微信开发——测试号申请,接口配置,JS接口安全域名,自定义菜单
1、申请测试账号:
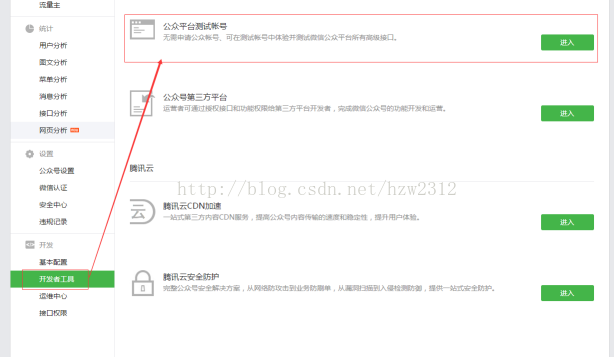
先申请公众号后,点击进入公从号的管理页面;找到“开发者工具”,找到“公众平台测试账号”,点击“进入”。
2、接口配置信息设置
必须要外网哦,也就是微信服务器要能访问到你填写到url。
Url到内容有讲究,这里已tp5为例,页面填写的Token要跟控制器的Token一致。
接口提交之前的配置项一定要有echostr
设置失败的一个重要原因:url的请求相应没有返回echostr这个参数。
接口提交之后在微信里看效果一定要删除echostr
<?php namespace app\index\controller; define("TOKEN", "mytest");//声明token class Jssdkceshi { public function valid() { //接口配置信息修改的时候需要 正式上线不需要 //$echoStr = $_GET["echostr"]; if($this->checkSignature()){ //echo $echoStr; exit; } } public function index(){ $this->valid(); $this->responseMsg(); $this->createCaidan(); } public function responseMsg() { $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; if (!empty($postStr)){ $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $ev = $postObj->Event;//获取事件类型 $keyword = trim($postObj->Content); $time = time(); $textTpl = "<xml> <ToUserName><![CDATA[%s]]></ToUserName> <FromUserName><![CDATA[%s]]></FromUserName> <CreateTime>%s</CreateTime> <MsgType><![CDATA[%s]]></MsgType> <Content><![CDATA[%s]]></Content> <FuncFlag>0</FuncFlag> </xml>"; if($ev == "subscribe"){ //用户第一次关注时,自动回复消息设置 $msgType = "text"; $contentStr = "欢迎关注我是微信!"; $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr; } if(!empty( $keyword )) { $msgType = "text"; $contentStr = "Welcome to wechat world!"; $erer=$keyword; $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $erer); echo $resultStr; }else{ echo "Input something..."; } }else { echo ''; exit; } } private function checkSignature() { $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } public function gettoken(){ $appid='wxa0cb62458ce0a153'; $secret='21fffd4676ee9abf9fcb0b6f6539fab0'; $getTokenUrl="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$appid."&secret=".$secret; $accessTokenJson=file_get_contents($getTokenUrl); $accessTokenArr=json_decode($accessTokenJson,true); $accessToken=$accessTokenArr['access_token']; return $accessToken; } public function createCaidan(){ $access_token=$this->gettoken(); $url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$access_token; $caidan= ' { "button":[ { "type":"click", "name":"乐曲欣赏",//一级菜单 "key":"V1001_TODAY_MUSIC" }, { "type":"click", "name":"歌手简介",//一级菜单 "key":"V1001_TODAY_SINGER" }, { "name":"菜单列表", "sub_button":[ { "type":"view", "name":"搜索",//二级菜单 "url":"http://www.soso.com/" }, { "type":"view", "name":"视频", "url":"http://v.qq.com/" }, { "type":"view", "name":"友情链接", "url":"http://www.baidu.com/" }] }] }'; $result = $this->https_request($url,$caidan); print_r($result); } //封装一个函数,使用curl实现post方式的请求 function https_request($url,$data = null){ $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE); if (!empty($data)){ curl_setopt($curl, CURLOPT_POST, 1); curl_setopt($curl, CURLOPT_POSTFIELDS, $data); } curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($curl); curl_close($curl); return $output; } } ?>
弄好后,在页面填写url跟token点击“提交”会有提示配置成功。


3、JS接口安全域名
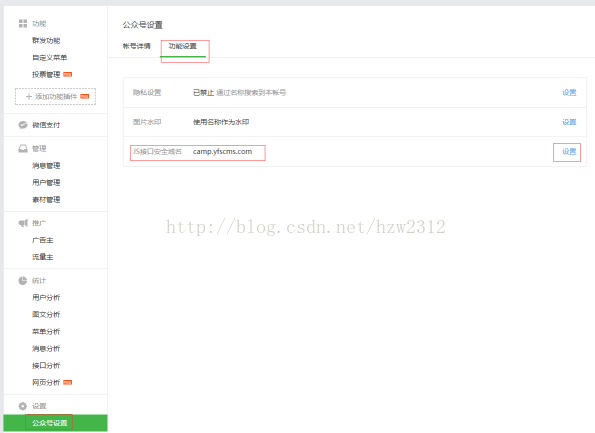
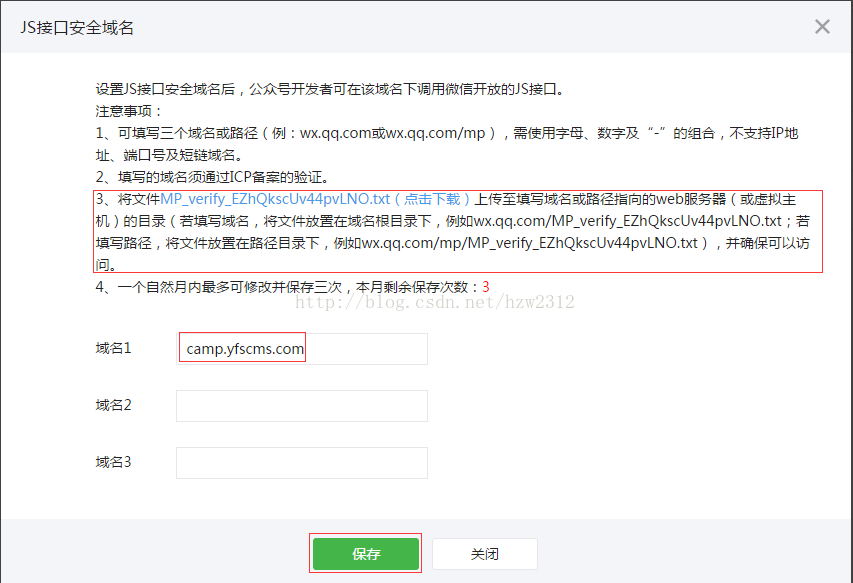
在公众号管理页面,点击“公众号设置”,点击“功能设置”tab页,找到“JS接口安全域名”,点击“设置”

在设置页面中,注意查看设置要求,需要下载MP_verify_EZhQkscUv44pvLNO.txt文件到Web服务器到根目录下。

设置完毕点击保存,这样就JS接口安全域名就设置完毕啦。
4、获取accesstoken
Accesstoken有有效时间限制的,如果过期啦要重新获取,而且请求获取accesstoken的接口调用次数也有限制。所以我们必须要把每次accesstoken的结果保存起来,定时去获取,官方的说法有效期是两个小时。
5、创建菜单
在微信开发者文档中:https://mp.weixin.qq.com/wiki/home/index.html
找到“自定义菜单”下的“自定义菜单创建接口”:
https://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html
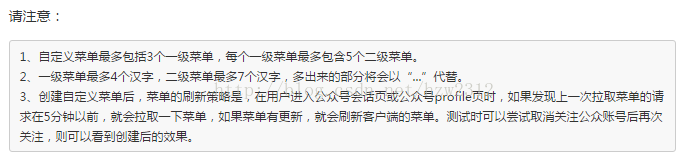
注意:
创建前请查看微信的菜单创建定义,只能创建三个一级菜单,二级菜单只能有5个。
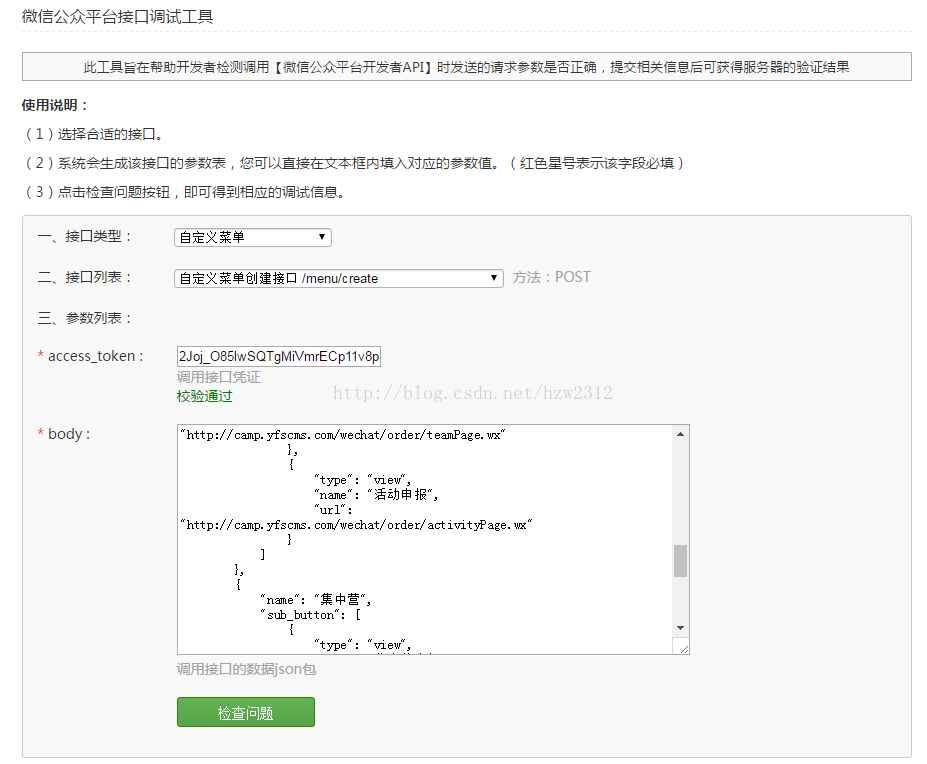
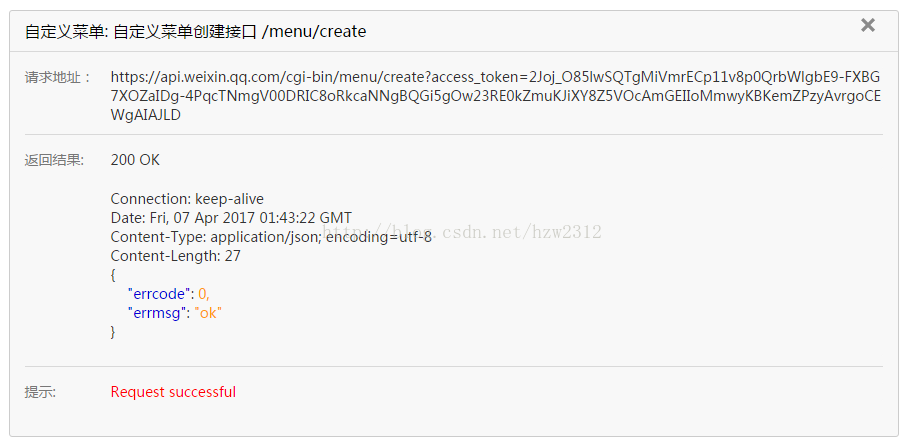
具体参数看文档就知道啦。我们这里直接使用页面最下方的工具——“使用网页调试工具调试该接口”:
access_token:... Body:{ "button": [ { "name": "旅游导览", "sub_button": [ { "type": "view", "name": "扫一扫", "url": "http://camp.yfscms.com/wechat/order/parkingPage.wx" }, { "type": "view", "name": "位置服务", "url": "http://camp.yfscms.com/wechat/location/page.wx" }, { "type": "view", "name": "投诉建议", "url": "http://camp.yfscms.com/wechat/order/suggestPage.wx" }, { "type": "view", "name": "民意调查", "url": "http://camp.yfscms.com/wechat/qaList/page.htm" } ] }, { "name": "旅游服务", "sub_button": [ { "type": "view", "name": "导游预约", "url": "http://camp.yfscms.com/wechat/guide/list.wx" }, { "type": "view", "name": "车位预定", "url": "http://camp.yfscms.com/wechat/order/parkingPage.wx" }, { "type": "view", "name": "团队预定", "url": "http://camp.yfscms.com/wechat/order/teamPage.wx" }, { "type": "view", "name": "活动申报", "url": "http://camp.yfscms.com/wechat/order/activityPage.wx" } ] }, { "name": "集中营", "sub_button": [ { "type": "view", "name": "集中营介绍", "url": "http://camp.yfscms.com/wechat/camp/campInfo.wx" }, { "type": "view", "name": "英烈介绍", "url": "http://camp.yfscms.com/wechat/camp/heroList.wx" }, { "type": "view", "name": "联系我们", "url": "http://camp.yfscms.com/wechat/camp/contact.wx" } ] } ] }
点击“检查问题”,如果没有问题的话,提示:Request successful

如果返回接口中的errcode不等于0,可以查看“全局返回码说明”——
https://mp.weixin.qq.com/wiki/17/fa4e1434e57290788bde25603fa2fcbd.html
至此菜单创建完毕,可以扫一扫你的测试号,看看菜单是否完成,注意菜单的个数限制问题,微信菜单个数是有限制的!具体看官方的文档!