AngularJS学习1-基础知识
Angular并不是适合任何应用的开发,Angular考虑的是构建CRUD应用
但是目前好像也只是用到了angular的一些指令,数据绑定,mvc,http服务而已.....
以前传统的做法就是,通过js,去定位元素,绑定相关的事件。
Angular通过指令(directive)扩展HTML的语法。
它尝试去扩展HTML的结构
来弥合 (以文档为中心的(HTML))与(实际Web应用所需要的(HTML))之间的鸿沟。
AngularJS 应用组成如下:
View(视图), 即 HTML。
Model(模型), 当前视图中可用的数据。
Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
scope是模型,是View和Controller的纽带。
这里都用//做注释了。因为没法用快捷键
举一个例子
使用js的话,基本只需要关注body里面的东西就好了
angulat会以ng-app为根节点,开始编译遍历DOM树
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js"></script> </head> <body> //声明这个app是myApp,控制器是personCtrl <div ng-app="myApp" ng-controller="personCtrl"> //ng-model其实就是声明了一个变量,双向绑定,只要变量的值改了,用到这个变量的地方马上也会改变 名: <input type="text" ng-model="firstName"><br> 姓: <input type="text" ng-model="lastName"><br> <br> //使用了控制器里面定义的方法 姓名: {{fullName()}} </div> //在控制器里,通过scope去定义一些操作 <script> var app = angular.module('myApp', []); app.controller('personCtrl', function($scope) { //这个只是初始化的值,这样就不需要什么ng-init了 $scope.firstName = "John"; $scope.lastName = "Doe"; //声明了函数 $scope.fullName = function() { return $scope.firstName + " " + $scope.lastName; } }); </script> </body> </html
再看一个官网的例子
(html+angular的指令)就是模板Tmeplate
模板经过编译------->带有angular的DOM(view)就是视图层了
view------>model(数据)-------->业务逻辑
ng-app:是初始化。
ng-model:与model层关联,元素的值会被写到ng-model声明的变量里面去。
{{}}表达式
<!doctype html>
<!-- 启动angular -->
<html ng-app>
<head>
<script src="http://code.angularjs.org/1.2.25/angular.min.js"></script>
</head>
<body>
<!-- 初始化变量 -->
<div ng-init="qty=1;cost=2">
<b>订单:</b>
<div>
<!-- 绑定数据,将input的值实时更新到model里 -->
数量: <input type="number" ng-model="qty" required >
</div>
<div>
单价: <input type="number" ng-model="cost" required >
</div>
<div>
<!-- 计算 -->
<b>总价:{{qty*cost}}</b>
</div>
</div>
</body>
</html>

要能加载到angular才行,不然页面就是直接的html
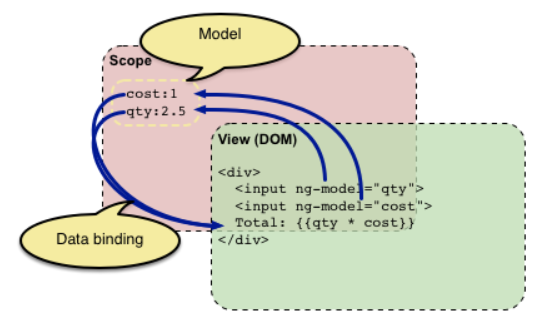
图示,view和model层双向绑定数据

Angular提供了动态(live)的绑定:
当input元素的值变化的时候,表达式的值也会自动重新计算,并且DOM所呈现的内容也会随着这些值的变化而自动更新。
这种模型(model)与视图(view)的 联动 就叫做“双向数据绑定”





