pc端网页,移动端网页(andorid、ios)离开页面做一个时间存储
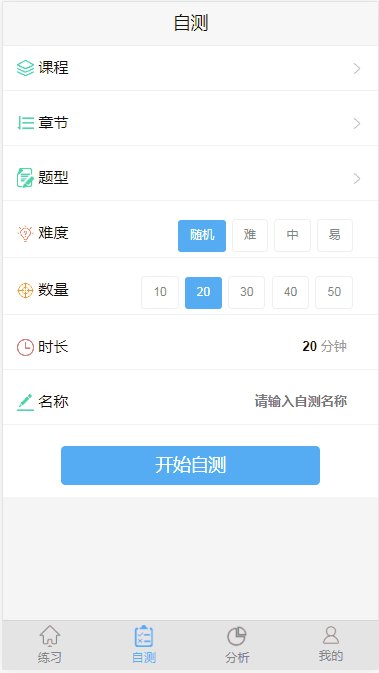
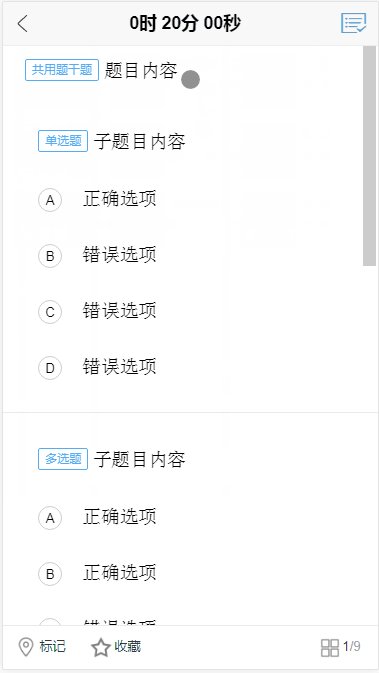
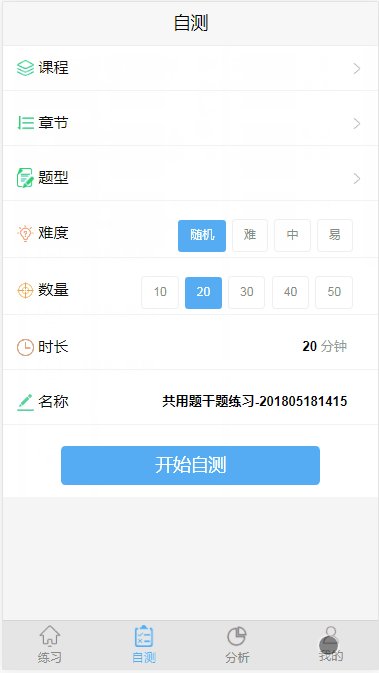
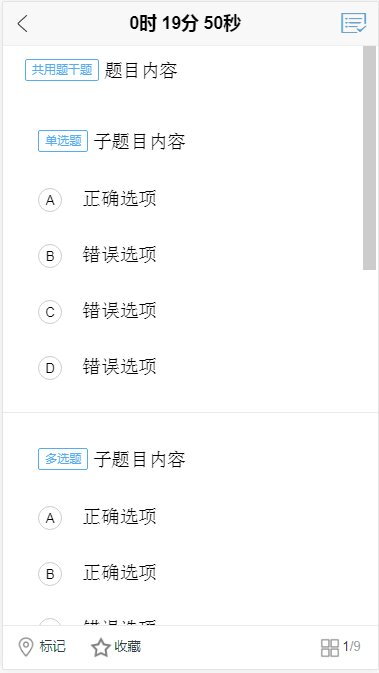
如图所示:在一个页面中做了一个倒计时,然后用户想离开页面做其他事情,需求是离开页面之后把时间保存,下一次进来继续的时候时间还是上次离开的时间

第一次我用的事件是: // window.onbeforeunload = function() {。。。}但是ios移动端是没有任何反应的,也就是不兼容。
第二次我用的是: window.addEventListener('pagehide', function () {....})完美解决。
- onbeforeunload 支持的手机浏览器见 WindowEventHandlers/onbeforeunload
- 对于 Safari 浏览器可以使用
pagehide,详见 Handling Events
window.addEventListener('pagehide', function () {
// localStorage.setItem("selftestid",selftestid);
// localStorage.setItem("remainderlength",remainderlength);
console.log(selftestid)
console.log(remainderlength)
$.ajax({
type: 'post',
url: "...",
type: 'post',
async: false,
data: {
key: key,
id: selftestid,
remainderlength: remainderlength//时间存储后台
},
dataType: 'json',
success: function(result) {
console.log(result);
}
})
// }
});
在这里我最初的思想是放在本地存储中,但是后来一想如果用户在本次操作的网页和下次操作的手机如果不一样,那么是获取不到本地存储的内容的,所以就存在服务器中了


