absolute/relative/float
绝对定位的副作用和float一样,也会塌陷
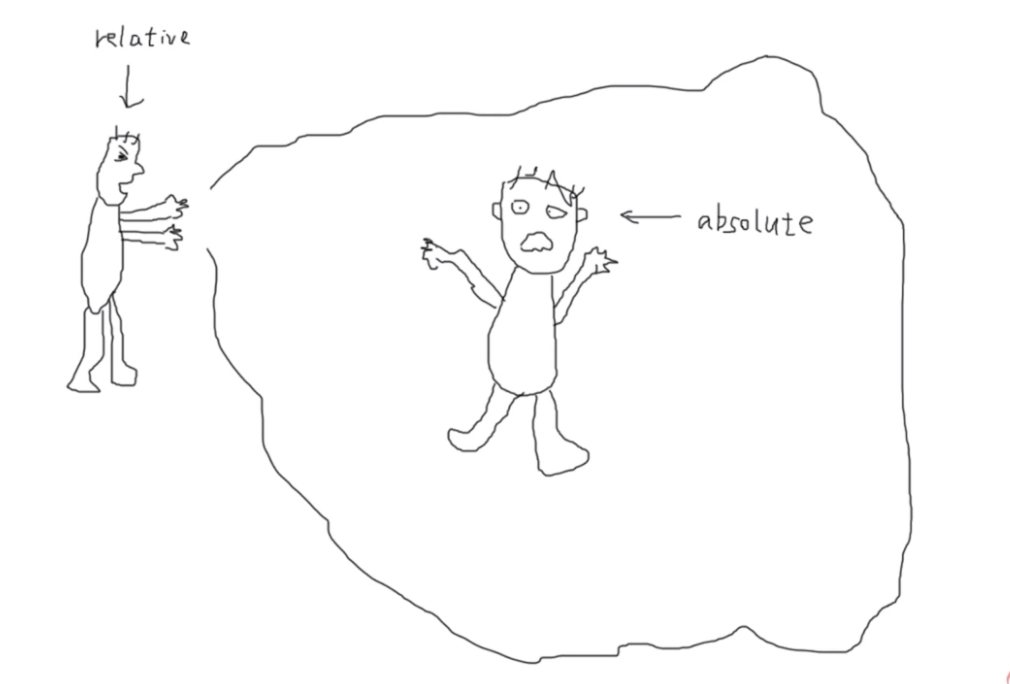
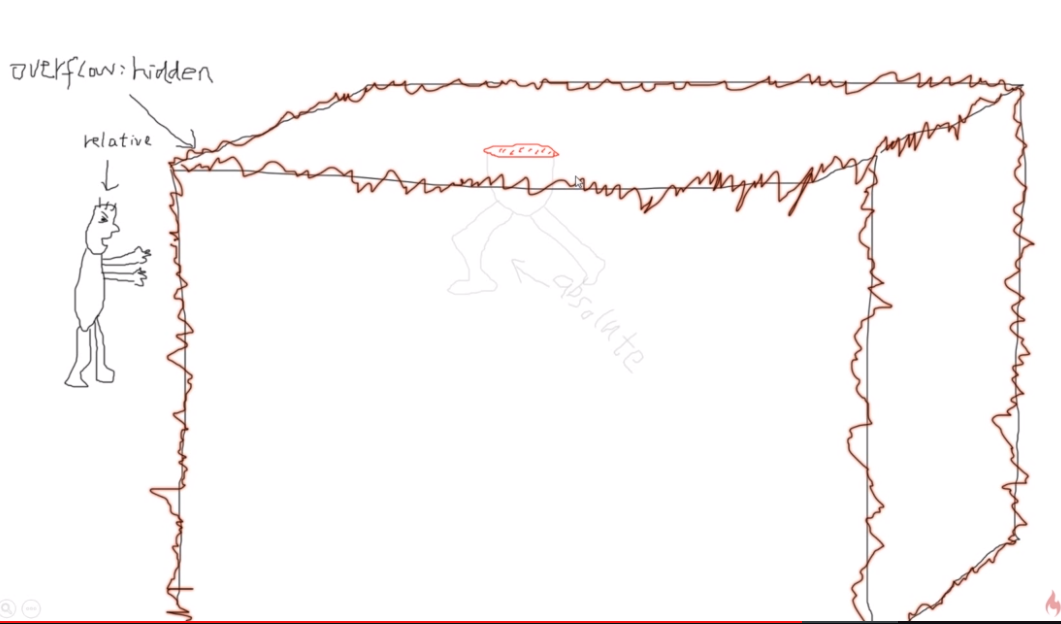
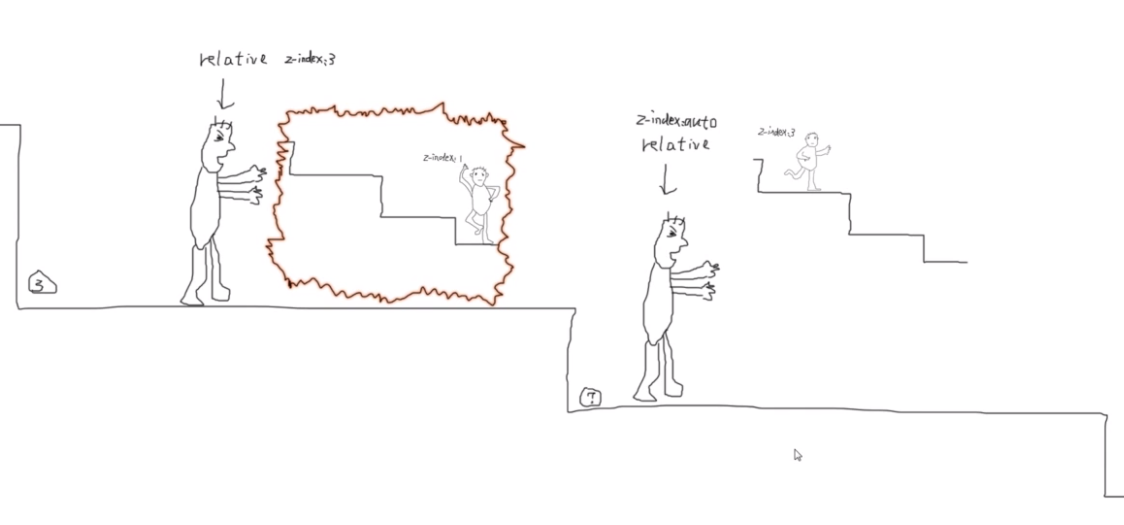
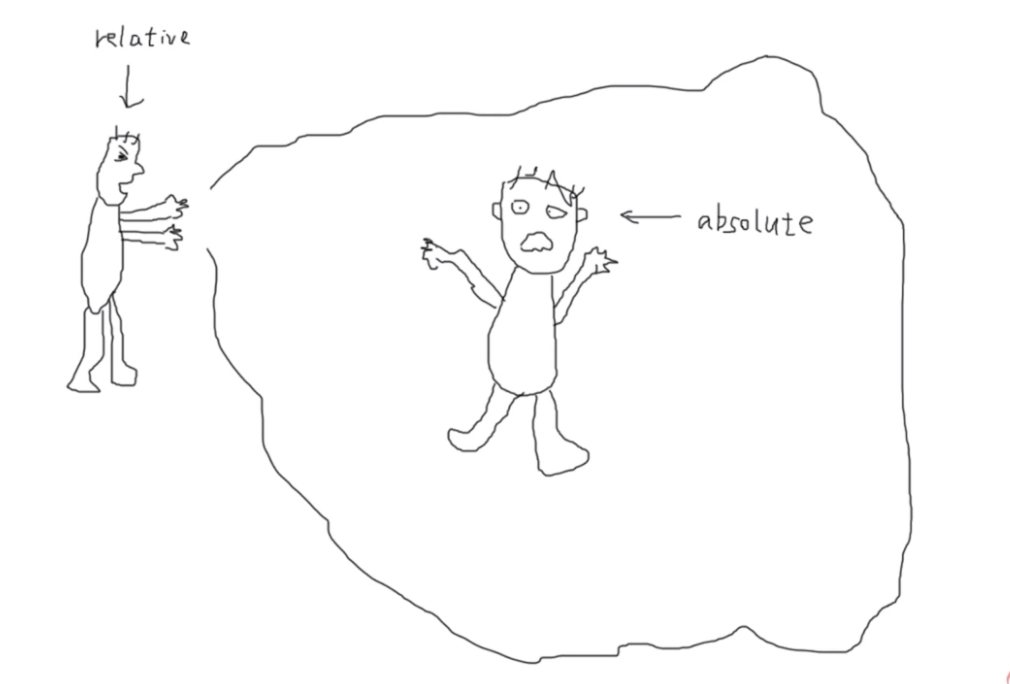
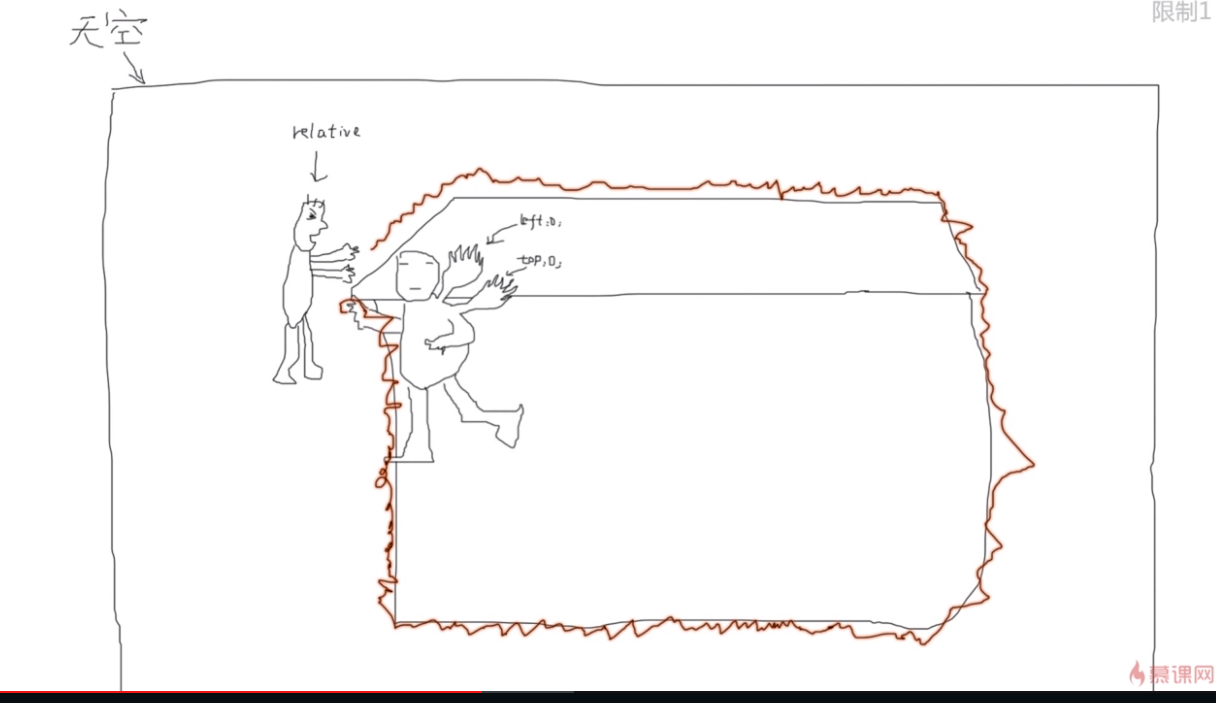
relative可以限制absolute。
父元素relative,子元素absulote即可


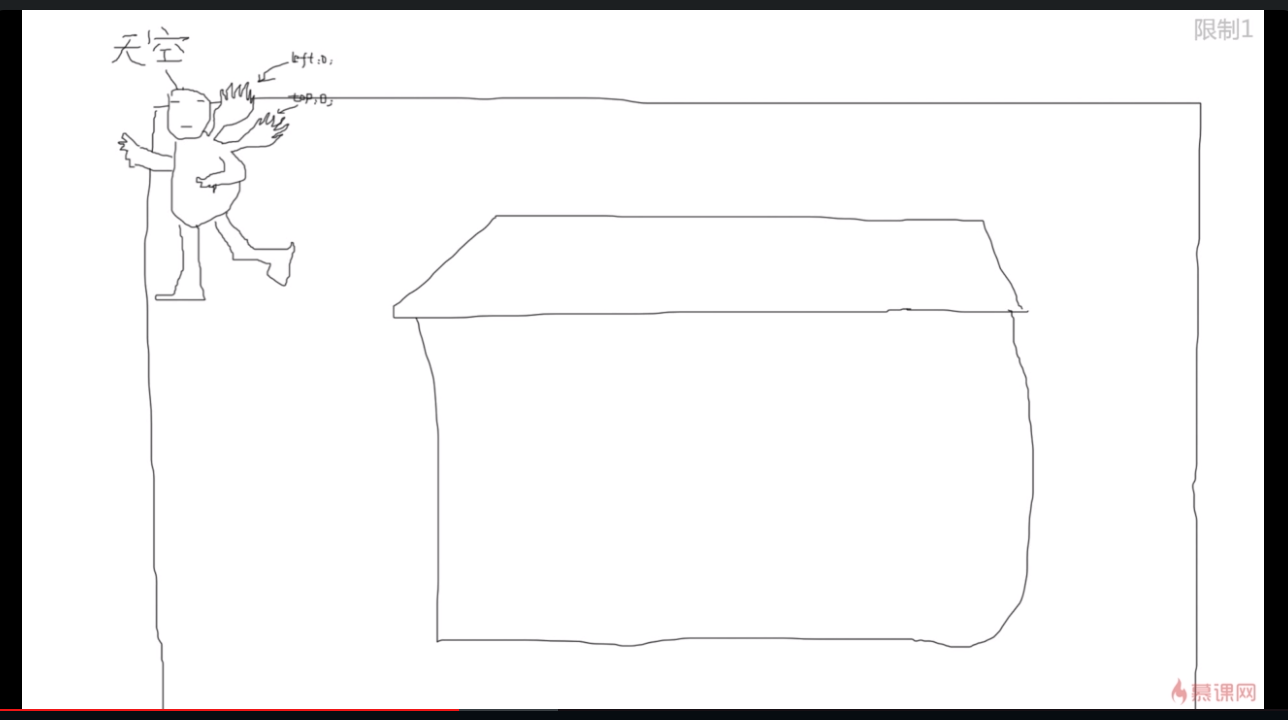
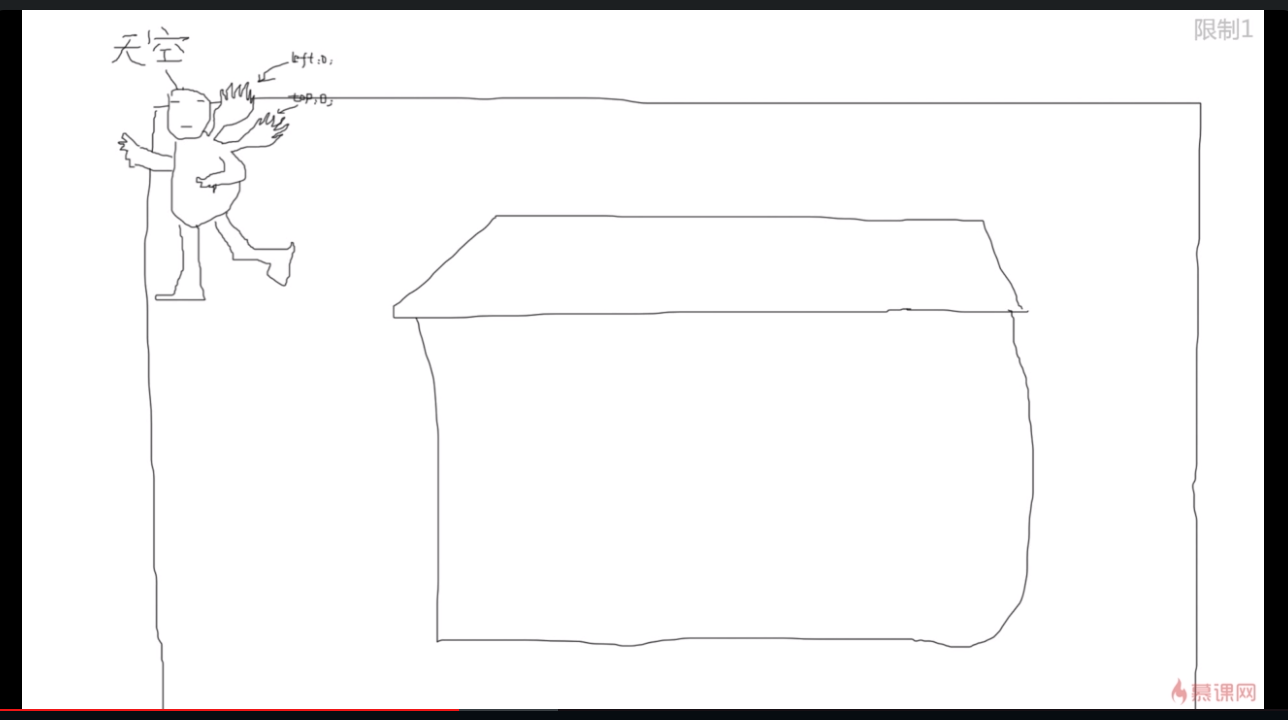
无限制

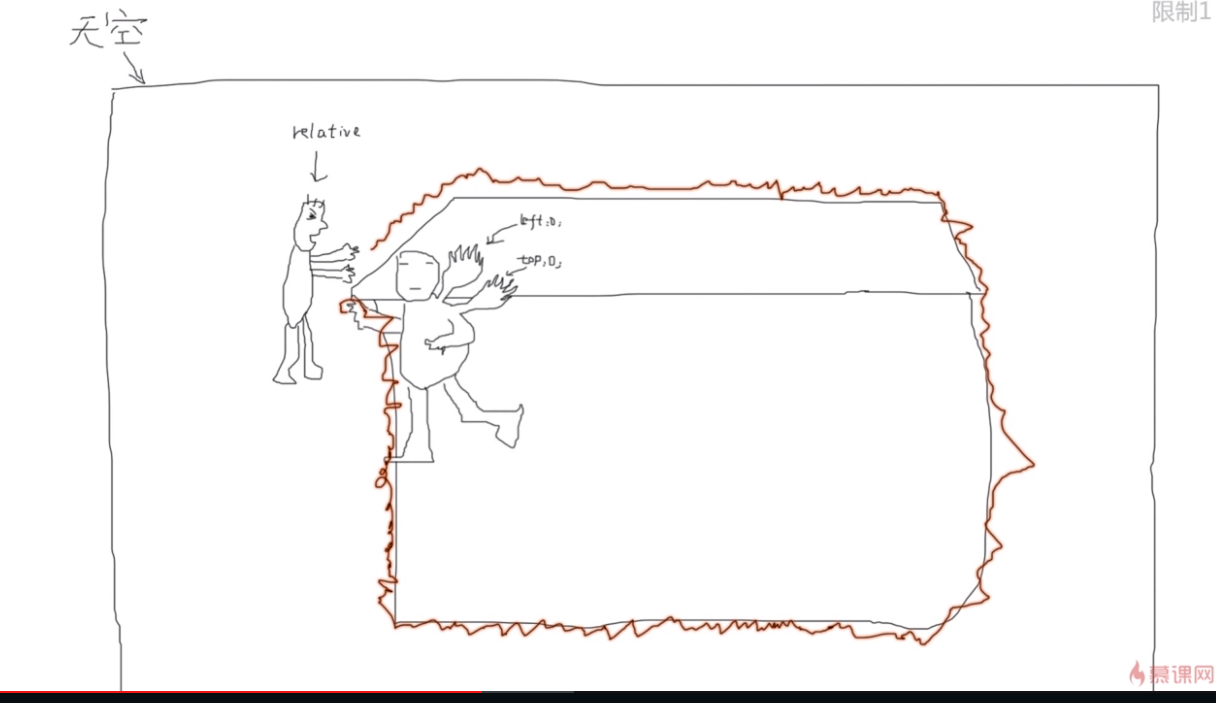
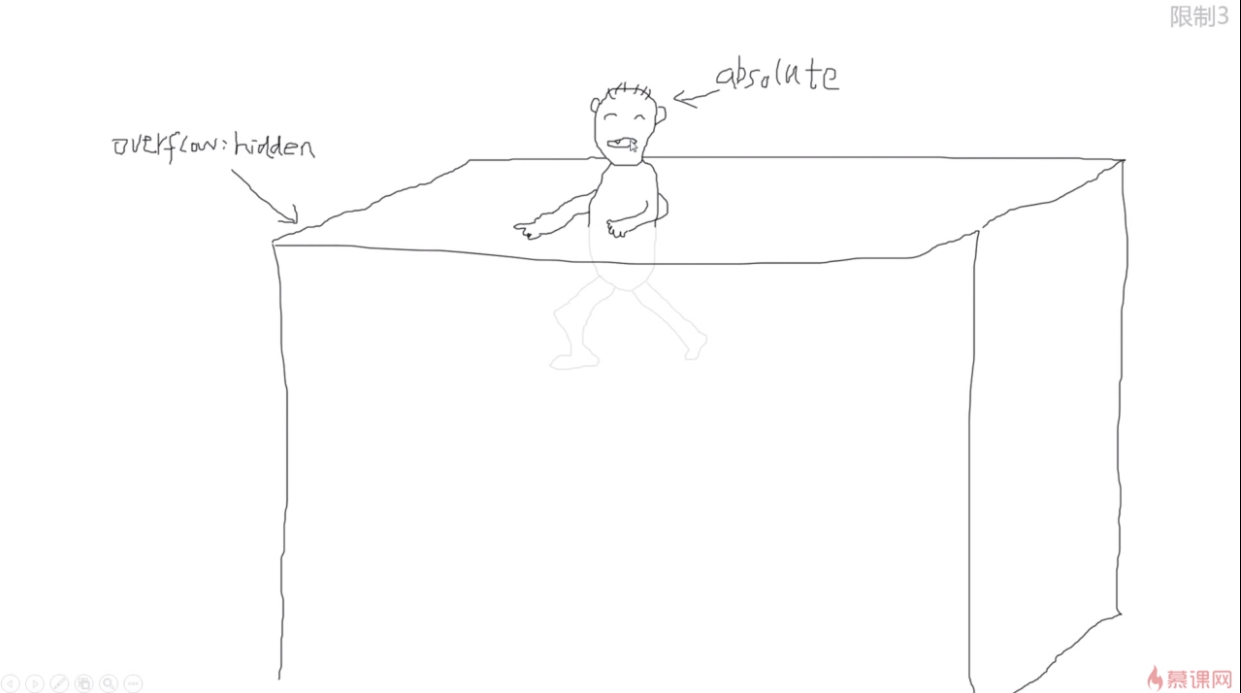
限制

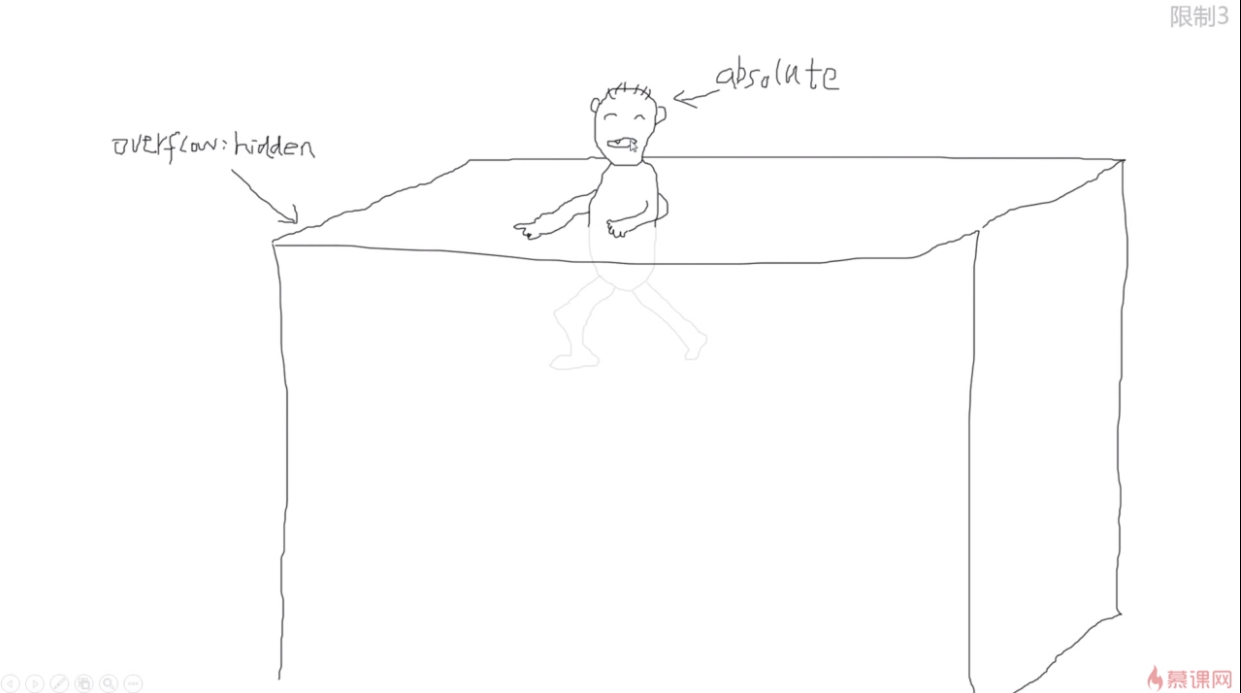
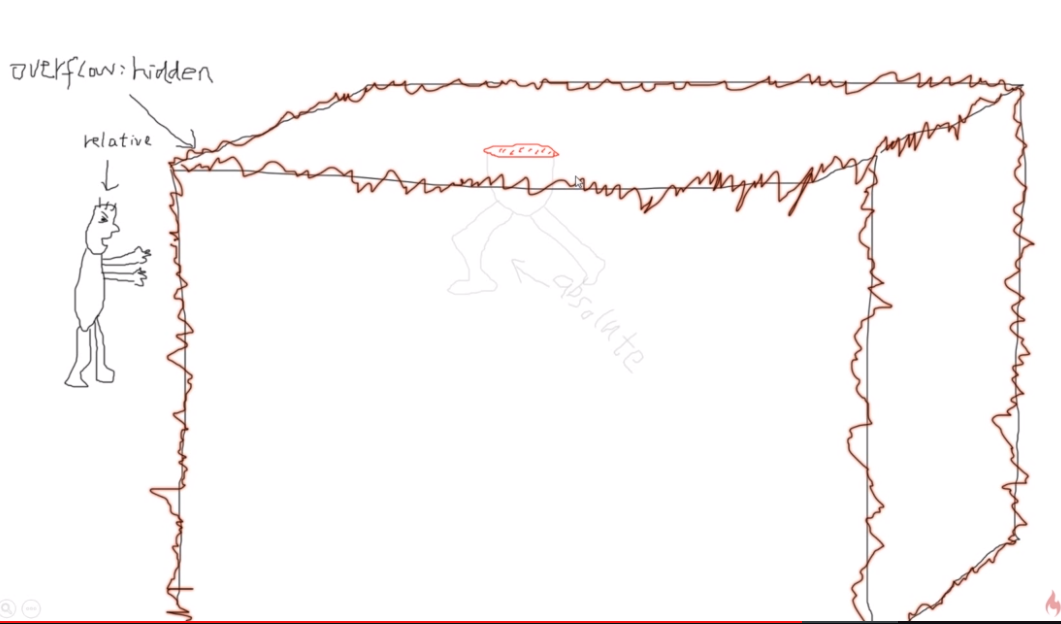
限制2



限制不了fixed

relative是相对自身定位的

 、
、
relative无侵入!
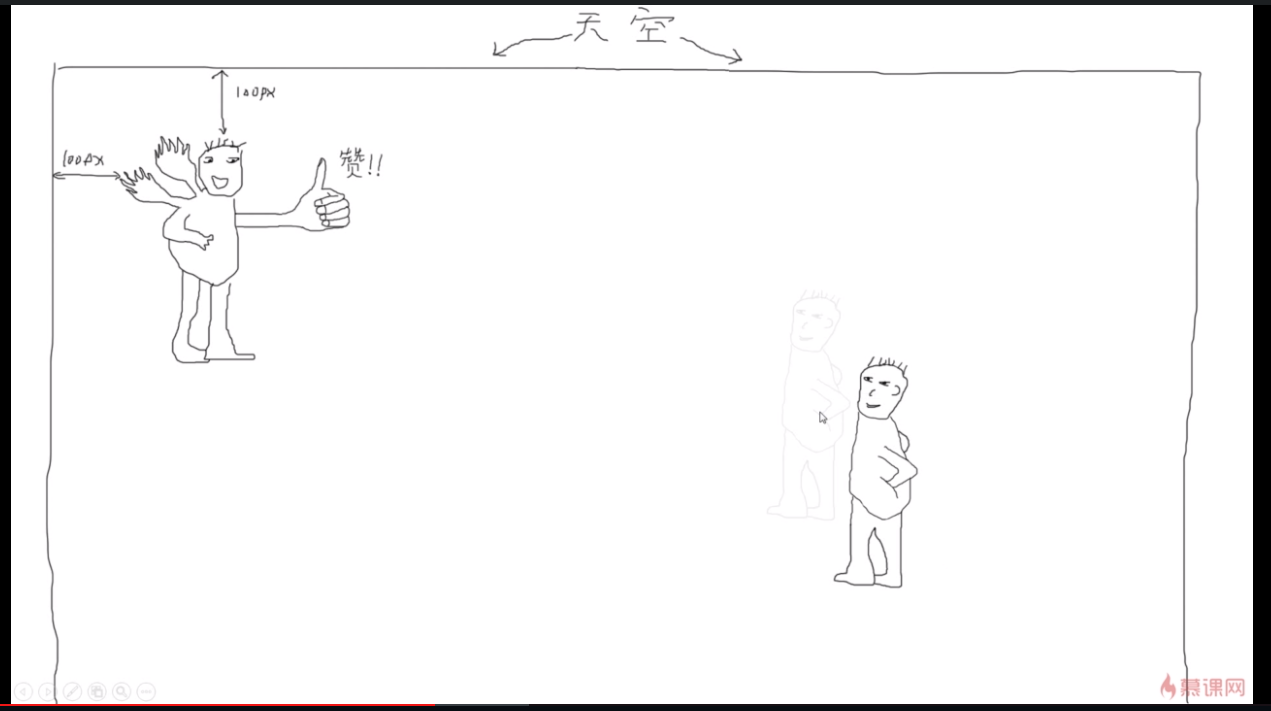
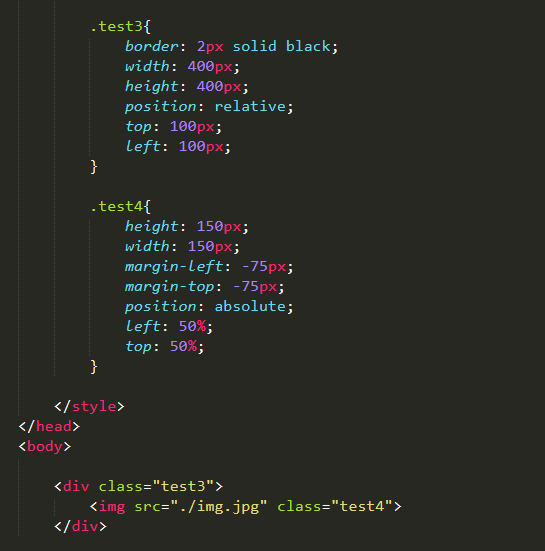
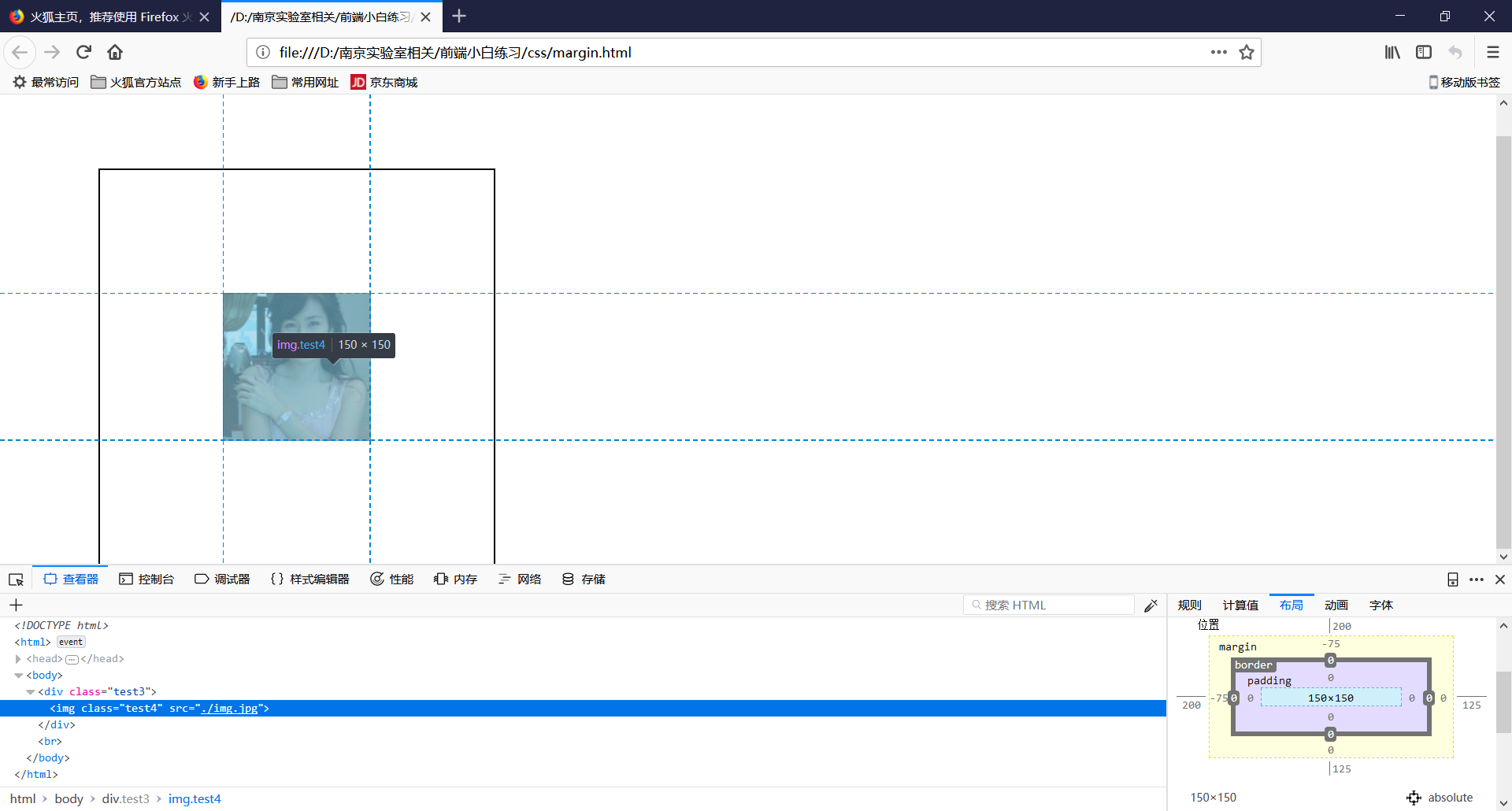
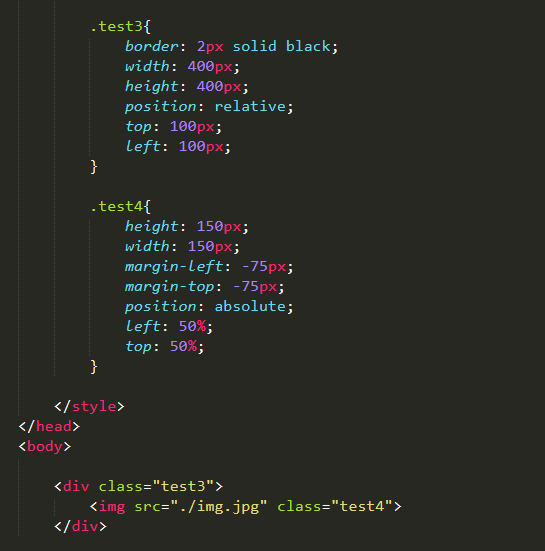
左margin-top -100 右relative top-100





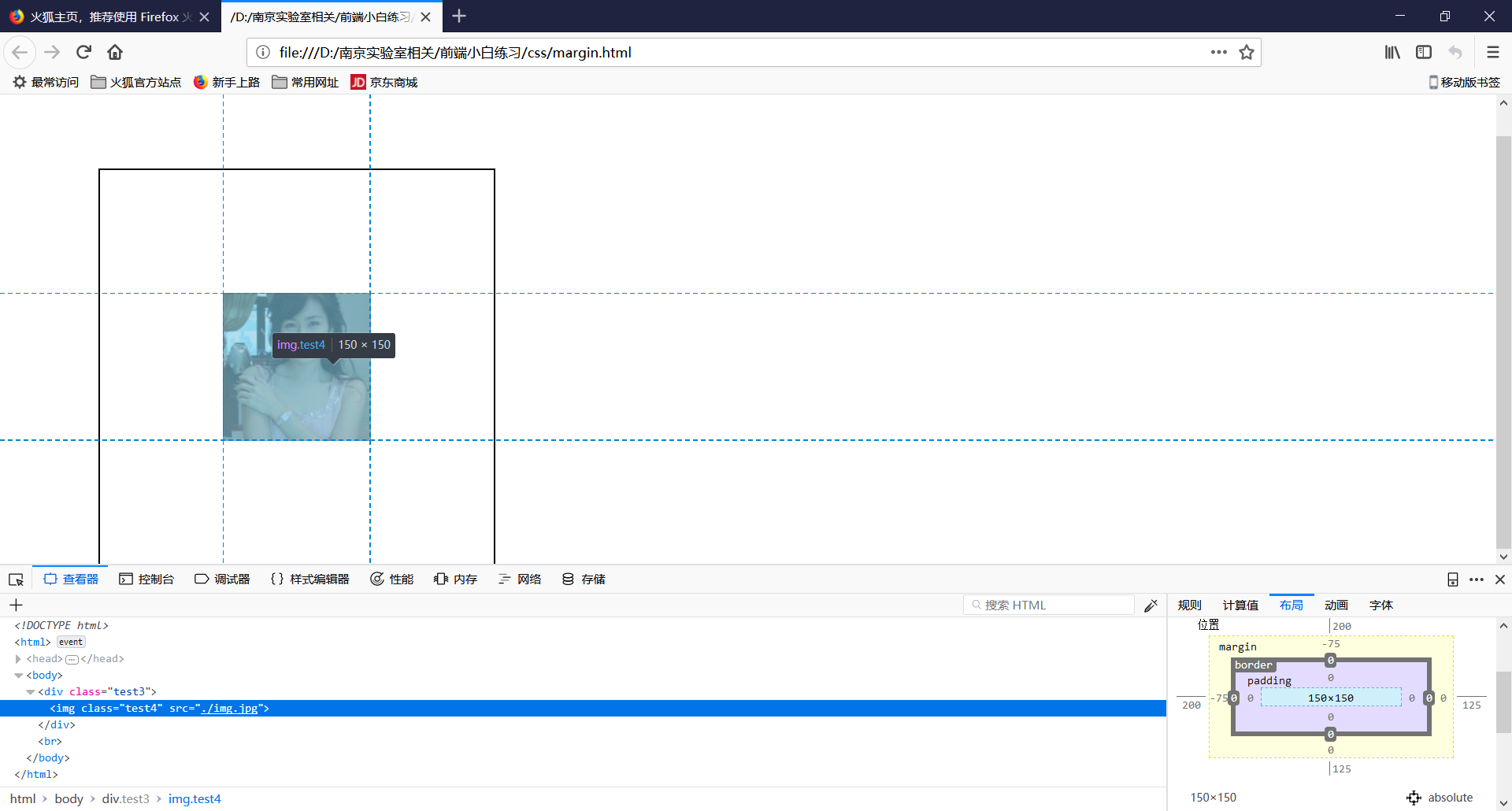
在父元素的居中!

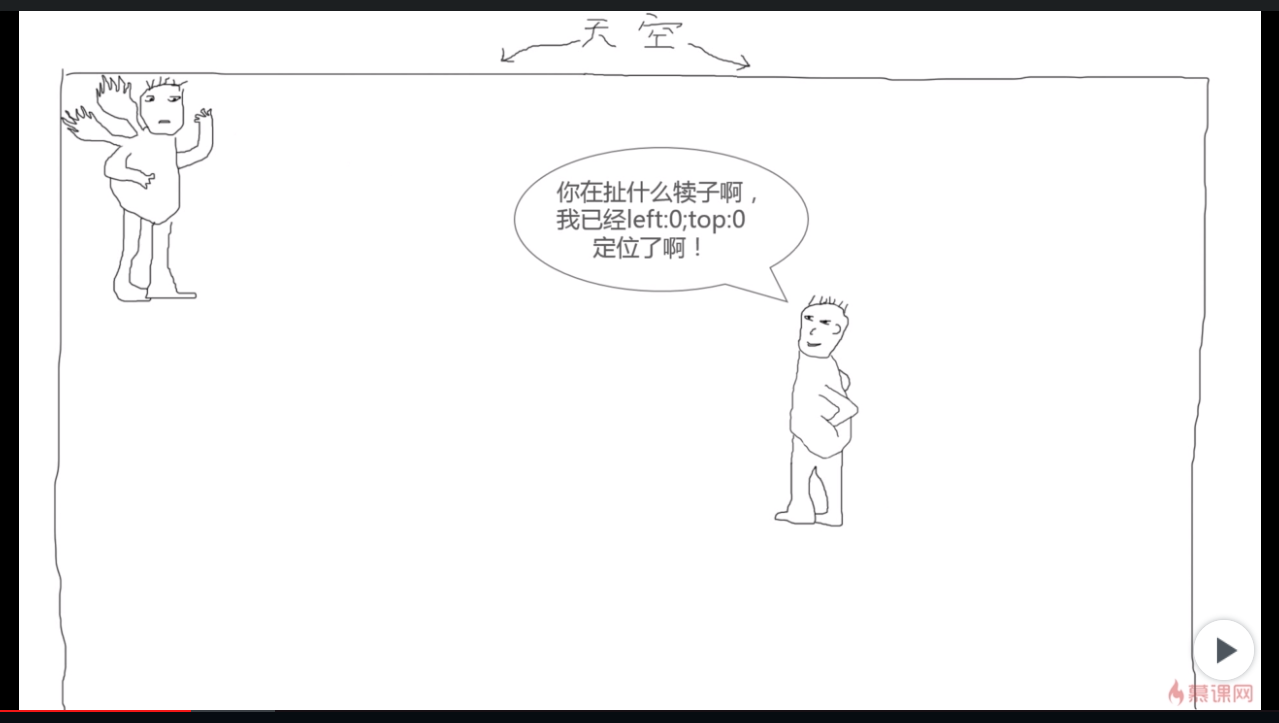
父元素relative即可,然后子元素的absolute是被父元素限制了的,只能根据父元素定位

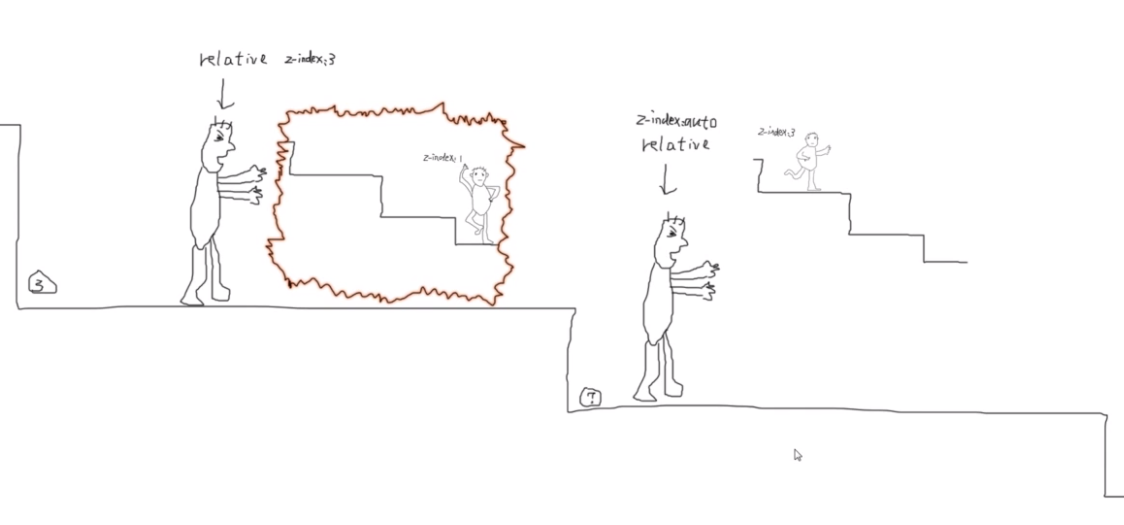
auto

绝对定位的副作用和float一样,也会塌陷
relative可以限制absolute。
父元素relative,子元素absulote即可


无限制

限制

限制2



限制不了fixed

relative是相对自身定位的

 、
、
relative无侵入!
左margin-top -100 右relative top-100





在父元素的居中!

父元素relative即可,然后子元素的absolute是被父元素限制了的,只能根据父元素定位

auto