zTree 3-- jQuery 树插件笔记
地址:http://www.treejs.cn/v3/demo.php#_507

数据结构json,里可以自定义属性。
var zNodes =[ { name:"父节点1 - 展开", open:true,id:'123',number:'345', children: [ { name:"父节点11 - 折叠",id:'123',number:'345', children: [ { name:"叶子节点111",id:'123',number:'345', children: [ { name:"叶子节点111",id:'1234',number:'345'}, { name:"叶子节点112",id:'123',number:'345'}, { name:"叶子节点113",id:'123',number:'345'}, { name:"叶子节点114",id:'123',number:'345'} ] }, { name:"叶子节点112",id:'123',number:'345'}, { name:"叶子节点113",id:'123',number:'345'}, { name:"叶子节点114",id:'123',number:'345'} ]}, { name:"父节点12 - 折叠", children: [ { name:"叶子节点121"}, { name:"叶子节点122"}, { name:"叶子节点123"}, { name:"叶子节点124"} ]}, { name:"父节点13 - 没有子节点", isParent:true} ]}, { name:"父节点2 - 折叠", children: [ { name:"父节点21 - 展开", open:true, children: [ { name:"叶子节点211"}, { name:"叶子节点212"}, { name:"叶子节点213"}, { name:"叶子节点214"} ]}, { name:"父节点22 - 折叠", children: [ { name:"叶子节点221"}, { name:"叶子节点222"}, { name:"叶子节点223"}, { name:"叶子节点224"} ]}, { name:"父节点23 - 折叠", children: [ { name:"叶子节点231"}, { name:"叶子节点232"}, { name:"叶子节点233"}, { name:"叶子节点234"} ]} ]}, { name:"父节点3 - 没有子节点", isParent:true} ];
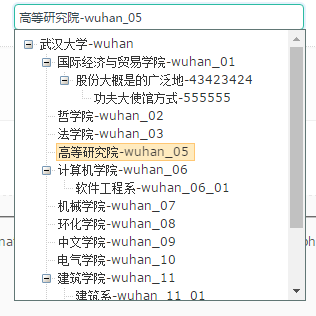
点击下拉框
var setting = { view: { showIcon: false, selectedMulti: false }, data: { simpleData: { enable: true } }, callback: { onClick:onClick ,//回调函数点击触发 } }; function onClick(e, treeId, treeNode) { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), nodes = zTree.getSelectedNodes(), // nodes = zTree.getCheckedNodes(), v = ""; $("#hidden_dept_selected_id").attr("value",nodes[0].id); nodes.sort(function compare(a,b){return a.id-b.id;}); for (var i=0, l=nodes.length; i<l; i++) { v += nodes[i].name + ","; } if (v.length > 0 ) v = v.substring(0, v.length-1); var cityObj = $("#citySel"); cityObj.attr("value", v); } function showMenu() { var cityObj = $("#citySel"); var cityOffset = $("#citySel").offset(); $("#menuContent").slideDown("fast"); $("body").bind("mousedown", onBodyDown); } function hideMenu() { //点击输入框显示下拉列表然后点击空白隐藏 $("#menuContent").fadeOut("fast"); $("body").unbind("mousedown", onBodyDown); } function onBodyDown(event) { if (!(event.target.id == "menuBtn" || event.target.id == "menuContent" || $(event.target).parents("#menuContent").length>0)) { hideMenu(); } }
var zNodes= <?php echo $output['json_dept_edit']; ?>; //获取数据源从后台 var pid= <?php echo $output['parentid']; ?>; //如果两个页面中有传值情况,会从上一个页面中选中的id拿到本页面中 $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); //初始化ztree
console.log(pid); var treeObj = $.fn.zTree.getZTreeObj("treeDemo"); //得到数据源 var node = treeObj.getNodeByParam("id",pid); //通过id找对应的数据json treeObj.selectNode(node); //通过id去让默认的对应选项高亮 var cityObj = $("#citySel"); cityObj.attr("value", node.name); $("#hidden_dept_selected_id").attr("value",pid); });