19、javascript基础知识
1、几天接到了一个奇葩的需求,就是在鼠标滚轮滑动的时候,div要悬浮不动,因此这引起了我对于javascript知识的复习
首先从最基础的变量的类型开始
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> alert(undefined == null); </script> </head> <body>
以上alert会显示true
2、全选,全不选和反选感觉个人真的不是对代码有依赖,感觉如果能不敲代码就真的棒级了,因此将来想回家帮妈妈买货,感觉能
靠嘴挣钱总比,动手强
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<br />
<input type="checkbox" name="items" value="足球">足球
<input type="checkbox" name="items" value="篮球">篮球
<input type="checkbox" name="items" value="排球">排球
<input type="checkbox" name="items" value="谭倩">谭倩
<br />
<input type="button" id="checkAll" value="全选">
<input type="button" id="nocheckAll" value="全不选">
<input type="button" id="oppositeAll" value="反选">
<script type="text/javascript">
var checkButton = document.getElementById("checkAll");
checkButton.onclick = function() {
var items = document.getElementsByName("items");
for (var i = 0; i < items.length; i++) {
if (!items[i].checked) {
items[i].checked = true;
}
}
}
var nocheckButton = document.getElementById("nocheckAll");
nocheckButton.onclick = function() {
var items2 = document.getElementsByName("items");
for (var i = 0; i < items2.length; i++) {
if (items2[i].checked) {
items2[i].checked = false;
}
}
}
var oppcheckButton = document.getElementById("oppositeAll");
oppcheckButton.onclick = function() {
var items3 = document.getElementsByName("items");
for (var i = 0; i < items3.length; i++) {
if (items3[i].checked) {
items3[i].checked = false;
} else {
items3[i].checked = true;
}
}
}
</script>
</body>
</html>

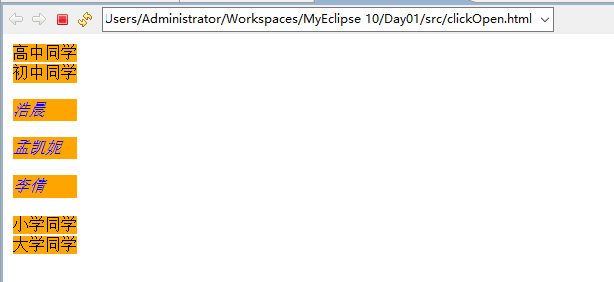
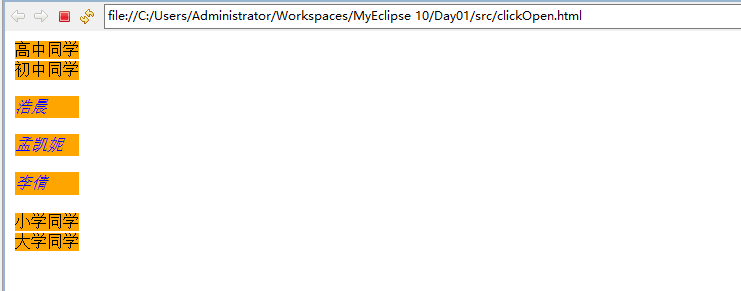
3、点击关上,点击打开
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> div { display: none; } a { background-color: orange; } .open { display: block; } .close { display: none; } p{ font: bolder; font-family: cursive; font-style: italic; color: blue; background-color: orange; } table, tr, td { padding: 0px; } </style> <script type="text/javascript"> function openDiv(a) { var currentDiv = a.parentNode.getElementsByTagName("div")[0]; var divs = document.getElementsByTagName("div"); for (var i = 0; i < divs.length; i++) { if (currentDiv == divs[i]) { currentDiv.className = "open"; } else { divs[i].className = "close"; } } } </script> </head> <body> <table> <tr> <td><a onclick="openDiv(this)">高中同学</a> <div> <p>大勇</p> <p>君宇</p> <p>茂川</p> </div></td> </tr> <tr> <td><a onclick="openDiv(this)" >初中同学</a> <div> <p>浩晨</p> <p>孟凯妮</p> <p>李倩</p> </div></td> </tr> <tr> <td><a onclick="openDiv(this)">小学同学</a> <div> <p>想不起来了</p> </div></td> </tr> <tr> <td><a onclick="openDiv(this)">大学同学</a> <div> <p>王金鉴</p> <p>李俊峰</p> <p>王宝林</p> </div></td> </tr> </table> </body> </html>
代码运行的结果如下所示


分类:
javascript操作





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(四):结合BotSharp
· Vite CVE-2025-30208 安全漏洞
· 《HelloGitHub》第 108 期
· MQ 如何保证数据一致性?
· 一个基于 .NET 开源免费的异地组网和内网穿透工具