JS博客文章
同源策略
看同源策略部分就好,怎么避免不用管
http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html
Babel,将ES6转换成ES5,因为有的老浏览器不支持ES6
虽然出现了各种转换工具,但是到目前为止,还没有一款工具能百分百将ES6的新特性完美地转换成ES5,
因为在ES6新增的内容中,存在一些无法在ES5中找到与之匹配的语法,所以不建议在生产环境中使用支持度较低的新特性
简单描述
https://blog.csdn.net/qq_36380426/article/details/71082158
阮一峰
http://www.ruanyifeng.com/blog/2016/01/babel.html
MVC模式
view,就是展示层。
数据以及对数据的操作,业务逻辑,放在model。
controller,是放流程逻辑,调用model提供的service而已。
JS单线程
原因
1、作为浏览器脚本,和用户互动,只需要单线程足够了
2、多线程并发的问题,比如并发操作DOM,应该怎么办?
所以JS,天生单线程
同步任务-->在主线程执行---->遇到耗时的事件,就是有回调函数的东西,就把它扔到异步的线程中处理---->主线程继续执行同步事件
异步线程执行完了,就按顺序把他们的回调函数丢到任务队列。
主线程执行完所有同步语句,才会依次从异步的任务队列取回调函数执行。
Ajax、setTimeout、DOM事件都是异步事件。

所以,代码顺序,是个很值得推敲的的东西

如果Java的话,肯定是定义好完成和出错的函数之后,才发送的。
但是JS里面,就算你先send了,但是这个事件都是在执行完同步事件之后才会执行的,所以会继续执行onload和onerror的定义,再执行回调,所以没有影响。
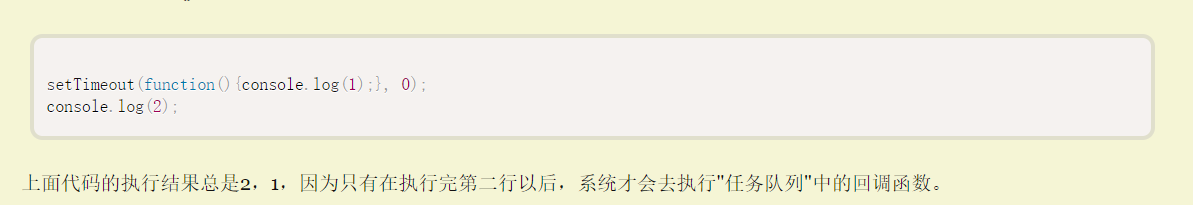
定时器的问题

而且定时器的效果是,过了n毫秒之后,才把回调函数丢到任务队列中去。
0毫秒,并不是意味着立刻执行

默认时间






