Vue官网教程-模板语法





<div id="app"> <!-- 插值表达式 --> <p>Using mustaches: {{rawHtml}}</p> <!-- v-html --> <p>Using v-html:<span v-html="rawHtml"></span></p> </div> <script> var vm = new Vue({ el:'#app', data:{ rawHtml:'<span>This should be red</span>' } }); </script>

可以看到,渲染后插值表达式是直接将数据内容当字符串输出来的。
而v-html则是将数据当作标签内容(子元素)插进去


特性就是tilte id 这种东西
明明在标签上的叫特性,是attribute,但是在vue组件里面声明特性是props。。。。
https://blog.csdn.net/bonjean/article/details/52741333

不去记了,太混了。
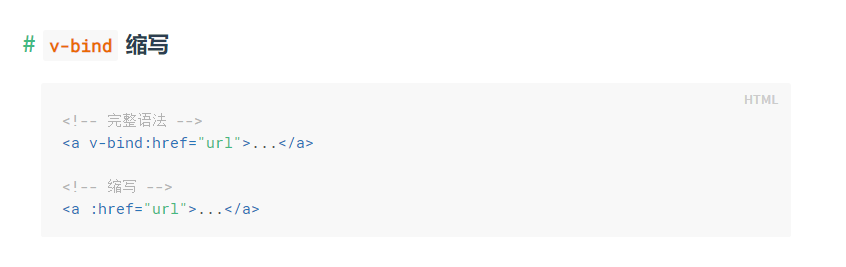
总之特性属性这些东西,就用v-bind就好了





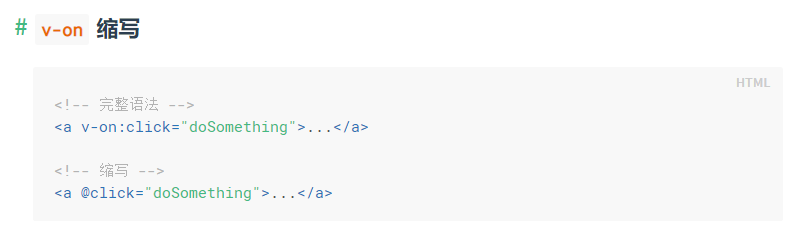
缩写,熟悉了就好吧
也就v-bind和v-on有缩写,就是:和 @