使用jQuery操作 DOM
DOM操作分为三类:
1、DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById()
2、HTML-DOM:用于处理HTML文档,如document.forms
3、CSS-DOM:用于操作CSS,如element.style.color="green"
jQuery对JavaScript中的DOM操作进行了封装
jQuery中的DOM操作:
样式操作、 内容及Value值操作、 节点操作、 节点属性操作 、节点遍历、 CSS-DOM操作
样式操作:
一: 1、设置和获取样式值
使用css()为指定的元素设置样式值或获取样式值
css(name,value) ;设置单个属性
css({name:value, name:value,name:value…}) ;同时设置多个属性
css(name)获取属性值
例子:$(this).css("border","5px solid #f5f5f5"); 或 $(this).css({"border":"5px solid #f5f5f5","opacity":"0.5"});
2、追加样式
$(selector).addClass(class); 或 $(selector).addClass(class1 class2 … classN);
说明:参数class为样式名称,也可以同时增加多个样式,只需要用空格隔开。
3、移除样式
$(selector).removeClass("class") ; 或 $(selector).removeClass("class1 class2 … classN ") ;
说明:class,可选,规定要移除的class的名称,如果需要移除若干类,使用空格来分隔类名。
如果不设置该参数,则会移除所有类。
4、样式切换
toggleClass() : 模拟了addClass()与removeClass()实现样式切换的过程
二:判断是否含指定的样式
hasClass( )方法来判断是否包含指定的样式
例子:$("h2").mouseover(function() { if(!$("p").hasClass("content ")){ $("p").addClass("content "); } });
HTML代码操作
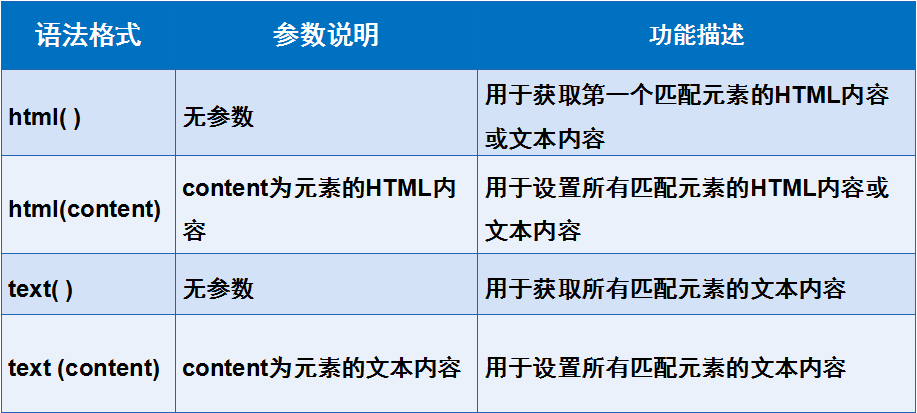
html()可以对HTML代码进行操作,类似于JS中的innerHTML
语法:$("div.left").html();获取元素中的html代码
$("div.left").html("<div class='content'>…</div>");设置元素中的html代码
标签内容操作
text()可以获取或设置元素的文本内容
语法:$("div.left").text();获取元素中的文本内容
$("div.left").text("<div class='content'>…</div>");设置元素中的文本内容
属性值操作
val()可以获取或设置元素的value属性值
语法:$(this).val();获取元素的value属性值
$(this).val(value);设置元素的value属性值
增加个小的知识点,html()方法和text()方法的区别