微信小程序项目打包性能优化总结
前言:当我们开发完一个微信小程序项目后,紧接着就是发布,但在发布之前我们必须要做到就是想办法优化一下我们的项目,无论是性能,体积,或者用户体验,这是非常重要的一个步骤。
首先介绍一个微信开发者工具自带的工具 Audits 。它可以方便的对我们的小程序项目进行 性能,体验,最佳实践 三个方面的评估,给我们提供参考意见,比较好用。
1. 运行体验评分 
尽可能的手动测试小程序的每一个页面,每一个事件。测试完毕点击结束。

这样我们就可以得到一个评分报告,在评分下面会给出详细建议。可以看到我的项目性能满分,最佳实践及格,但体验只有 15 赶紧看下吧。
性能部分: 一般会出现的问题有:

问题解决:
1. 一个页面使用少于 1000 个 WXML 节点,节点树深度少于 30 层,子节点数不大于 60 个。一个太大的 WXML 节点树会增加内存的使用,样式重排时间也会更长。在样式使用上也可以尽量少使用会引起重排的样式。
2. 确认并优化脚本的逻辑,比如 ①减少循环操作,② 条件逻辑把频率高的情况放在前面,适当封装代码等等。
3. 首屏时间是指用户开始看到第一屏的内容的时间,首屏时间太长会导致用户长时间看到的都是白屏,会一直等待有意义的内容展示出来。出现这一情况,应仔细检查这个过程都有哪个操作,一般来说,可能是请求数据的时间太长,或者是一次渲染的数据太大导致渲染时间太长。小程序启动时,微信会为小程序展示一个固定的启动界面,界面内包含小程序的图标、名称和加载提示图标。此时,微信会在背后完成几项工作:下载小程序代码包-->加载小程序代码包-->初始化小程序首页。下载到的小程序代码包不是小程序的源代码,而是编译、压缩、打包之后的代码包。所以我们可以从这几个方面下手,优化首屏时间。
① 减少代码包体积
- 在我们打包代码时勾选“上传代码时,压缩代码”选项
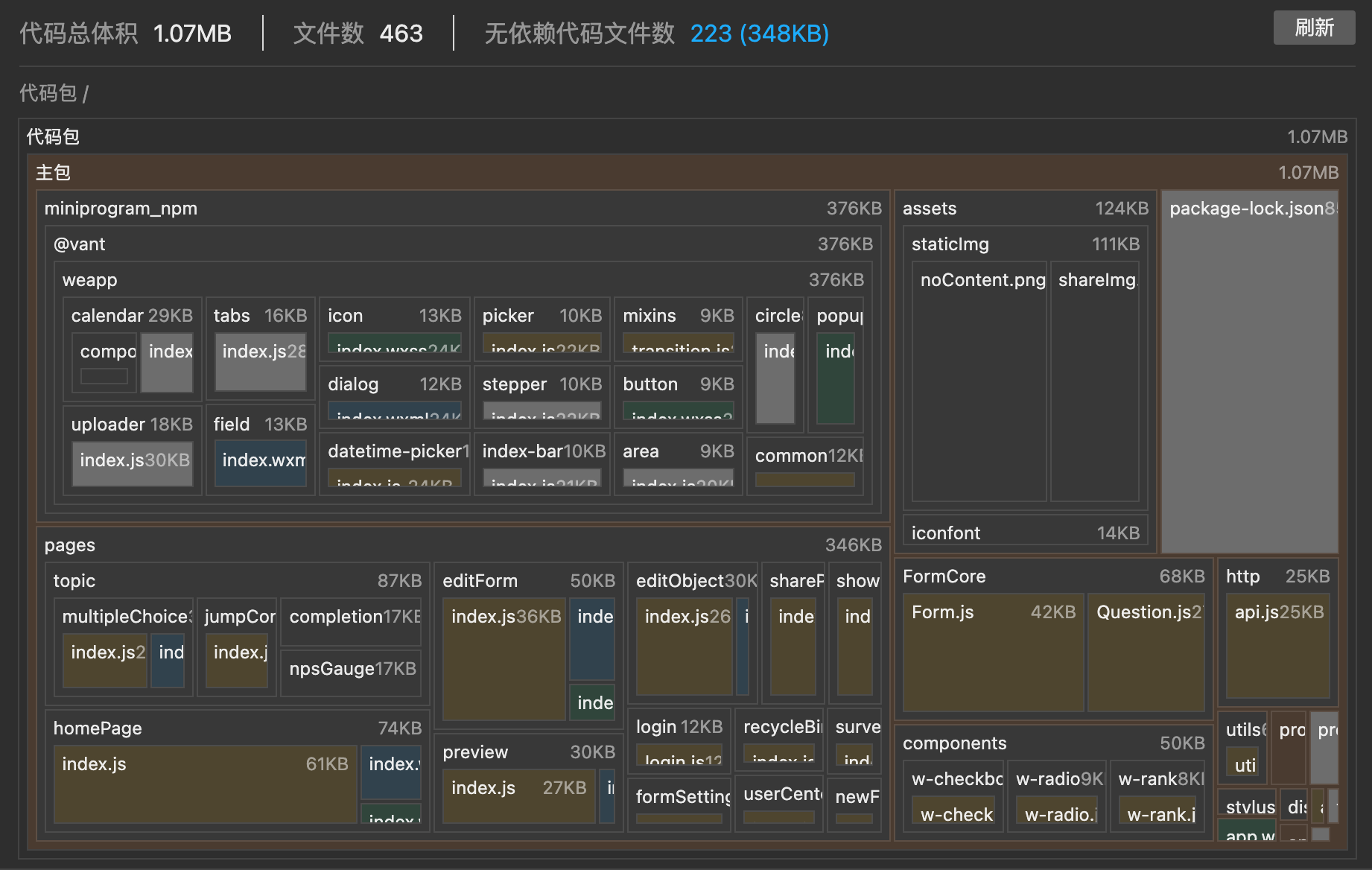
- 我们可以打开 详情-> 代码依赖分析,来看那个模块代码有可能有优化空间。 比如miniprogram_npm 里的包,这里的代码会一起打包到最终代码里,所以尽量删除调没用的包

- 另外可以将样式分离出独立的文件引入减少样式体积。
- 减少资源包中的图片等资源的数量和大小。
- 采用分包加载机制,根据业务场景,将用户访问率高的页面放在主包里,将访问率低的页面放入子包里,按需加载。
- 采用分包预加载技术,采用独立分包技术
4. 对于 setData 调用不应过于频繁,且没有在页面中应用的数据尽量不要放在data中,因为setData在赋值时会带来一些性能开销,详情见官方文档 运行时性能。
5. 提高网络请求的速度,比如降低请求数,合理缓存请求结果。
体验部分:(相关的工具解释的很清楚)

最佳实践部分:


总结:
性能方面:
1 避免过大的 WXML 节点数目
2 避免执行脚本的耗时过长的情况
3 避免首屏时间太长的情况
4 网络图片资源应开启 HTTP 缓存控制
5 合理控制图片的大小
6 避免渲染界面的耗时过长的情况
7 对网络请求做必要的缓存以避免多余的请求
8 避免 setData 的调用过于频繁
9 避免 setData 的数据过大
10 避免短时间内发起太多的图片请求
11 避免短时间内发起太多的请求
体验方面:
1 滚动区域可以开启惯性滚动
2 合理地设置好可点击元素的响应区域大小。
5 应让图片按原图宽高比例显示
最佳实践:
1 避免使用废弃接口
2 合理使用setData,这里可以看官方文档的介绍 运行时性能。
4 按需引入 wxss 资源,如果小程序中存在大量未使用的样式,会增加小程序包体积大小,从而在一定程度上影响加载速度
3 所有资源请求都建议使用 HTTPS
4 避免将不可能被访问到的页面打包在小程序包里


