html基础2-列表标签/图片/超链接
无序列表<ul>
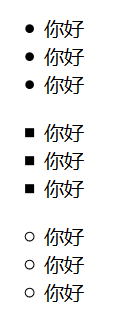
<div> <!-- 圆 --> <ul type="disc"> <li>你好</li> <li>你好</li> <li>你好</li> </ul> <!-- 正方形 --> <ul type="square"> <li>你好</li> <li>你好</li> <li>你好</li> </ul> <!-- 空心圆 --> <ul type="circle"> <li>你好</li> <li>你好</li> <li>你好</li> </ul> </div>

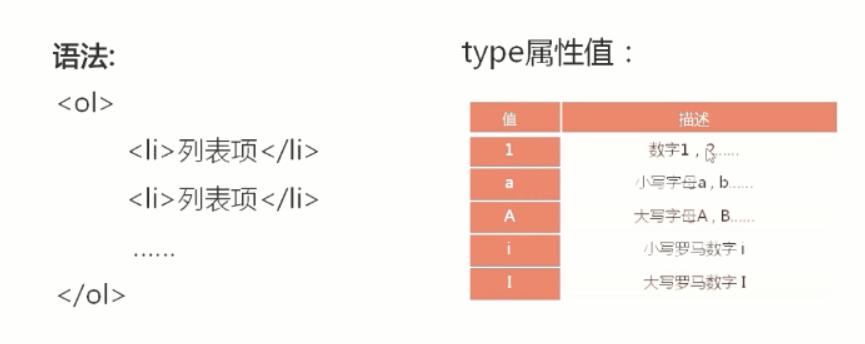
有序列表<ol>
前面有数字,其他和上面一摸一样,不写例子了


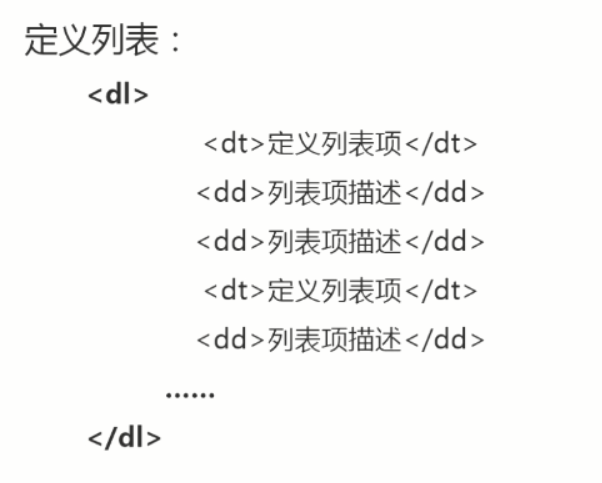
定义列表
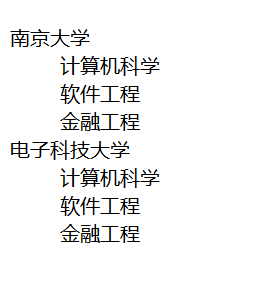
有点缩进的意思,dt和dd要一起使用

<dl> <dt>南京大学</dt> <dd>计算机科学</dd> <dd>软件工程</dd> <dd>金融工程</dd> <dt>电子科技大学</dt> <dd>计算机科学</dd> <dd>软件工程</dd> <dd>金融工程</dd> </dl>

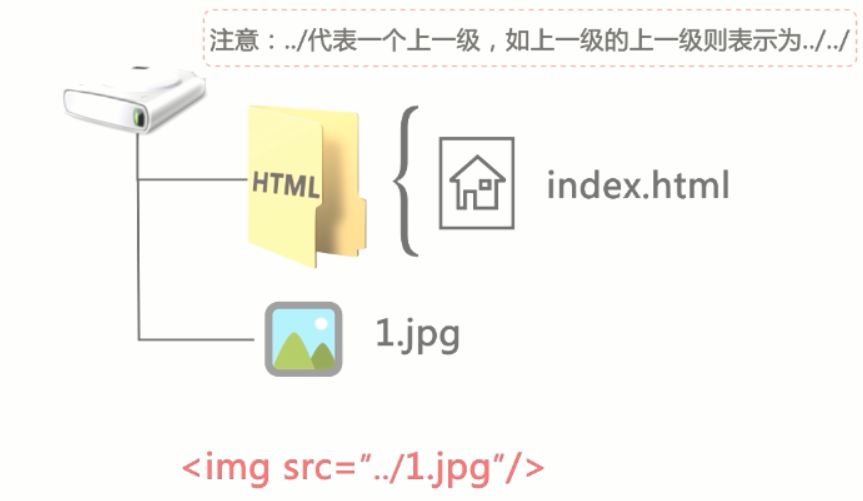
绝对路径:从某个盘开始的路径
相对路径:相对于该网页的路径

<!-- src必填 alt辅助 width="px" height="px" --> <img src="" alt="">
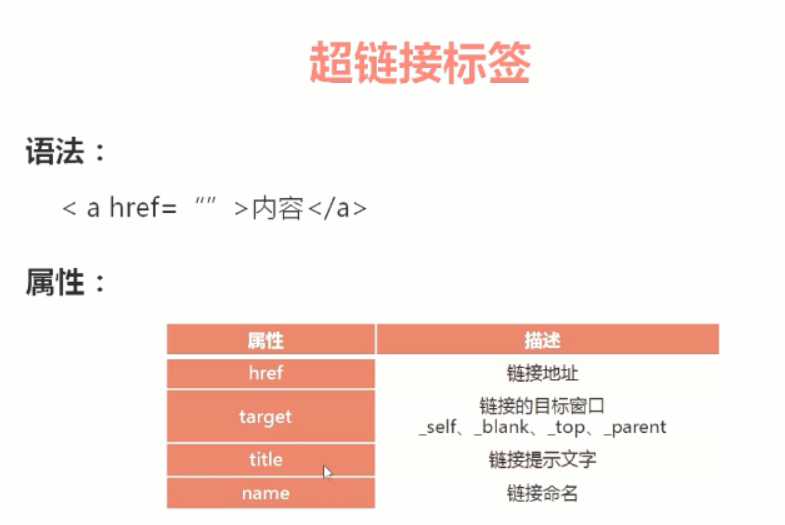
超链接
<!-- 超链接 --> <a href="">内容</a> <!-- 组合使用 --> <a href=""><img src="" alt=""></a> <a href=""><p>hello</p></a>

空链接 href = #
blank 新窗口
self 默认值 当前窗口
title 鼠标hover的时候会出现提示
name 用来页面跳转的锚
<a href="" name="锚名"></a> <!-- 跳转到本页的锚 --> <a href="#锚名"></a> <!-- 跳转到其他网站的锚 --> <a href="网页名称#锚名"></a>
文件下载
<!-- 如果href是一个文件的路径,那么这个链接是提供下载文件的 --> <a href="photo.rar">


