23、css的定位问题
1、positon:relative相对定位

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>position:relative定位</title> <style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:30px; border:#999999 solid 10px; width:400px; height:300px; background:#FFFF00; } .div1{ width:200px; height:150px; background:#0099FF; position:relative;/*相对于元素本身在文档中应该出现的位置来移动这个元素*/ top:-20px; left:0px; } .div2{ width:400px; height:150px; font-size:30px; font-weight:bold; color:#fff; background:#FF0000; } </style> </head> <body> <div class="center"> <div class="div1">div1</div> <div class="div2">div2 position:relative定位测试</div> </div> </body> </html>
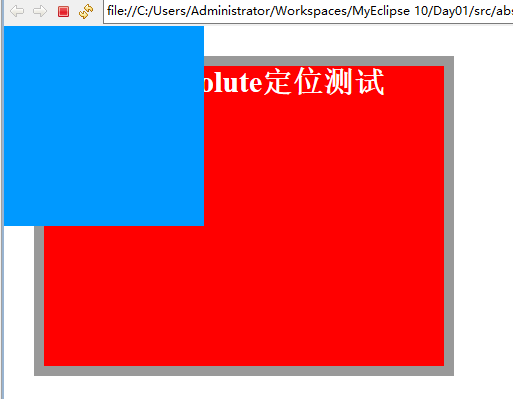
2、postion:absolute绝对定位

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>position:absolute定位</title> <style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:30px; border:#999999 solid 10px; width:400px; height:300px; } .div1{ width:200px; height:200px; background:#0099FF; /*设定TRBL //设定了absolute之后,会相对于static定位以外的第一个父元素进行定位 1、当设定了left和top时会根据浏览器左上角来进行定位, 2、否则会根据其父元素的左上角来进行定位 */ position:absolute; left:0px; top:0px; } .div2{ width:400px; height:300px; font-size:30px; font-weight:bold; color:#fff; background:#FF0000; } </style> </head> <body> <div class="center"> <div class="div1"></div> <div class="div2">position:absolute定位测试</div> </div> </body> </html>
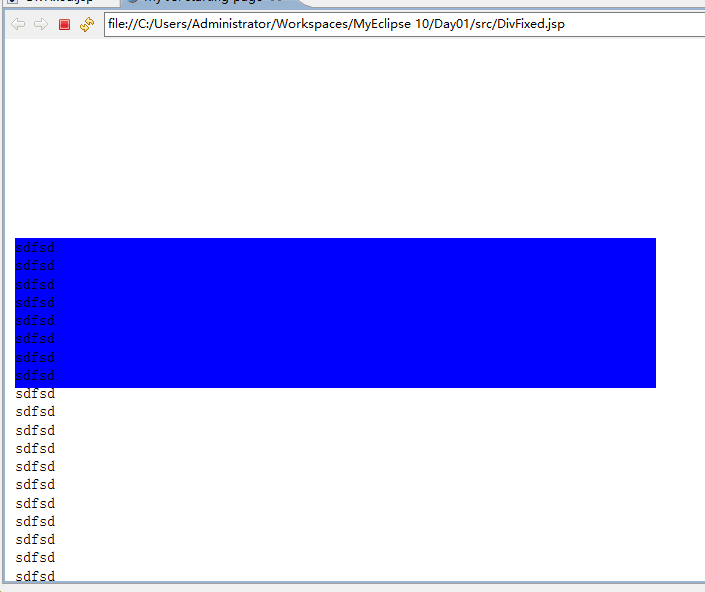
3、 这回是真的定住不动啦
<html>
<head>
<base href="<%=basePath%>">
<title>My JSPstarting page</title>
<style type="text/css">
div{
width:50%;
height:150px;
position:absolute;
top:200px;
left:10px;
background-color: blue;
}
</style>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var top=$("#fixed").offset().top;
$(window).scroll(function(){
var offset = top + $(document).scrollTop();
$("#fixed").offset({top:offset});
})
})
</script>
</head>
<body>
<div id="fixed">
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
sdfsd<br>
</div>
</body>
</html>

分类:
javascript操作






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 后端思维之高并发处理方案
· 理解Rust引用及其生命周期标识(下)
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· 2025成都.NET开发者Connect圆满结束
· 后端思维之高并发处理方案
· 千万级大表的优化技巧
· 在 VS Code 中,一键安装 MCP Server!
· 10年+ .NET Coder 心语 ── 继承的思维:从思维模式到架构设计的深度解析