Node学习7-搭建项目/http模块
1、在git上创建一个项目,并git clone把文件夹拉下来。
readme文件。
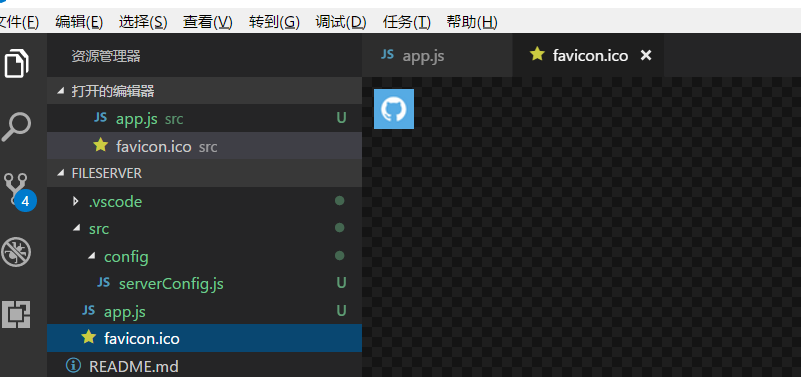
2、在文件夹里面,创建一个src文件夹。
src里面创建一个app.js作为项目入口即可。
然后node app.js就把整个项目跑起来了。
调试

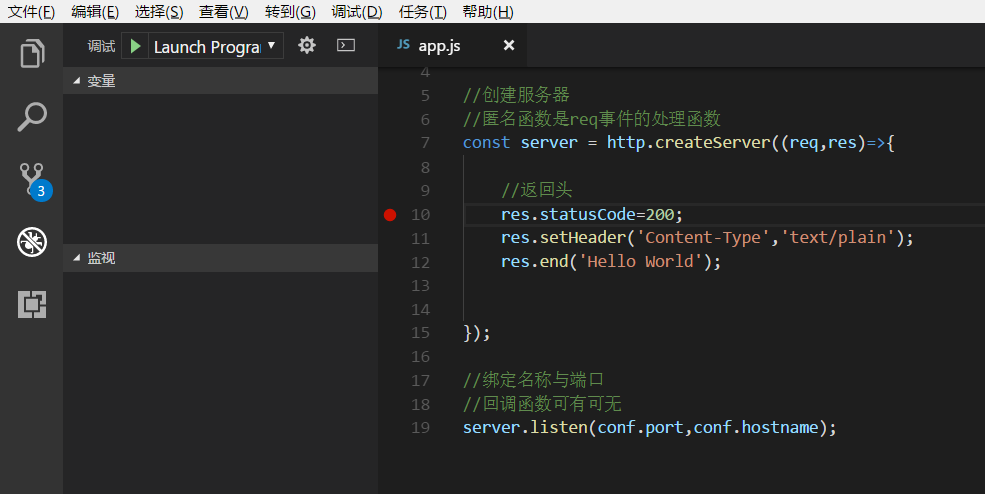
点左边的小虫子,设置断点

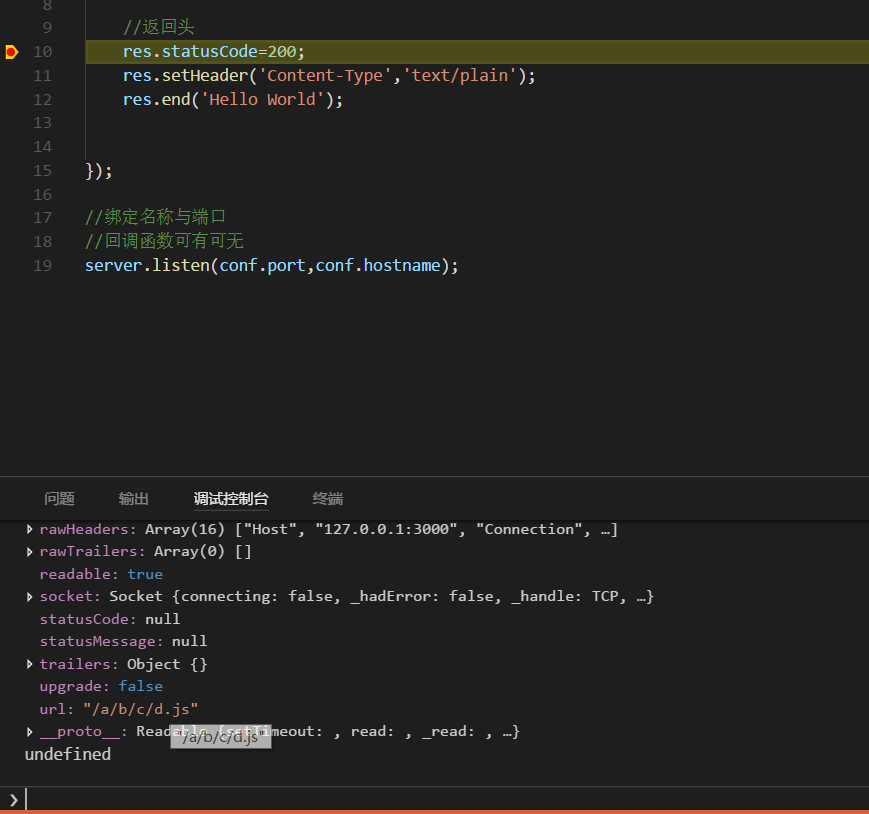
开始调试
去浏览器访问
http://127.0.0.1:3000/a/b/c/d.js

修改某个文件后,直接刷新网页就能看到效果
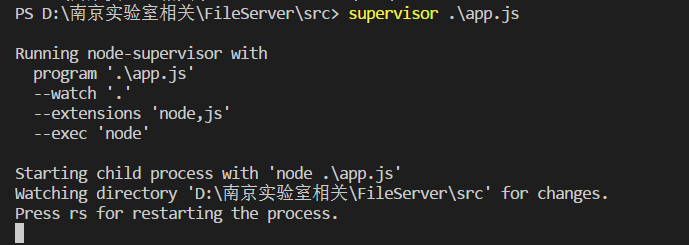
//-g 安装到全局 npm install -g supervisor
代替node来使用

原来代码
//读配置文件 const http = require('http'); const conf = require('./config/serverConfig.js'); //创建服务器 //匿名函数是req事件的处理函数 const server = http.createServer((req,res)=>{ //返回头 res.statusCode=200; res.setHeader('Content-Type','text/plain'); res.end('Hello World'); }); //绑定名称与端口 //回调函数可有可无 server.listen(conf.port,conf.hostname);

修改了字符串,自需要Ctrl+s保存修改文件,刷新页面就会生效。


其实127.0.0.1:3000就是root路径,就是app.js所在目录
http://127.0.0.1:3000/a/b/c/d.js返回Hello World是因为给每个req的处理函数都是一样的!
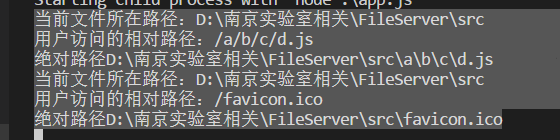
输出浏览器的访问路径
相当于root跟路径
//相当于pwd console.info('当前文件所在路径:'+process.cwd());
![]()
因为用户访问的是app.js,然后app.js就是在src里面的
用户访问路径
其实就是url啊
console.info('用户访问的相对路径:'+req.url);


//join会修复一些路径问题 //比如上面是/,后来变成了\ var filePath = path.join(process.cwd(),req.url); console.log('绝对路径'+filePath);

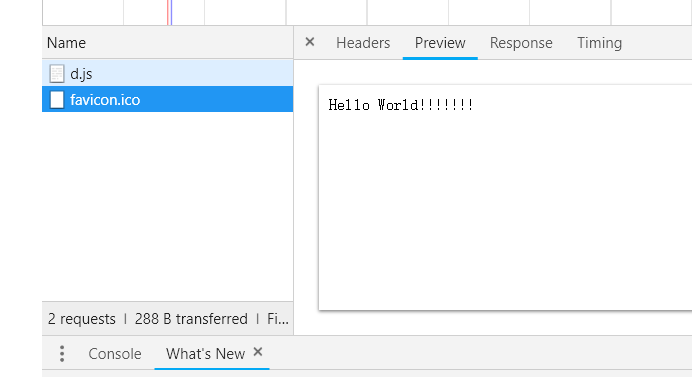
能看到第一个已经正确了。但是似乎有两个请求.
这个favicon是网页上的小图标,那么我们也加上去看看吧

加这个

但是发现还是没有哇!
一看原来favicon的请求还是Hello World

因为程序里写死了
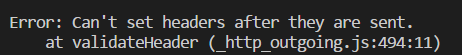
改动一下,发现了一个典型的错误
if(req.url=='/favicon.ico'){ console.log('/favicon.ico'); fs.readFile('./favicon.ico',(err,data)=>{ if(err){ console.log(err); }else{ res.statusCode=200; res.setHeader('Content-Type','image/x-icon'); res.write(data); res.end(); } }) } //返回头 res.statusCode=200; res.setHeader('Content-Type','text/plain'); res.end('Hello World!!!!!!!'); console.log('当前文件所在路径:'+process.cwd()); console.log('用户访问的相对路径:'+req.url); var filePath = path.join(process.cwd(),req.url); console.log('绝对路径'+filePath);

为什么呢?
因为没有理解好异步的思想。
因为访问图片,所以if语句是肯定会进入的。
接下来就会读取文件,由于是异步的,文件读取完之前就会执行后续操作了(返回Hello World)。
所以一个办法就是把后面的加上else。
//读配置文件 const http = require('http'); const path = require('path'); const fs = require('fs'); const conf = require('./config/serverConfig.js'); //创建服务器 //匿名函数是req事件的处理函数 const server = http.createServer((req,res)=>{ if(req.url=='/favicon.ico'){ console.log('/favicon.ico'); fs.readFile('./favicon.ico',(err,data)=>{ if(err){ console.log(err); }else{ res.statusCode=200; res.setHeader('Content-Type','image/x-icon'); res.write(data); res.end(); } }) }else{ //返回头 res.statusCode=200; res.setHeader('Content-Type','text/plain'); res.end('Hello World!!!!!!!'); console.log('当前文件所在路径:'+process.cwd()); console.log('用户访问的相对路径:'+req.url); var filePath = path.join(process.cwd(),req.url); console.log('绝对路径'+filePath); }
这样就ok了
页面上也正常显示了

/*********************回到正题***********************/
用户的url,就是他要看的文件
那么内容只需要读取那个文件,再返回给前端就好了
//把访问的绝对路径拼出来 var filePath = path.join(process.cwd(),req.url); console.log('绝对路径'+filePath); //查看访问的这个路径的信息 //如果访问127.0.0.1:3000的话,其实就是访问的当前根目录,因为url是空or\ fs.stat(filePath,(err,stats)=>{ if(err){ res.statusCode=404; res.setHeader('Content-Type','text/plain'); res.end(filePath+'is not exsit!'); //结束这个函数 return; } //如果是文件,显示内容 if(stats.isFile()){ res.statusCode=200; res.setHeader('Content-Type','text/plain'); //当然用readFile也可以,但是对于浏览器来说,流的方式是最快的 fs.createReadStream(filePath).pipe(res); }else if(stats.isDirectory()){ //如果是目录,返回文件列表 fs.readdir(filePath,(err,files)=>{ res.statusCode=200; res.setHeader('Content-Type','text/plain'); //files是string[],join是用,分割并返回字符串 res.end(files.join(',')); }); } });
超好用的api,如果是文件的话,就会返回一个文件数组.
readdir

/***********将项目的异步回调全部改写*****************/
async前缀定义的function中可以使用await来等待Promise完成
其实就是异步函数要使用promisify来封装
然后通过async来定义一个函数,在里面通过await等待函数完成再进行下一步,不然函数返回的是promise



