响应式学习6-自己写代码
Chrome body,有默认的样式,margin 8

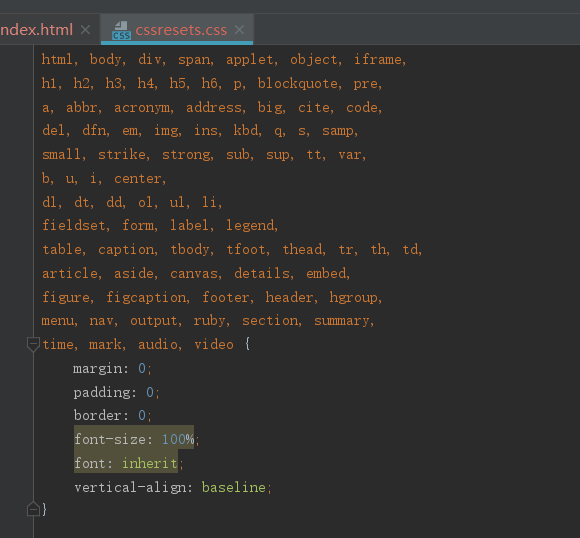
先用一下reset.css吧
其实就是让内外边距 都是0,消除边框,全部样式字体和默认字体一样大,字体继承,都是基线对齐

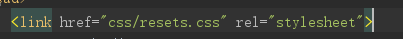
注意css的添加方式

link
href 不是src
rel 缺了rel,是不行的!
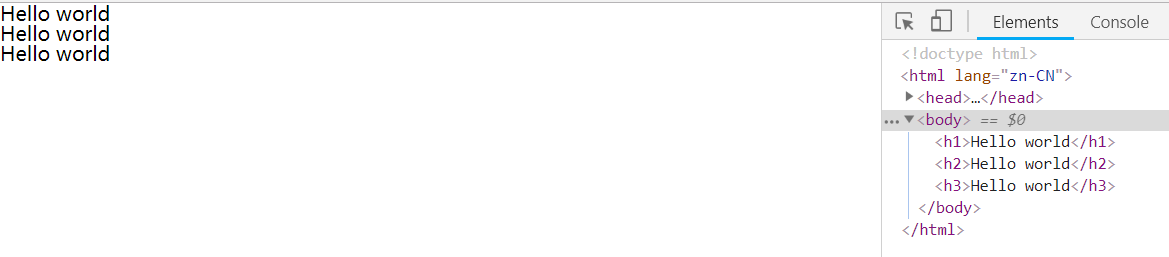
消除样式之后,所有元素都一样了

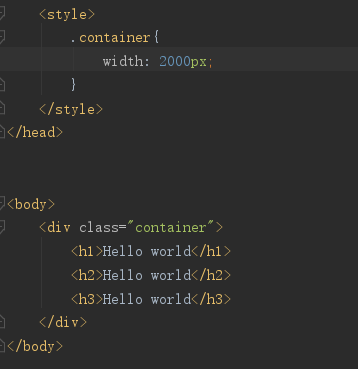
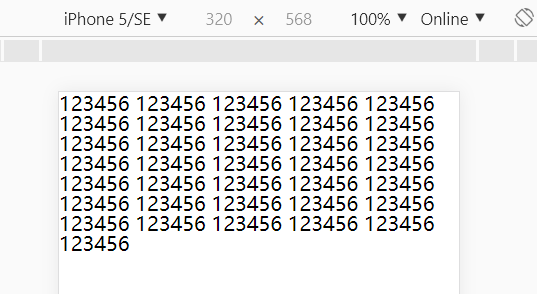
假设内容宽度,大于窗口宽度

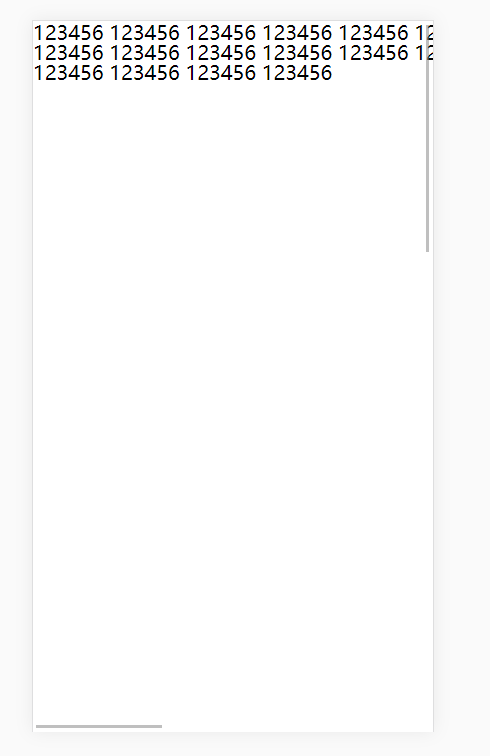
一般情况下,会有伸缩条

假如设置了缩放比例呢?

还是这样。因为写死了2000px,没法自行适应。
假如是元素堆积导致的呢?
果然,如果是元素的话,会自适应,就是把元素放到下面去,无论如何都不会有缩放条



但是如果viewport那句meta删掉了,就出问题啦

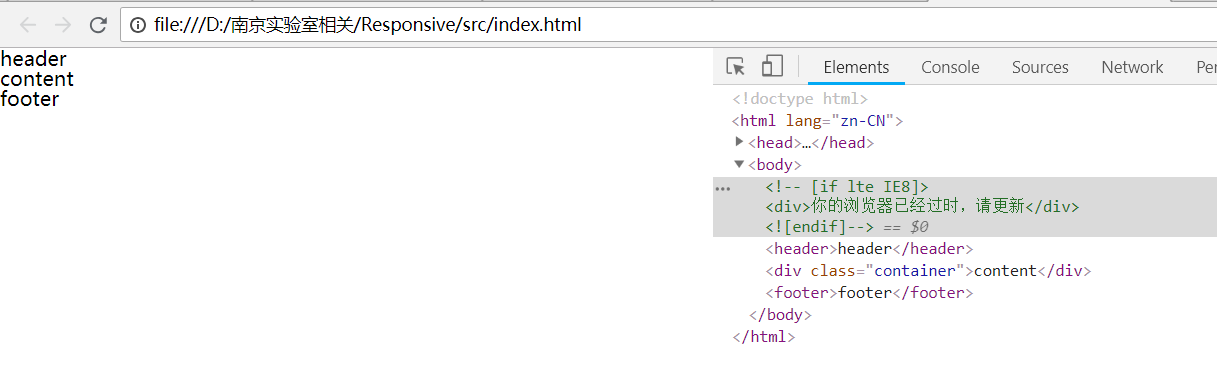
条件注释,IE8特有的....为了在IE8下显示
https://www.cnblogs.com/lanselove/p/8545277.html
其余的浏览器,只会编译成一个普通的注释

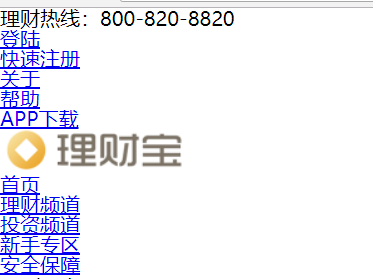
header很好写,就是一些文字+列表
<header> <nav class="top"> <span>理财热线:800-820-8820</span> <ul> <li><a href="javascript:void(0)">登陆</a></li> <li><a href="javascript:void(0)">快速注册</a></li> <li><a href="javascript:void(0)">关于</a></li> <li><a href="javascript:void(0)">帮助</a></li> <li><a href="javascript:void(0)">APP下载</a></li> </ul> </nav> <nav class="main"> <a href="javascript:void(0)"><img src="img/logo@1x.png"></a> <ul> <li><a href="javascript:void(0)">首页</a></li> <li><a href="javascript:void(0)">理财频道</a></li> <li><a href="javascript:void(0)">投资频道</a></li> <li><a href="javascript:void(0)">新手专区</a></li> <li><a href="javascript:void(0)">安全保障</a></li> </ul> </nav> </header>

header 这个理财包图片,是要回到首页的,算是必须的图片
像footer的话,跳转都不需要,其实只要当个背景图即可,可有可无
<footer> <ul> <li><span class="icon icon-zfyw">支付业务许可证</span></li> <li><span class="icon icon-pci">PCI认证</span></li> <li><span class="icon icon-visa">Visa 验证</span></li> <li><span class="icon icon-versign">Versign 加密服务</span></li> <li><span class="icon icon-wlgs">网络工商</span></li> <li><span class="icon icon-dzsw">电子商务协会认证诚信网</span></li> <li><span class="icon icon-bjgs">北京工商</span></li> </ul> </footer>

内容里面的部分,使用section
文字里面的特俗部分,都是用span进行分割
<div class="container"> <section class="transaction"> <div class="trans-data"> <span>平台累计交易金额</span> <span class="trans-money">19888</span> <span>万元</span> </div> <div class="trans-data"> <span>过去7日成交金额</span> <span class="trans-money">1888</span> <span>万元</span> </div> </section> <section class="ad"></section> <section class="feature"></section> <section class="notice"></section> <section class="product"></section> <section class="product"></section> <section class="end"></section> </div>
<!--广告--> <section class="ad"> <div class="item"> <img src="img/ad001.png"> </div> <div class="item"> <img src="img/ad002.png"> </div> <div class="item"> <img src="img/ad003.png"> </div> </section>

功能
<!--功能--> <section class="feature"> <div class="item"> <span>安全</span> <p>国家AAAA信用平台<br>银行资金托管<br>上市公司背景保证</p> </div> <div class="item"> <span>权威</span> <p>中央电视台推荐<br>互联网企业百强<br>标准起草单位</p> </div> <div class="item"> <span>省心</span> <p>100元起投<br>用户利益保障机制<br>保险公司承保</p> </div> </section>

觉得原来内容部分写得不好。
左边那一块,算是title。
右边那部分,五行,每行一个content
<section class="product"> <div class="product-left"> <div class="product-title"> <p>固定期限产品</p> <em>甄选优质基金</em> <em>省时省力</em> <em>坐等收益</em> </div> </div> <div class="product-right"> <div class="product-content"> <div class="item"> <p><span>3</span>个月</p> </div> <div class="item"> <p>约定年化率</p> <span>3.50%</span> </div> <div class="item"> <p>成交金额</p> <span>1800</span>万元 </div> <div class="item"> <div class="button">购买</div> </div> </div> <div class="product-content"> <div class="item"> <p><span>3-6</span>个月</p> </div> <div class="item"> <p>约定年化率</p> <span>4.0%</span> </div> <div class="item"> <p>成交金额</p> <span>2800</span>万元 </div> <div class="item"> <div class="button">购买</div> </div> </div> <div class="product-content"> <div class="item"> <p><span>6-12</span>个月</p> </div> <div class="item"> <p>约定年化率</p> <span>4.50%</span> </div> <div class="item"> <p>成交金额</p> <span>3800</span>万元 </div> <div class="item"> <div class="button">购买</div> </div> </div> <div class="product-content"> <div class="item"> <p><span>12-24</span>个月</p> </div> <div class="item"> <p>约定年化率</p> <span>5.60%</span> </div> <div class="item"> <p>成交金额</p> <span>4800</span>万元 </div> <div class="item"> <div class="button">购买</div> </div> </div> <div class="product-content"> <div class="item"> <p><span>24</span>个月以上</p> </div> <div class="item"> <p>约定年化率</p> <span>6.20%</span> </div> <div class="item"> <p>成交金额</p> <span>5800</span>万元 </div> <div class="item"> <div class="button">购买</div> </div> </div> </div> </section>

内容底部
<section class="content-end"> <div class="item"> <ul> <li class="li-title">关于我们</li> <li>公司介绍</li> <li>业务模式</li> <li>合作机构</li> <li>服务协议</li> </ul> </div> <div class="item"> <ul> <li class="li-title">风险防范</li> <li>账户安全</li> <li>安全保障</li> </ul> </div> <div class="item"> <ul> <li class="li-title">理财产品</li> <li>固定期限</li> <li>债券/散标</li> </ul> </div> <div class="item"> <ul> <li class="li-title">交易帮助</li> <li>购买</li> <li>撤回</li> <li>体提现</li> </ul> </div> <div class="item"> <ul> <li class="li-title">机构服务</li> <li>机构中心</li> <li>合作联系</li> </ul> </div> </section>
没啥,其实也就是一部分文字而已

整个页面就算写完了


