

不换行就没事

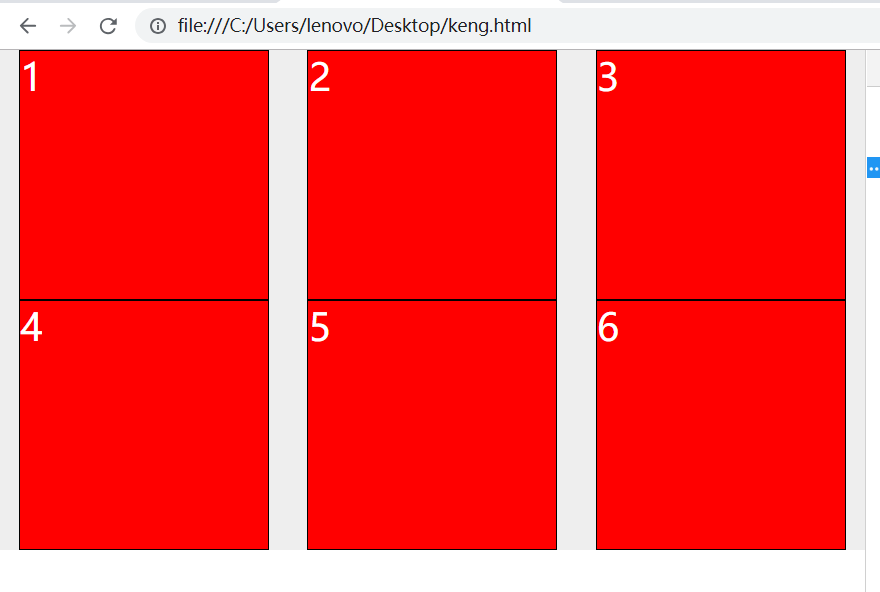
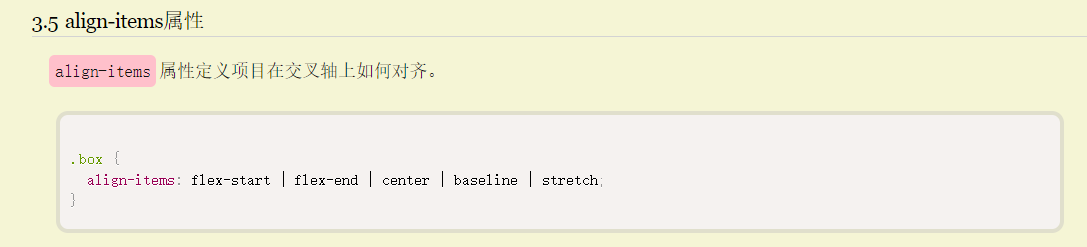
1、每个元素都对齐交叉轴的开始位置
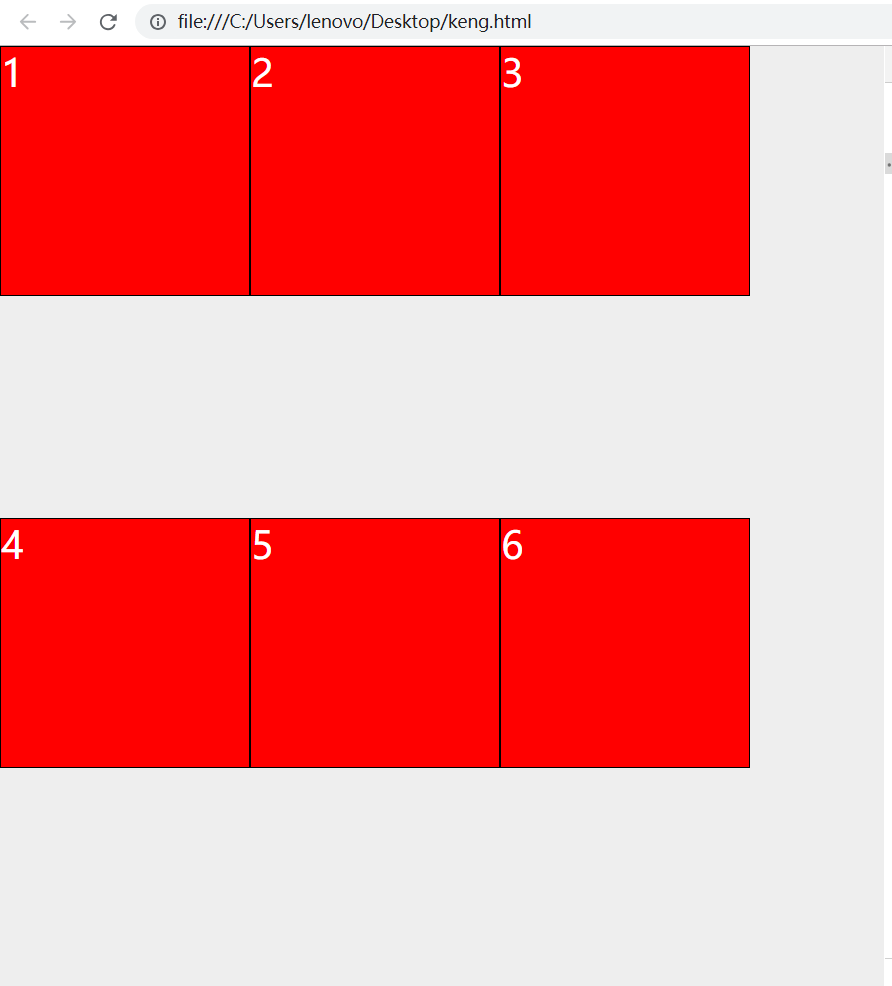
2、end

end换行

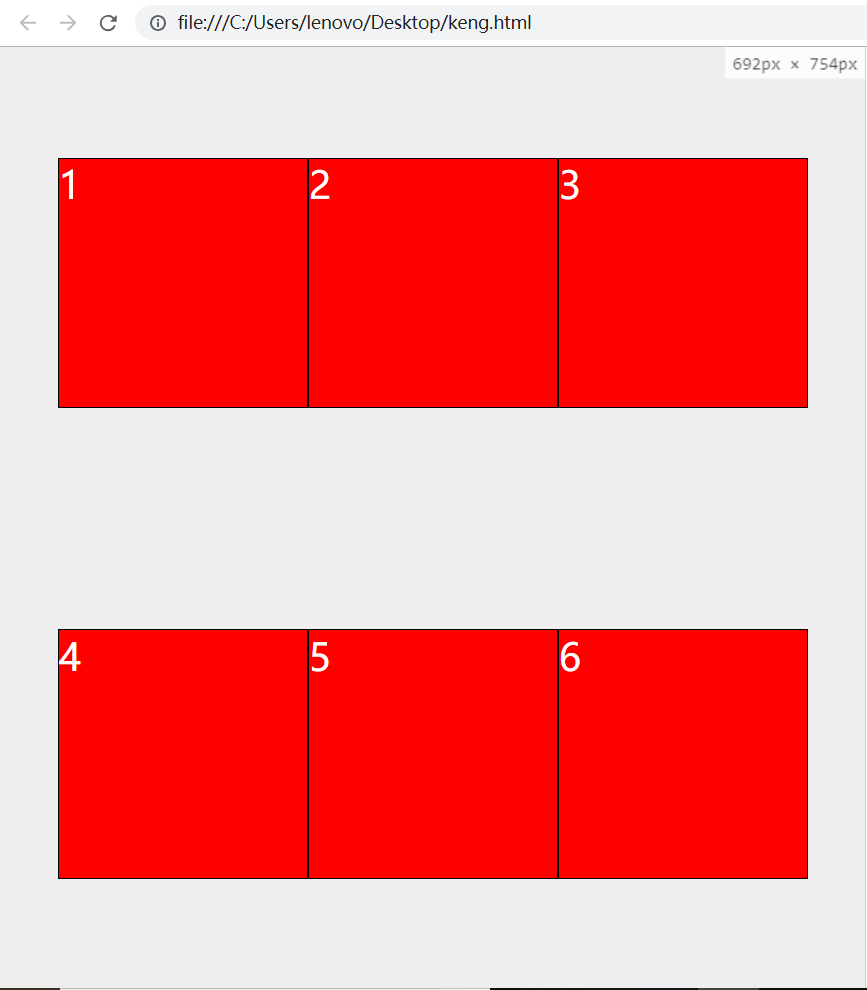
3、center中间对齐,最有用的

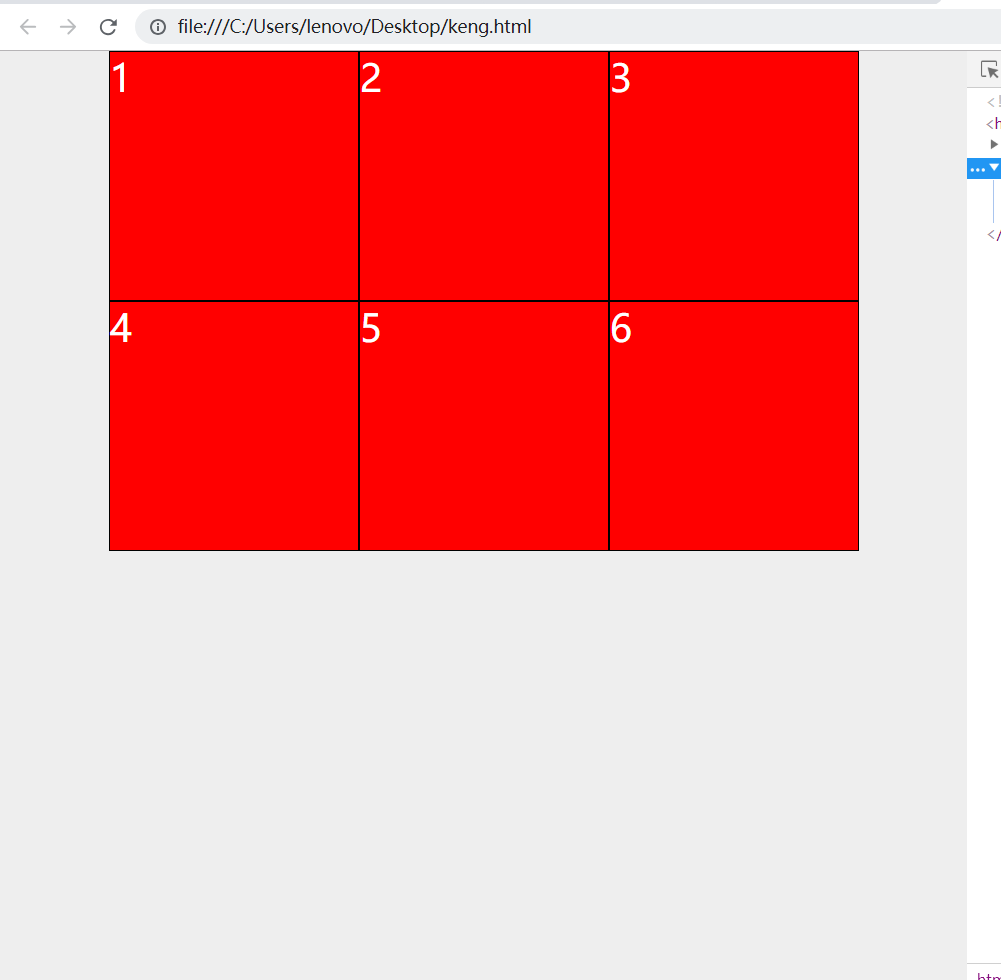
加上justify:center,就是垂直居中了

换行也会保持垂直居中

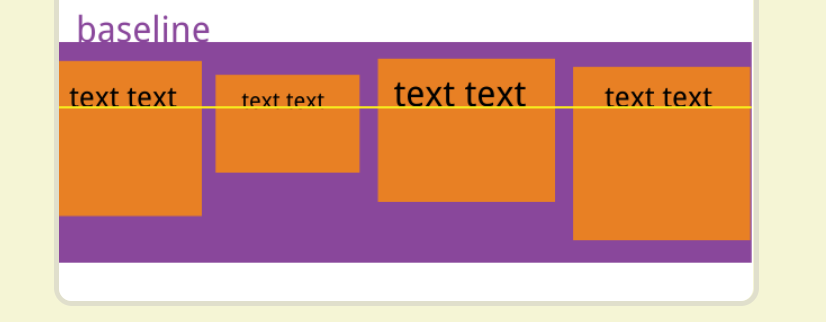
4、base-line,让元素第一行文字的基线对齐 ,不是很通用

最后的问题是,这个奇怪的间隔,是哪里来的呢?
如果容器产生了多条轴线,就是多行多列了,就使用这个


默认情况下,会让行之间产生间隔,沾满整个交叉轴

加上这一句

不压缩的情况下,垂直居中,压缩的时候变成这样了,因为产生换行才会生效

center才是我们理想中的效果


其他的属性很少用,这个属性挺奇怪的。
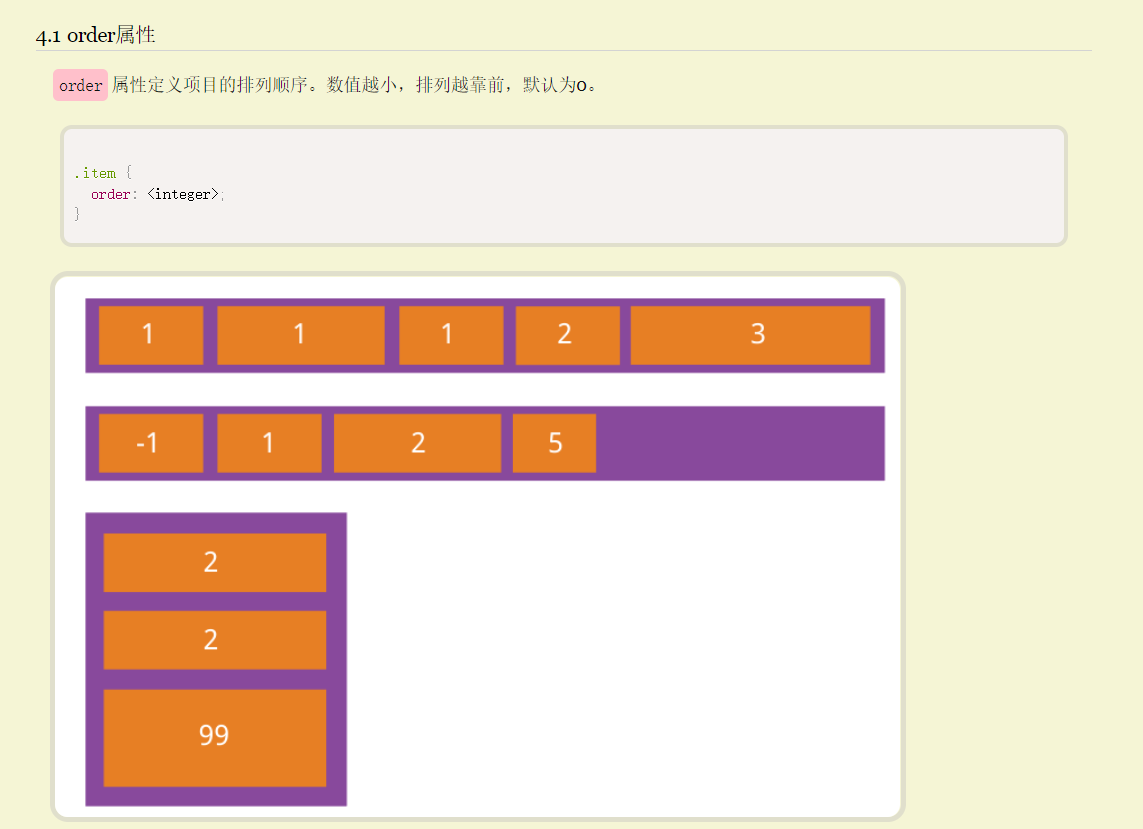
最后一个额外的Item属性

像压缩换行这些属性,可以很好的实现响应式了,这些基本用法基本足够了





