webpack构建vue项目
参考地址:1、https://nodejs.org/en/ ( 电脑先下载node.js 他提供了 npm这个工具 (最好搞成淘宝镜像 http://www.runoob.com/nodejs/nodejs-tutorial.html ))
2、https://www.jianshu.com/p/42e11515c10f (谢谢博主,好人一生平安)
3、http://www.jqhtml.com/7626.html (一些loaders 什么的在这里找方便些)
一、 先了解一点基础概念
1、入口(Entry) :打包时执行的第一个文件
2、出口(Output):打包完后将你所有引入的文件(js、css、vue....)整合成一个文件后,输出到的指定地址
3、加载器(Loader):整合成一个文件时对引入文件转换的工具
二、具体流程
1、 创建 文件夹 ui_web
2、在根目录下创建两个文件夹(app 、public)
3、在根目录下创建 webpack.config.js、在app文件下创建main.js作为入口文件、在public创建index.html 文件(你要看到的页面)
4、ui_web这个文件夹下执行 npm_install
5、npm init (填写项目名、作者、版本等信息)保存后生成 package.json 文件
package.json 内容:

webpack.config.js内容:

index.html (内容太多,不全截图了,最重要的时引入 整个后bundle.js文件)

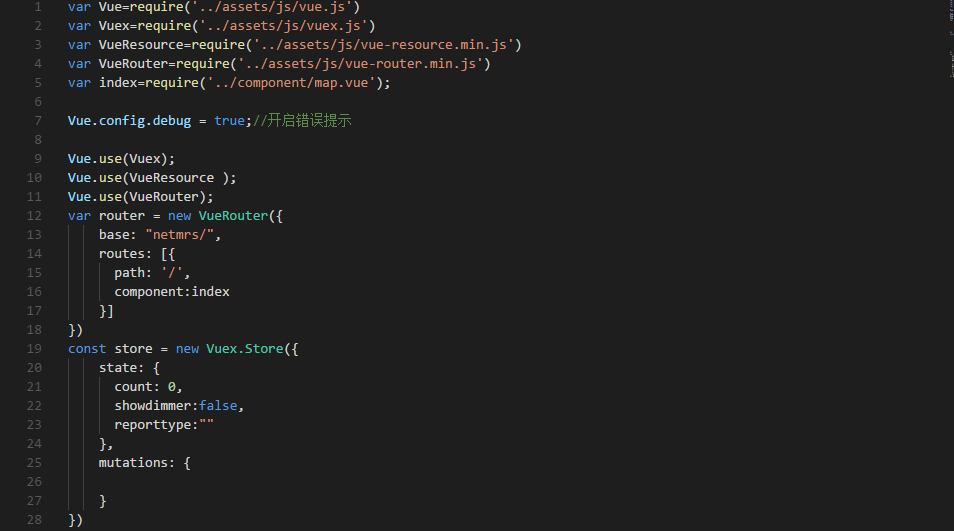
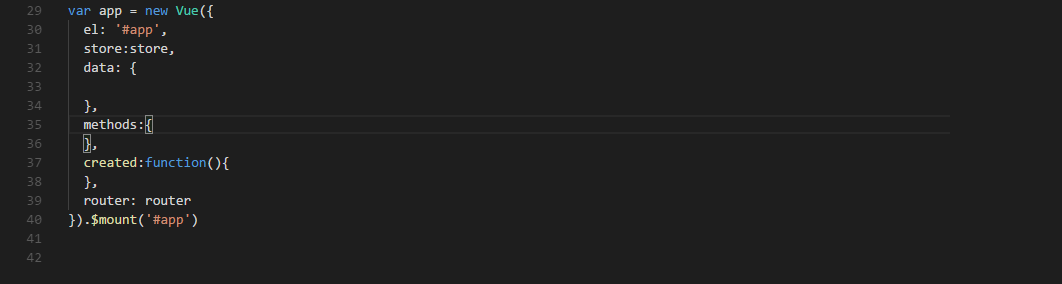
main.js:入口文件


最后控制台执行:webpack



